标签: bbPress, FontAwesome
- 该话题包含 15 个回复,6 人参与,最后由
seorapheal 更新于 5 年、 7 月前 。
-
作者帖子
-
遇到这个
———————————————–
不要惊慌
代码片段在尝试保存时存在致命的错误 (第 9 行):syntax error, unexpected ‘:’ 以前版本的代码段不变, 本网站的其余部分应该像以前一样正常运行。
请使用浏览器中的 “ 后退” 按钮返回上一页, 然后尝试修复代码错误。 如果愿意, 可以关闭此页并放弃刚才所做的更改。不会对此网站进行任何更改。
前台添加自定义 CSS
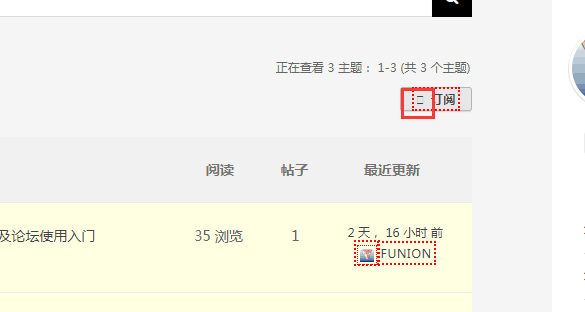
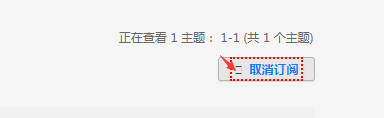
跟一个贴,「关于论坛标题前显示图标的问题」
目前已经看到楼上及斑竹说的操作了 但是依旧没有显示图标,我是前几天买的 avada+bbpress 主题, 应该是有支持 fontawesome 字体的


求解!!!
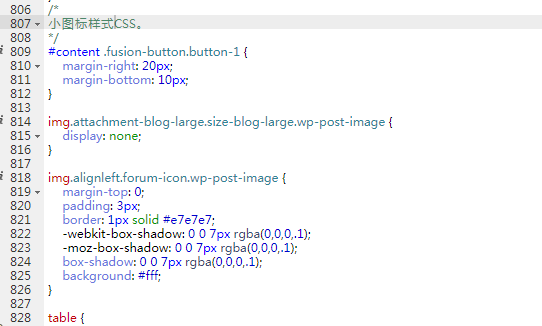
把下面的这些代码添加到自定义 CSS 里面。
/* 您可以在此加入您的 CSS 。 */ #content .fusion-button.button-1 { margin-right: 20px; margin-bottom: 10px; } img.attachment-blog-large.size-blog-large.wp-post-image { display: none; } img.alignleft.forum-icon.wp-post-image { margin-top: 0; padding: 3px; border: 1px solid #e7e7e7; -webkit-box-shadow: 0 0 7px rgba(0,0,0,.1); -moz-box-shadow: 0 0 7px rgba(0,0,0,.1); box-shadow: 0 0 7px rgba(0,0,0,.1); background: #fff; } table { padding: 32px; border: 1px solid #ededef; height: 39px; line-height: 39px; width: 100%; } table td { padding-left: 20px; } #bbpress-forums #favorite-toggle a:before { content:"\f08a"; margin-right:6px } #bbpress-forums #favorite-toggle .is-favorite a:before { content:"\f004" } #bbpress-forums .subscription-toggle:before { content:"\f09e"; margin-right:6px } #bbpress-forums .is-subscribed .subscription-toggle:before { content:"\f00d" } .bbp-body a.bbp-forum-title:before,.bbp-body a.bbp-topic-permalink:before,#bbpress-forums #bbp-single-user-details #bbp-user-navigation a:after,#bbpress-forums .subscription-toggle:before,#bbpress-forums #favorite-toggle a:before { font-family:"FontAwesome"; font-weight:normal; font-style:normal; letter-spacing:normal; text-rendering:auto; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } #bbpress-forums div.bbp-the-content-wrapper button#insert-media-button { padding: 0 10px!important; } .topic-tag.has-sidebar.double-sidebars #main #sidebar { display: none; } .topic-tag.has-sidebar.double-sidebars #main #sidebar-2 { display: none; }已全部添加,但是还是没有显示,已经清除缓存后测试的


-
作者帖子
- 哎呀,回复话题必需登录。

