标签: 多终端适配
-
作者帖子
-
测试链接:https://www.jnshubin.com/es/producto/high-speed-laser-marking-machine-50w-raycus-for-all-metal/
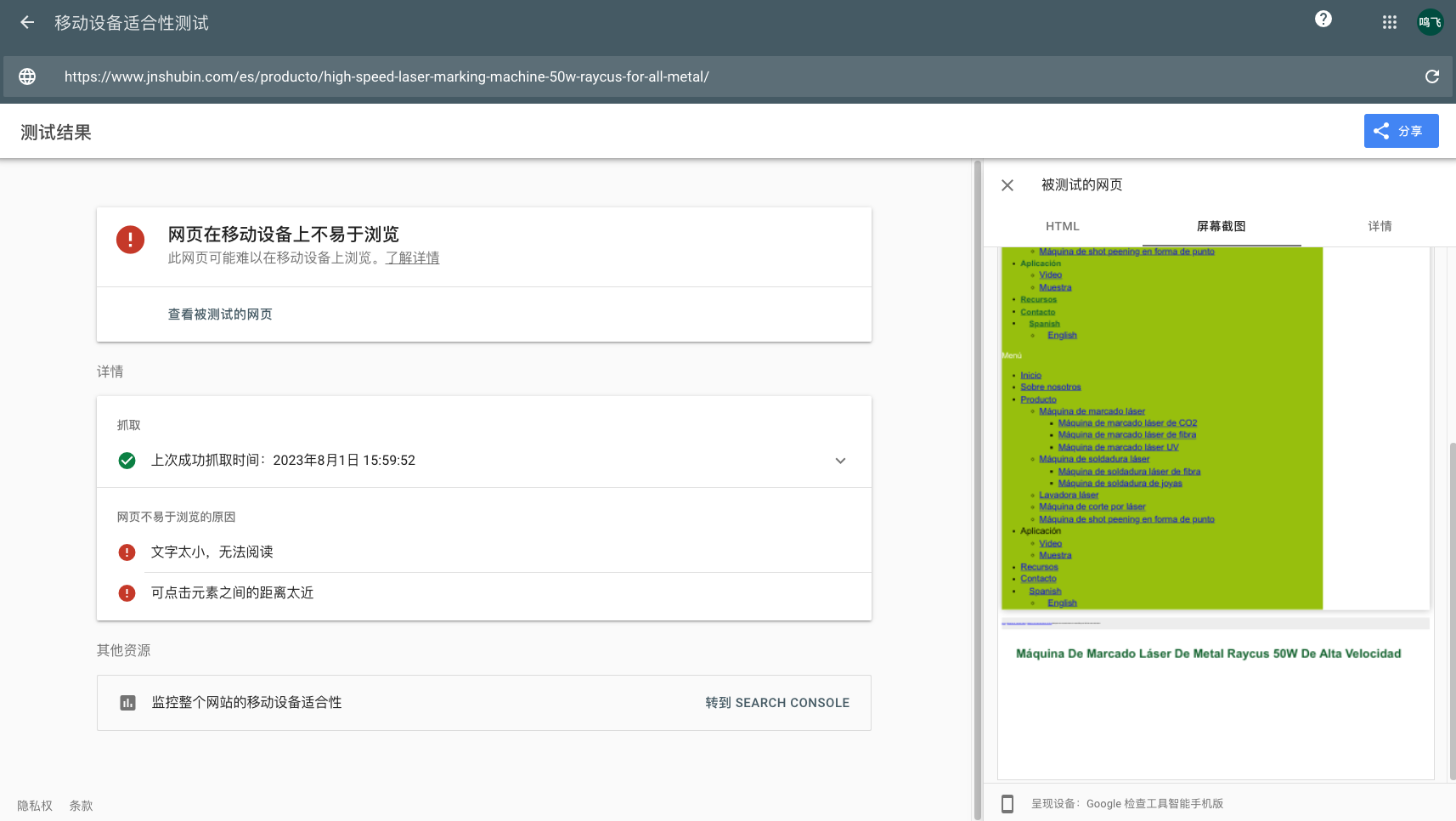
以以上链接为例,这个页面手机端样式正常,没太大问题,但是在google search console 的移动设备易用性测试结果中,出现了如截图所示的问题

根据您提供的截图,问题是在移动设备易用性测试中显示了”内容宽度太大”的错误。这意味着页面的内容宽度超过了移动设备的屏幕宽度,导致用户需要水平滚动来查看页面的全部内容。
解决这个问题的方法有几种:
-
响应式设计:确保您的网站采用了响应式设计,可以根据不同设备的屏幕大小自动调整布局和内容宽度。这样,页面在移动设备上将自动适应屏幕大小,避免出现内容宽度过大的问题。
-
CSS媒体查询:使用CSS媒体查询来为不同的设备设置不同的样式。您可以通过设置max-width属性来限制内容宽度,以确保在移动设备上显示正常。
-
图片优化:检查页面中的图片是否过大,如果是,请优化它们的大小和压缩率,以减少页面加载时间和内容宽度。
-
文字和布局调整:如果页面中有过长的文本或元素,考虑缩短它们或重新布局,以适应移动设备的屏幕大小。
请注意,以上只是一些常见的解决方法,具体取决于您的网站和代码结构。建议您仔细检查和调整页面的布局和样式,以确保在移动设备上的易用性和用户体验。
以上由壳壳虫自动解答供参考,您可以继续跟帖或等待人工回复。
手机端样式截图

我看了下是内容太多,Google pagespeed 没有加载完就创建了快照截图。
也就是说,其实是没有加载完全,如果是网站访问快些的话,就可以正常显示了。
那我合并 css 和 js 再试一下,测试的状态中 css 进行了合并 js 使用的延迟加载
问题貌似没解决,按道理说,所有的 css 和 js 文件,都是在CDN上,并且还设置了预取,应该不至于 css 和 js 加载延后啊!
是你外部服务的 JS 这些延迟,不是网站内部的 CSS 、JS ,你把多余的外部嵌入代码服务停用测试,还加载不出来不可能。
-
-
作者帖子
- 哎呀,回复话题必需登录。



