-
作者帖子
-

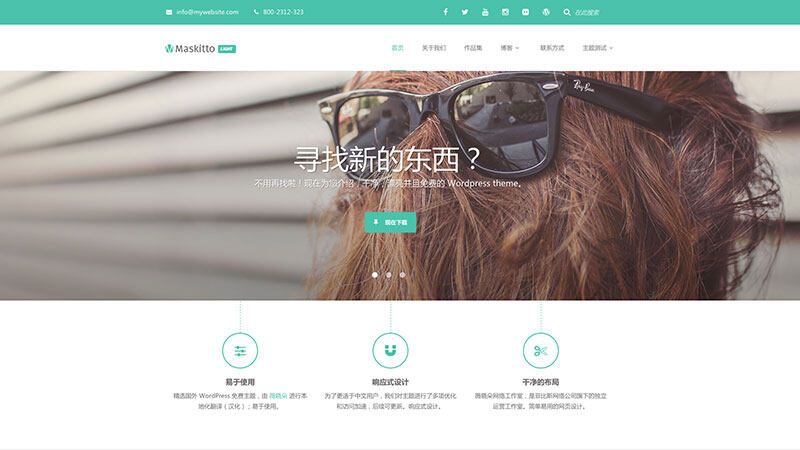
Maskitto Light | 中文版、汉化版 企业 创意 响应式 WordPress 主题

Ultra 中文版 是一款很棒的企业主题,这里提供一下自助升级主题的方法,一方面帮助用户及时更新,另一方面是减轻我们后续维护更新频率和工作量。通常 WordPress 主题、插件有更新的话,后台会出现升级提示,您直接升级后可能会出现网站无法访问的情况,请根据以下方式进行修改;
如果您不会修改代码,那么请耐心等等薇晓朵官方的中文版升级,通常我们会在接收到更新提示的一周内提供版本更新。
WordPress 主题修改的通用方法:
进入后台——外观——主题——编辑——然后选择——模板函数 (functions.php)
Maskitto Light 需要修改的文件位置在 /inc/initialize.php使用Windows下使用Control+F 、Mac下使用 Command+F 查找 google 或 fonts.googleapis.com ;
此主题有两行代码,均为 Google 字体,如果您使用的是我们的中文版主题,那么Google字体是多余的,而且还会拖慢网站速度,请将其替换为 “#” 。
原代码:
if( isset($maskitto_light['body-font']['font-family']) && $maskitto_light['body-font']['font-family'] ) { wp_enqueue_style( 'maskitto-light-google-fonts', '//fonts.googleapis.com/css?family='.preg_replace("/ /", "+", $maskitto_light['body-font']['font-family']).':300italic,400italic,300,400,600,700' ); } else { wp_enqueue_style( 'maskitto-light-google-fonts', '//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,300,400,600,700' ); }修改后的代码如下:
if( isset($maskitto_light['body-font']['font-family']) && $maskitto_light['body-font']['font-family'] ) { wp_enqueue_style( 'maskitto-light-google-fonts', '#'.preg_replace("/ /", "+", $maskitto_light['body-font']['font-family']).':300italic,400italic,300,400,600,700' ); //改这里,或搜索前面的代码 } else { wp_enqueue_style( 'maskitto-light-google-fonts', '#' ); //改这里,或搜索前面的代码 }我们的中文版主题已经针对中文用户做了优化,所以不建议使用其他字体 CDN 源进行替换,这样反而会拖慢网站的加载速度。
Maskitto Light 需要修改的文件位置在 /inc/initialize.php
如果需要使用Google地图,那么需要修改以下代码:
//wp_enqueue_script( 'maskitto-light-google-maps', '//maps.google.com/maps/api/js?sensor=false&libraries=geometry&v=3.7' ); //wp_enqueue_script( 'maskitto-light-maplace-min', get_template_directory_uri() . '/js/jquery.maplace.min.js', array( 'jquery' ));将:
//wp_enqueue_script( 'maskitto-light-google-maps', '//maps.google.com/maps/api/js?sensor=false&libraries=geometry&v=3.7' );替换为
//wp_enqueue_script( 'maskitto-light-google-maps', '//www.google.cn/maps/api/js?sensor=false&libraries=geometry&v=3.7' );就可以正常使用Google中文地图功能,和Google字体一样,一共有两处位置需要修改。
-
作者帖子
- 话题「Maskitto Light | 中文版、汉化版 企业 创意 响应式 WordPress 主题」已关闭,不接受新回复。



