正在查看 5 个帖子:1-5 (共 5 个帖子)
-
作者帖子
-
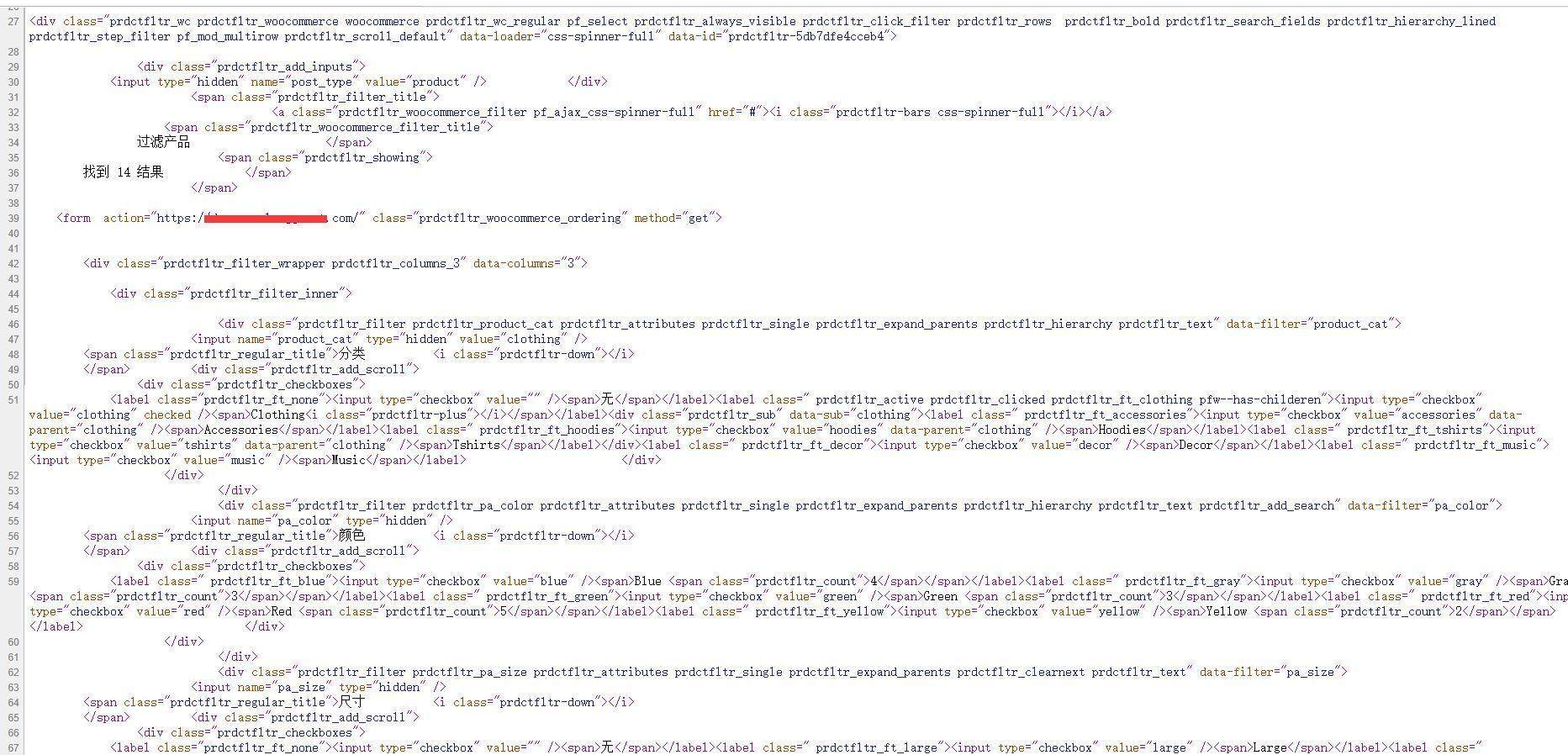
下午好哈,在使用过滤器插件:Product Filter for WooCommerce 的时候,发现前端太多的冗余标签代码,如何清除这些冗余标签代码?
如果是安装一个压缩插件来隐藏这些内容,是哪个插件,可以推荐下哈,
这个插件只是隐藏,还是可以过滤,清除大量的 div 标签??
