正在檢視 6 個帖子:1-6 (共 6 個帖子)
-
作者帖子
-
由於 Avada 主題 5.3 以後版本加強了字型控制和主題設定的 css 優先順序,所以,可能對薇曉朵中文子主題新增的字型最佳化程式碼過濾掉了,
我們預設是採用的
Mac 使用者顯示蘋方字型,PC 使用者顯示 微軟雅黑,Linux 使用者顯示文泉驛字型;以下為最佳化程式碼,如果您購買薇曉朵出品的 Avada 主題,已經啟用中文版子主題後,字型依舊顯示不好看或者有 Google fonts 載入過慢的情況,請使用以下程式碼:
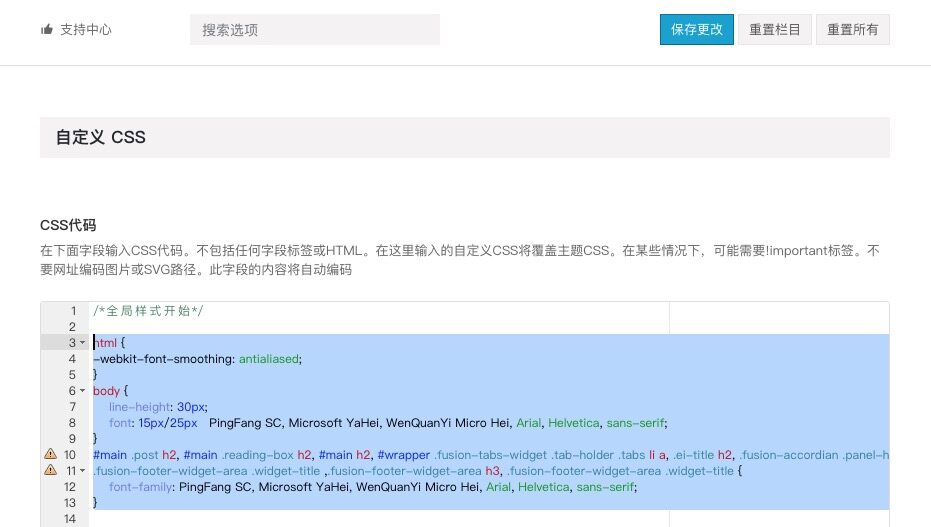
/* *薇曉朵 Avada 主題中文字型最佳化開始; *若中文字型最佳化效果無效,請將以下程式碼複製新增到 Avada 主題設定的 自定義 css 裡面 *使用幫助請閱讀:https://bbs.weixiaoduo.com/topic/24109 */ html { -webkit-font-smoothing: antialiased; } body { line-height: 30px; font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif !important; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a ,.fusion-megamenu-title, .post-content blockquote, .fusion-post-content blockquote .fusion-footer-widget-area .widget-title ,.fusion-footer-widget-area h3, .fusion-footer-widget-area .widget-title { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } /*薇曉朵 Avada 主題中文字型最佳化結束*/如何新增,請看下圖,只需要複製一下,然後儲存即可:

實際顯示效果如下:
1 、 Mac 電腦使用者使用
PingFang SC;
2 、 PC 電腦使用者使用
Microsoft YaHei;
Linux 電腦測試機沒啟動,所以暫時就不截圖了,如果有使用 Linux 的使用者歡迎補充下。
原版有的,我們這都提供,你說的 APP 人家那只是個演示圖片。
看來他們也只是計劃。我希望找一個有配套 APP 的主題,試過兩個 APP,都是教育平臺的,感覺不是太理想。
他們沒有計劃,事實上也不會有,WordPress 上現在的 APP 解決方案一個是 PWA,另一個是第三方生成。沒可能一款幾百塊的主題給你配個原生 APP ,一分錢一分貨,真有 APP 版的售價起碼得多個 O 。
-
作者帖子
正在檢視 6 個帖子:1-6 (共 6 個帖子)
- 話題 「Avada 主題中文字型最佳化說明,解決薇曉朵子主題中文字型不生效的問題。」 已關閉,不接受新回覆。

