標籤: bbPress, FontAwesome
- 該話題包含 15 個回覆,6 人參與,最後由
seorapheal 更新於 5 年、 3 月前 。
-
作者帖子
-
遇到這個
———————————————–
不要驚慌
程式碼片段在嘗試儲存時存在致命的錯誤 (第 9 行):syntax error, unexpected ‘:’ 以前版本的程式碼段不變, 本網站的其餘部分應該像以前一樣正常執行。
請使用瀏覽器中的 “ 後退” 按鈕返回上一頁, 然後嘗試修復程式碼錯誤。 如果願意, 可以關閉此頁並放棄剛才所做的更改。不會對此網站進行任何更改。
前臺新增自定義 CSS
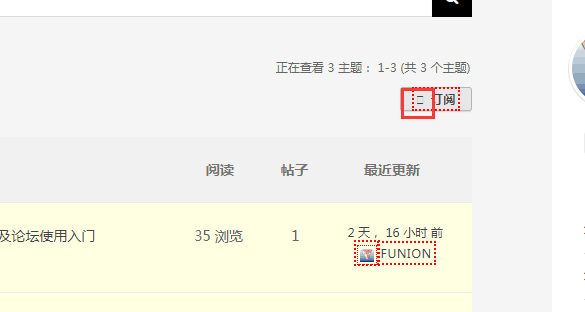
跟一個貼,「關於論壇標題前顯示圖示的問題」
目前已經看到樓上及斑竹說的操作了 但是依舊沒有顯示圖示,我是前幾天買的 avada+bbpress 主題, 應該是有支援 fontawesome 字型的


求解!!!
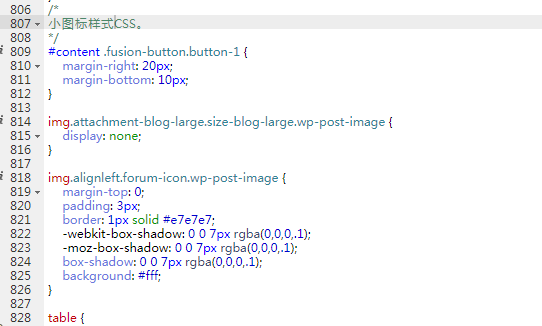
把下面的這些程式碼新增到自定義 CSS 裡面。
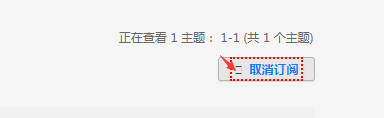
/* 您可以在此加入您的 CSS 。 */ #content .fusion-button.button-1 { margin-right: 20px; margin-bottom: 10px; } img.attachment-blog-large.size-blog-large.wp-post-image { display: none; } img.alignleft.forum-icon.wp-post-image { margin-top: 0; padding: 3px; border: 1px solid #e7e7e7; -webkit-box-shadow: 0 0 7px rgba(0,0,0,.1); -moz-box-shadow: 0 0 7px rgba(0,0,0,.1); box-shadow: 0 0 7px rgba(0,0,0,.1); background: #fff; } table { padding: 32px; border: 1px solid #ededef; height: 39px; line-height: 39px; width: 100%; } table td { padding-left: 20px; } #bbpress-forums #favorite-toggle a:before { content:"\f08a"; margin-right:6px } #bbpress-forums #favorite-toggle .is-favorite a:before { content:"\f004" } #bbpress-forums .subscription-toggle:before { content:"\f09e"; margin-right:6px } #bbpress-forums .is-subscribed .subscription-toggle:before { content:"\f00d" } .bbp-body a.bbp-forum-title:before,.bbp-body a.bbp-topic-permalink:before,#bbpress-forums #bbp-single-user-details #bbp-user-navigation a:after,#bbpress-forums .subscription-toggle:before,#bbpress-forums #favorite-toggle a:before { font-family:"FontAwesome"; font-weight:normal; font-style:normal; letter-spacing:normal; text-rendering:auto; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale } #bbpress-forums div.bbp-the-content-wrapper button#insert-media-button { padding: 0 10px!important; } .topic-tag.has-sidebar.double-sidebars #main #sidebar { display: none; } .topic-tag.has-sidebar.double-sidebars #main #sidebar-2 { display: none; }已全部新增,但是還是沒有顯示,已經清除快取後測試的


-
作者帖子
- 哎呀,回覆話題必需登入。

