- 该话题包含 6 个回复,2 人参与,最后由
诗语 更新于 5 年、 10 月前 。
正在查看 7 个帖子:1-7 (共 7 个帖子)
-
作者帖子
-
tailyao
- 文章数量: 10
@tailyao楼主2019 年 8 月 15 日 下午 3:41
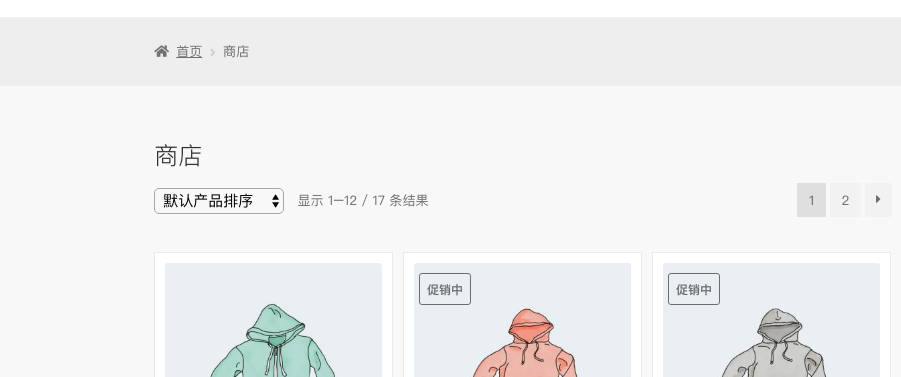
请问如何把这个标题给去掉?
看截图用的应该是 Storefront 店面主题,有两种方式可以修改,
一种是用 Storefront 的界面定制高级扩展,可以自定义页面样式

另一个是用下面的 css 代码,添加到自定义 css 里面。
h1.woocommerce-products-header__title.page-title { display: none; }tailyao
- 文章数量: 10
@tailyao楼主2019 年 8 月 16 日 上午 9:19使用第二种方法,字去掉了,但是留下了一片空白区域,请问,自定义 CSS 可以调整或者去掉这个快空白位置吗?
贴上网址,给你看下
用下面的 css ,使用方式同上。
header.woocommerce-products-header { display: none; }tailyao
- 文章数量: 10
@tailyao楼主2019 年 8 月 16 日 上午 10:55解决了,谢谢。其它页面有类似的修改是不是也可以比照此方法办理呢?那些对应的关键字在哪里可以查得到呢?
-
作者帖子
正在查看 7 个帖子:1-7 (共 7 个帖子)
- 哎呀,回复话题必需登录。

