正在查看 6 个帖子:1-6 (共 6 个帖子)
-
作者帖子
-
由于 Avada 主题 5.3 以后版本加强了字体控制和主题设置的 css 优先级,所以,可能对薇晓朵中文子主题添加的字体优化代码过滤掉了,
我们默认是采用的
Mac 用户显示苹方字体,PC 用户显示 微软雅黑,Linux 用户显示文泉驿字体;以下为优化代码,如果您购买薇晓朵出品的 Avada 主题,已经启用中文版子主题后,字体依旧显示不好看或者有 Google fonts 加载过慢的情况,请使用以下代码:
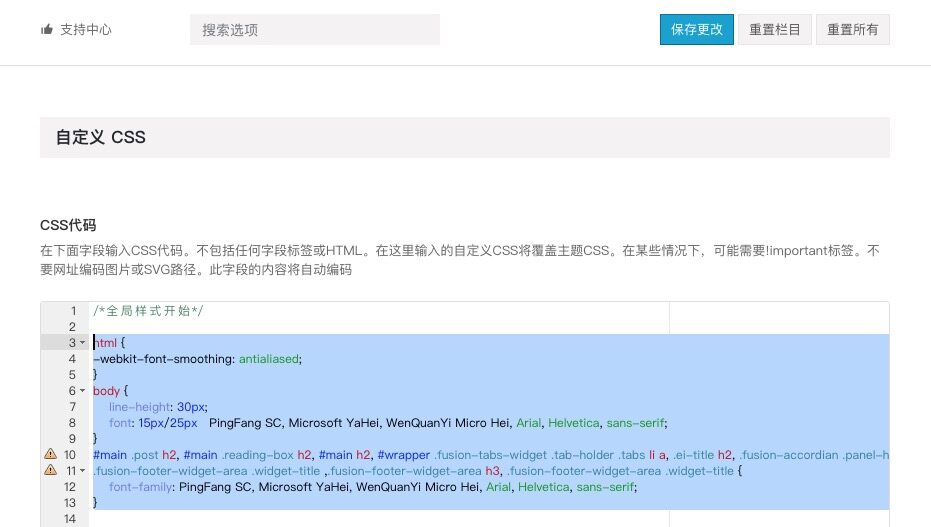
/* *薇晓朵 Avada 主题中文字体优化开始; *若中文字体优化效果无效,请将以下代码复制添加到 Avada 主题设置的 自定义 css 里面 *使用帮助请阅读:https://bbs.weixiaoduo.com/topic/24109 */ html { -webkit-font-smoothing: antialiased; } body { line-height: 30px; font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif !important; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a ,.fusion-megamenu-title, .post-content blockquote, .fusion-post-content blockquote .fusion-footer-widget-area .widget-title ,.fusion-footer-widget-area h3, .fusion-footer-widget-area .widget-title { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } /*薇晓朵 Avada 主题中文字体优化结束*/如何添加,请看下图,只需要复制一下,然后保存即可:

实际显示效果如下:
1、Mac 电脑用户使用
PingFang SC;
2、PC 电脑用户使用
Microsoft YaHei;
Linux 电脑测试机没启动,所以暂时就不截图了,如果有使用 Linux 的用户欢迎补充下。
原版有的,我们这都提供,你说的 APP 人家那只是个演示图片。
看来他们也只是计划。我希望找一个有配套APP的主题,试过两个APP,都是教育平台的,感觉不是太理想。
他们没有计划,事实上也不会有,WordPress 上现在的 APP 解决方案一个是 PWA,另一个是第三方生成。没可能一款几百块的主题给你配个原生 APP ,一分钱一分货,真有 APP 版的售价起码得多个 O 。
-
作者帖子
正在查看 6 个帖子:1-6 (共 6 个帖子)
- 话题「Avada 主题中文字体优化说明,解决薇晓朵子主题中文字体不生效的问题。」已关闭,不接受新回复。



