标签: bbPress, BuddyPress
正在查看 3 个帖子:1-3 (共 3 个帖子)
-
作者帖子
-
薇晓朵技术论坛采用的是 bbPress 架构,但一直都苦于没有通知功能,到现在都觉得 bbPress 缺心眼儿。
不过最棒就是 WordPress 的所有插件都是可以互通的,所有我们决定启用 Buddypress 方便用户实时获得回复通知。
现已整合 Buddypress + bbPress :

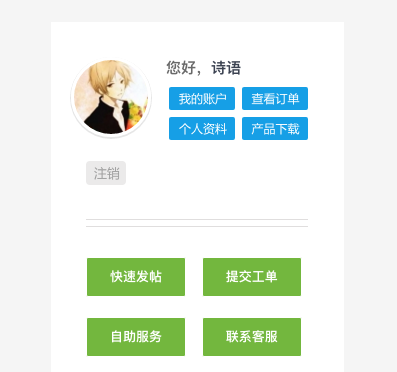
另外重新处理了下 bbPress 的登陆小工具,现在终于有点儿样子了。

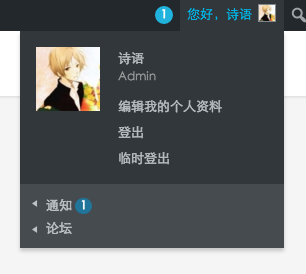
如果有新通知,那么管理员可以在提示栏接收到:

贴上小工具栏的 CSS 代码和修改链接代码:
css 样式:
a.button.link-menu { font-size: 12px; padding: 3px 8px 4px 10px; margin-left: 3px; border-radius: 2px; line-height: 30px; color: #FFFFFF; background: #169fe6!important; }修改文件:/wp-content/plugins/bbpress/includes/common/widgets.php 大致在 140 行
<div class="bbp-logged-in"><?php echo get_avatar( bbp_get_current_user_id(), '80' ); ?> <h4> 您好,<?php bbp_user_profile_link( bbp_get_current_user_id() ); ?></h4> <a class="button link-menu" href="https://www.weixiaoduo.com/account" target="_blank"> 我的账户</a> <a class="button link-menu" href="#" target="_blank"> 查看订单</a> <a class="button link-menu" href="https://www.weixiaoduo.com/profile" target="_blank"> 个人资料</a> <a class="button link-menu" href="#" target="_blank"> 产品下载</a> <?php bbp_logout_link(); ?> </div>的确是应该 Buddypress 和 bbPress 结合的比较好。
-
作者帖子
正在查看 3 个帖子:1-3 (共 3 个帖子)
- 哎呀,回复话题必需登录。

