- 該話題包含 1 個回覆,1 人參與,最後由
詩語 更新於 10 年、 3 月前 。
-
作者帖子
-

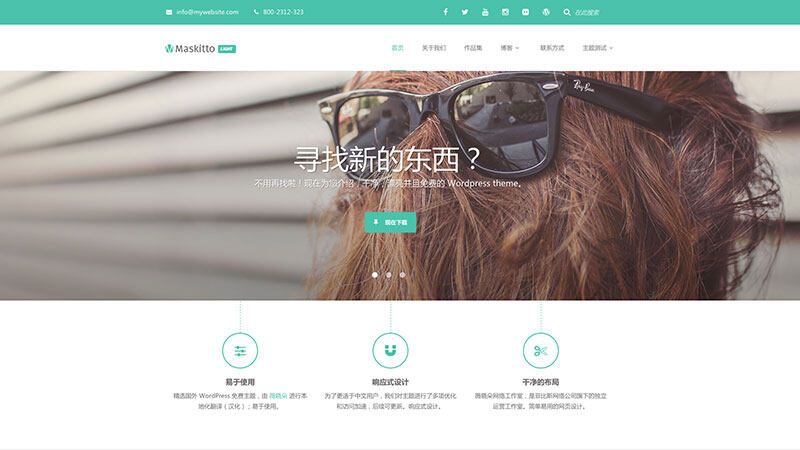
Maskitto Light | 中文版、漢化版 企業 創意 響應式 WordPress 主題

Ultra 中文版 是一款很棒的企業主題,這裡提供一下自助升級主題的方法,一方面幫助使用者及時更新,另一方面是減輕我們後續維護更新頻率和工作量。通常 WordPress 主題、外掛有更新的話,後臺會出現升級提示,您直接升級後可能會出現網站無法訪問的情況,請根據以下方式進行修改;
如果您不會修改程式碼,那麼請耐心等等薇曉朵官方的中文版升級,通常我們會在接收到更新提示的一週內提供版本更新。
WordPress 主題修改的通用方法:
進入後臺——外觀——主題——編輯——然後選擇——模板函式 (functions.php)
Maskitto Light 需要修改的檔案位置在 /inc/initialize.php使用 Windows 下使用 Control+F 、 Mac 下使用 Command+F 查詢 google 或 googlefonts.admincdn.com ;
此主題有兩行程式碼,均為 Google 字型,如果您使用的是我們的中文版主題,那麼 Google 字型是多餘的,而且還會拖慢網站速度,請將其替換為 “#” 。
原始碼:
if( isset($maskitto_light['body-font']['font-family']) && $maskitto_light['body-font']['font-family'] ) { wp_enqueue_style( 'maskitto-light-google-fonts', '//googlefonts.admincdn.com/css?family='.preg_replace("/ /", "+", $maskitto_light['body-font']['font-family']).':300italic,400italic,300,400,600,700' ); } else { wp_enqueue_style( 'maskitto-light-google-fonts', '//googlefonts.admincdn.com/css?family=Open+Sans:300italic,400italic,300,400,600,700' ); }修改後的程式碼如下:
if( isset($maskitto_light['body-font']['font-family']) && $maskitto_light['body-font']['font-family'] ) { wp_enqueue_style( 'maskitto-light-google-fonts', '#'.preg_replace("/ /", "+", $maskitto_light['body-font']['font-family']).':300italic,400italic,300,400,600,700' ); //改這裡,或搜尋前面的程式碼 } else { wp_enqueue_style( 'maskitto-light-google-fonts', '#' ); //改這裡,或搜尋前面的程式碼 }我們的中文版主題已經針對中文使用者做了最佳化,所以不建議使用其他字型 CDN 源進行替換,這樣反而會拖慢網站的載入速度。
Maskitto Light 需要修改的檔案位置在 /inc/initialize.php
如果需要使用 Google 地圖,那麼需要修改以下程式碼:
//wp_enqueue_script( 'maskitto-light-google-maps', '//maps.google.com/maps/api/js?sensor=false&libraries=geometry&v=3.7' ); //wp_enqueue_script( 'maskitto-light-maplace-min', get_template_directory_uri() . '/js/jquery.maplace.min.js', array( 'jquery' ));將:
//wp_enqueue_script( 'maskitto-light-google-maps', '//maps.google.com/maps/api/js?sensor=false&libraries=geometry&v=3.7' );替換為
//wp_enqueue_script( 'maskitto-light-google-maps', '//www.google.cn/maps/api/js?sensor=false&libraries=geometry&v=3.7' );就可以正常使用 Google 中文地圖功能, 和 Google 字型一樣,一共有兩處位置需要修改。
-
作者帖子
- 話題 「Maskitto Light | 中文版、漢化版 企業 創意 響應式 WordPress 主題」 已關閉,不接受新回覆。

