标签: 按钮
正在查看 7 个帖子:1-7 (共 7 个帖子)
-
作者帖子
-

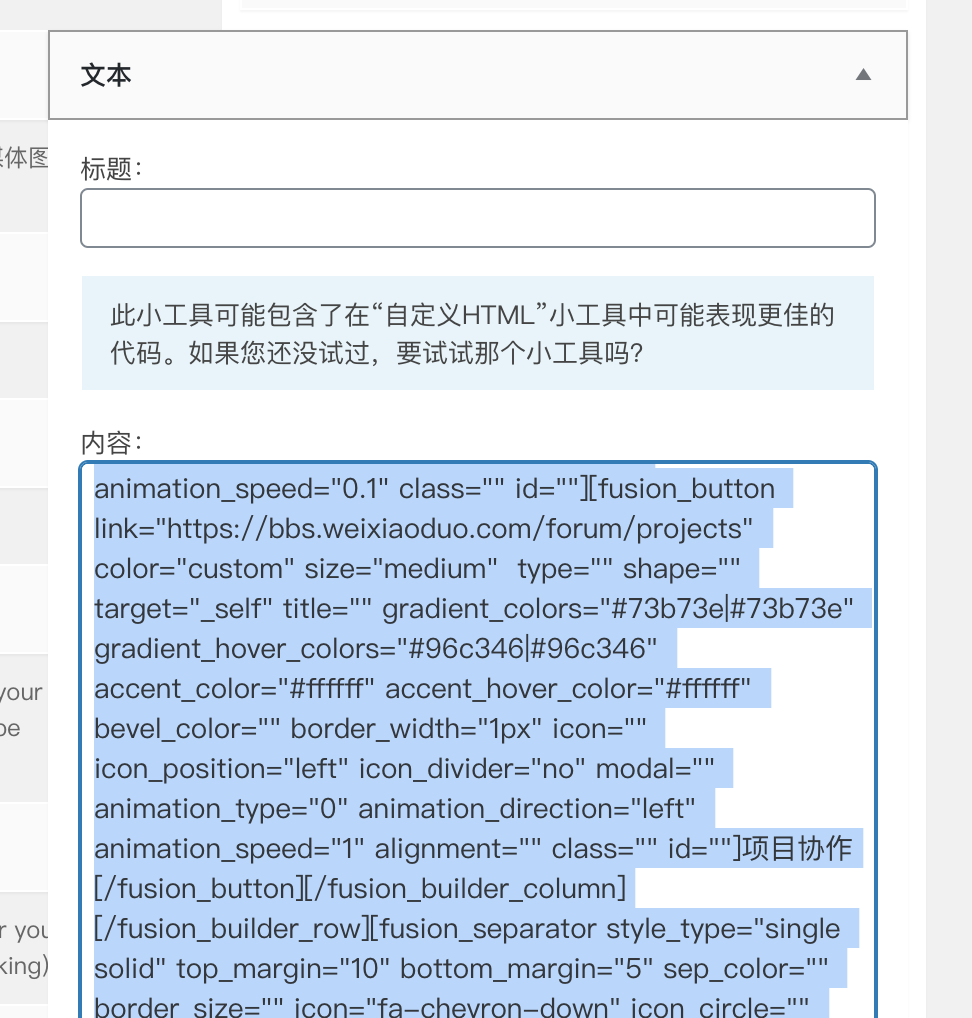
复制下面的代码贴到文本小工具里面
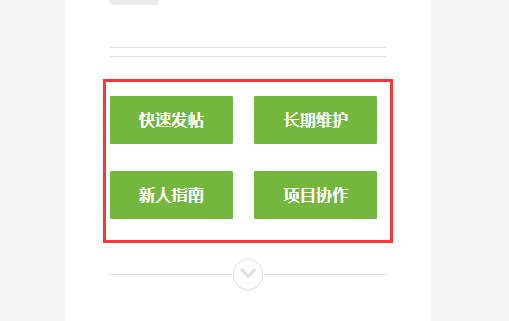
[fusion_separator style_type="double solid" top_margin="-30" bottom_margin="30" sep_color="" border_size="" icon="" icon_circle="" icon_circle_color="" width="" alignment="center" class="" id=""] [fusion_builder_row][fusion_builder_column type="1_2" last="no" spacing="yes" center_content="no" hide_on_mobile="no" background_color="" background_image="" background_repeat="no-repeat" background_position="left top" border_position="all" border_size="0px" border_color="" border_style="" padding="" margin_top="" margin_bottom="" animation_type="" animation_direction="" animation_speed="0.1" class="" id=""][fusion_button link="https://bbs.weixiaoduo.com/new-posts" color="custom" size="medium" type="" shape="" target="_self" title="" gradient_colors="#73b73e|#73b73e" gradient_hover_colors="#96c346|#96c346" accent_color="#ffffff" accent_hover_color="#ffffff" bevel_color="" border_width="1px" icon="" icon_position="left" icon_divider="no" modal="" animation_type="0" animation_direction="left" animation_speed="1" alignment="" class="" id=""] 快速发帖 [/fusion_button][/fusion_builder_column][fusion_builder_column type="1_2" last="yes" spacing="yes" center_content="no" hide_on_mobile="no" background_color="" background_image="" background_repeat="no-repeat" background_position="left top" border_position="all" border_size="0px" border_color="" border_style="" padding="" margin_top="" margin_bottom="" animation_type="" animation_direction="" animation_speed="0.1" class="" id=""][fusion_button link="https://www.weixiaoduo.com/wordpress-maintenance" color="custom" size="medium" type="" shape="" target="_blank" title="" gradient_colors="#73b73e|#73b73e" gradient_hover_colors="#96c346|#96c346" accent_color="#ffffff" accent_hover_color="#ffffff" bevel_color="" border_width="1px" icon="" icon_position="left" icon_divider="no" modal="" animation_type="0" animation_direction="left" animation_speed="1" alignment="" class="" id=""] 长期维护 [/fusion_button][/fusion_builder_column] [fusion_builder_column