因为我想使用自己写的 div,css,而不是插件自带的 div 。

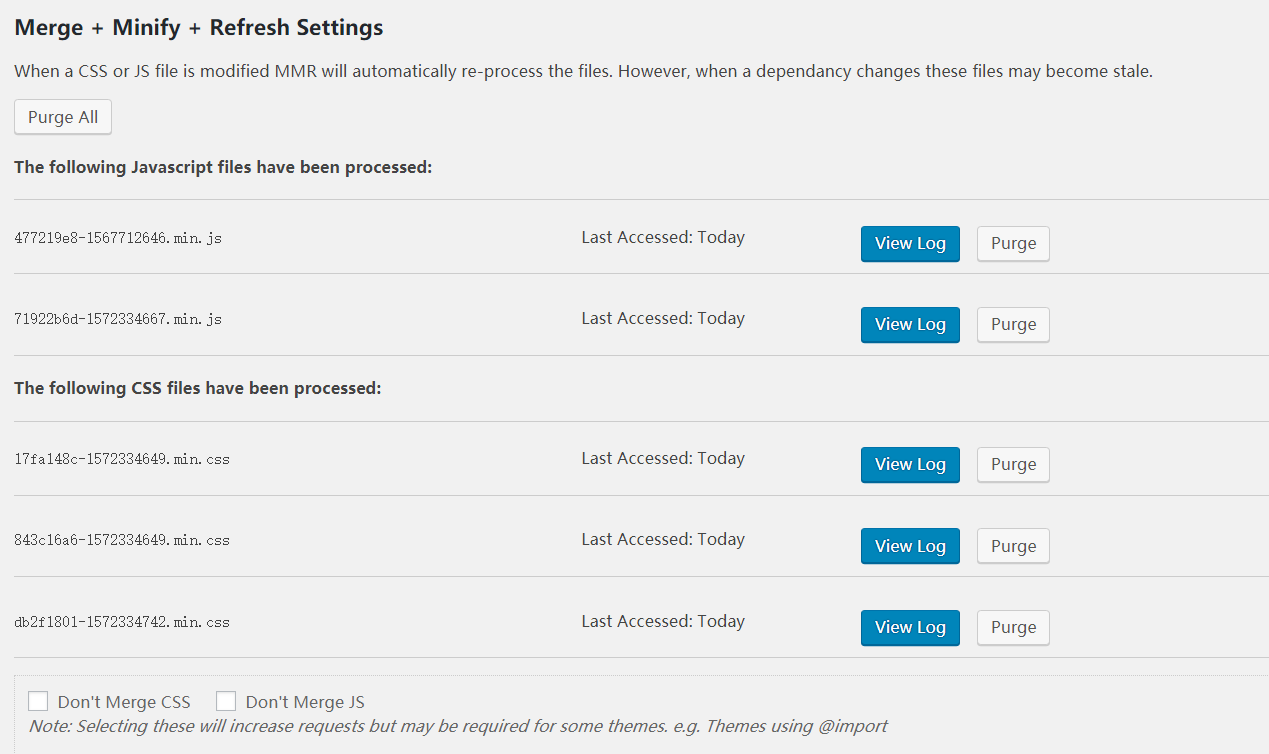
一个小插件 Merge + Minify + Refresh ,你可以后台搜索 Minify 也有很多的同类插件,
然后如果是想自己写的话,你需要把这款插件的 CSS 代码过滤掉
找到插件嵌入 CSS 的钩子,简单粗暴的就是注释掉,或者改成你自己的代码路径。
刚刚安装该插件,这好像只能压缩 css 或 js 文件,并不能清除或修改 div 标签,我再找找看看是否有类似功能的代码哈,非常感谢。

要删 div 标签的话你看看插件是否支持用自定义模板,支持的话你写好了覆盖到自己的子主题里。 div 是写到 PHP 文件里的固定布局。
非常感谢讲解哈,我自己再详细看看,该插件 Product Filter for WooCommerce,能不能像 woocommerce 那样,支持自定义模板,或者再找找看有没有代码,将 div 标签进行删除或修改。
-
作者帖子
正在查看 5 个帖子:1-5 (共 5 个帖子)
- 哎呀,回复话题必需登录。

