標籤: 多終端適配
-
作者帖子
-
測試鏈接:https://www.jnshubin.com/es/producto/high-speed-laser-marking-machine-50w-raycus-for-all-metal/
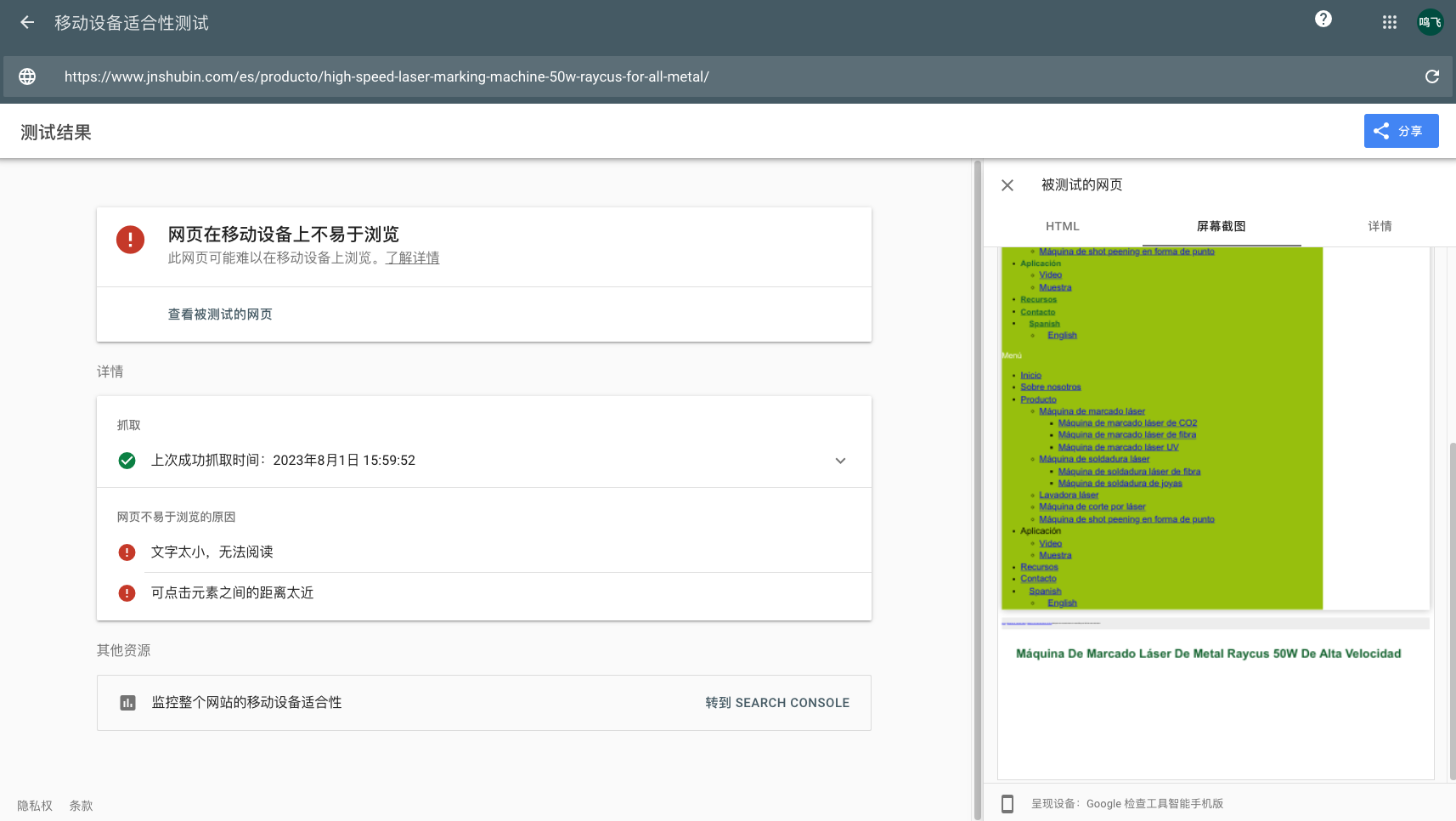
以以上鍊接為例,這個頁面手機端樣式正常,沒太大問題,但是在 google search console 的移動設備易用性測試結果中,出現瞭如截圖所示的問題

根據您提供的截圖,問題是在移動設備易用性測試中顯示了” 內容寬度太大” 的錯誤。這意味着頁面的內容寬度超過了移動設備的屏幕寬度,導致用户需要水平滾動來查看頁面的全部內容。
解決這個問題的方法有幾種:
-
響應式設計:確保您的網站採用了響應式設計,可以根據不同設備的屏幕大小自動調整佈局和內容寬度。這樣,頁面在移動設備上將自動適應屏幕大小,避免出現內容寬度過大的問題。
-
CSS 媒體查詢:使用 CSS 媒體查詢來為不同的設備設置不同的樣式。您可以通過設置 max-width 屬性來限制內容寬度,以確保在移動設備上顯示正常。
-
圖片優化:檢查頁面中的圖片是否過大,如果是,請優化它們的大小和壓縮率,以減少頁面加載時間和內容寬度。
-
文字和佈局調整:如果頁面中有過長的文本或元素,考慮縮短它們或重新佈局,以適應移動設備的屏幕大小。
請注意,以上只是一些常見的解決方法,具體取決於您的網站和代碼結構。建議您仔細檢查和調整頁面的佈局和樣式,以確保在移動設備上的易用性和用户體驗。
以上由殼殼蟲自動解答供參考,您可以繼續跟帖或等待人工回覆。
手機端樣式截圖

我看了下是內容太多,Google pagespeed 沒有加載完就創建了快照截圖。
也就是説,其實是沒有加載完全,如果是網站訪問快些的話,就可以正常顯示了。
那我合併 css 和 js 再試一下,測試的狀態中 css 進行了合併 js 使用的延遲加載
問題貌似沒解決,按道理説,所有的 css 和 js 文件,都是在 CDN 上,並且還設置了預取,應該不至於 css 和 js 加載延後啊!
是你外部服務的 JS 這些延遲,不是網站內部的 CSS 、 JS ,你把多餘的外部嵌入代碼服務停用測試,還加載不出來不可能。
-
-
作者帖子
- 哎呀,回覆話題必需登錄。