type="1_2" last="no" spacing="yes" center_content="no" hide_on_mobile="no" background_color="" background_image="" background_repeat="no-repeat" background_position="left top" border_position="all" border_size="0px" border_color="" border_style="" padding="" margin_top="" margin_bottom="" animation_type="" animation_direction="" animation_speed="0.1" class="" id=""][fusion_button link="https://bbs.weixiaoduo.com/guide" color="custom" size="medium" type="" shape="" target="_self" title="" gradient_colors="#73b73e|#73b73e" gradient_hover_colors="#96c346|#96c346" accent_color="#ffffff" accent_hover_color="#ffffff" bevel_color="" border_width="1px" icon="" icon_position="left" icon_divider="no" modal="" animation_type="0" animation_direction="left" animation_speed="1" alignment="" class="" id=""] 新人指南 [/fusion_button][/fusion_builder_column][fusion_builder_column type="1_2" last="yes" spacing="yes" center_content="no" hide_on_mobile="no" background_color="" background_image="" background_repeat="no-repeat" background_position="left top" border_position="all" border_size="0px" border_color="" border_style="" padding="" margin_top="" margin_bottom="" animation_type="" animation_direction="" animation_speed="0.1" class="" id=""][fusion_button link="https://bbs.weixiaoduo.com/forum/projects" color="custom" size="medium" type="" shape="" target="_self" title="" gradient_colors="#73b73e|#73b73e" gradient_hover_colors="#96c346|#96c346" accent_color="#ffffff" accent_hover_color="#ffffff" bevel_color="" border_width="1px" icon="" icon_position="left" icon_divider="no" modal="" animation_type="0" animation_direction="left" animation_speed="1" alignment="" class="" id=""] 项目协作 [/fusion_button][/fusion_builder_column][/fusion_builder_row][fusion_separator style_type="single solid" top_margin="10" bottom_margin="5" sep_color="" border_size="" icon="fa-chevron-down" icon_circle="" icon_circle_color="" width="" alignment="center" class="" id=""]
链接和文字自己按需改。
请教下,怎么修改让这些 按钮长度显示一样呢

编个长度都差不多的单词,没其他设置。
我试出来了,类名需要根据自己网站的实际结构修改,但 「.fusion-button」 不要动:
.fusion-bbpress .fusion-button {
width: 100%;
}将上述代码放在 「外观> 自定义> 自定义 CSS」 部分里,或者子主题的 style.css 文件里。
请问一下,我把代码粘贴到小工具文本里面,前台页面显示的是一串代码?
我用了论坛里的简码的方法。感谢
-
作者帖子
正在查看 7 个帖子:1-7 (共 7 个帖子)
- 哎呀,回复话题必需登录。

