-
搜索结果
-
 设置选项变灰且不显示
设置选项变灰且不显示
模板导入失败 显示 404[Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://www.daigeng.cn/wp-content/plugins/elementor/assets/lib/eicons/fonts/eicons.woff2?5.23.0
ace.js?ver=1.2.5:1 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmWUlfBBc4.woff2
ace.js?ver=1.2.5:1 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://fonts.gstatic.com/s/roboto/v30/KFOmCnqEu92Fr1Mu4mxK.woff2
00
Love using Elementor? Join our growing community of Elementor developers: https://github.com/elementor/elementor
2dev-tools.min.js?ver=3.17.3:2$e.modules.document.CommandHistoryis hard deprecated since 3.7.0 – Use$e.modules.editor.document.CommandHistoryBaseinstead
consoleWarn @ dev-tools.min.js?ver=3.17.3:2
/wp-json/elementor/v1/kit-elements-defaults:1 Failed to load resource: the server responded with a status of 404 ()
web-cli.min.js?ver=3.17.3:3 Object
error @ web-cli.min.js?ver=3.17.3:3
web-cli.min.js?ver=3.17.3:3 Response
error @ web-cli.min.js?ver=3.17.3:3
post.php:1 Uncaught (in promise) Response
jquery-migrate.min.js?ver=3.4.1:2 JQMIGRATE: Migrate is installed, version 3.4.1
frontend.min.js?ver=3.17.3:2 Uncaught TypeError: e.O is not a function
at frontend.min.js?ver=3.17.3:2:40340
at webpackJsonpCallback (styleguide-app-initiator.min.js?ver=3.17.3:3:12365)
at webpackJsonpCallback (webpack.runtime.min.js?ver=3.17.3:2:4680)
at frontend.min.js?ver=3.17.3:2:74
nprogress.min.js?ver=0.2.0:1 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmEU9fBBc4.woff2
5d723d6cbabfcf81cfac4241ce55255b:1 Failed to load resource: net::ERR_CONNECTION_TIMED_OUT
/wp-json/elementor/v1/globals:1 Failed to load resource: the server responded with a status of 404 ()
web-cli.min.js?ver=3.17.3:3 Object
error @ web-cli.min.js?ver=3.17.3:3
web-cli.min.js?ver=3.17.3:3 Response
error @ web-cli.min.js?ver=3.17.3:3
web-cli.min.js?ver=3.17.3:3 Response
error @ web-cli.min.js?ver=3.17.3:3
post.php:1 Uncaught (in promise) Response
DevTools failed to load source map: Could not load content for chrome-extension://ncennffkjdiamlpmcbajkmaiiiddgioo/js/xl-content.js.map: System error: net::ERR_BLOCKED_Elementor 编辑器显示无休止加载的灰色屏幕
2023/11/05 14:06:01 [error] 19894#0: *22699 "/www/wwwroot/www.daigeng.cn/product/eterna-long-dress-black/index.php" is not found (2: No such file or directory), client: 1.189.238.156, server: www.daigeng.cn, request: "GET /product/eterna-long-dress-black/ HTTP/2.0", host: "www.daigeng.cn", referrer: "https://www.daigeng.cn/"
server: www.daigeng.cn, request: "GET /home/ HTTP/2.0", host: "www.daigeng.cn"
2023/11/05 13:52:20 [error] 19895#0: *22620 open() "/www/wwwroot/www.daigeng.cn/wp-json/elementor/v1/globals" failed (2: No such file or directory), client: 1.189.238.156, server: www.daigeng.cn, request: "GET /wp-json/elementor/v1/globals HTTP/2.0", host: "www.daigeng.cn", referrer: "https://www.daigeng.cn/wp-admin/post.php?post=1031&action=elementor"您好,
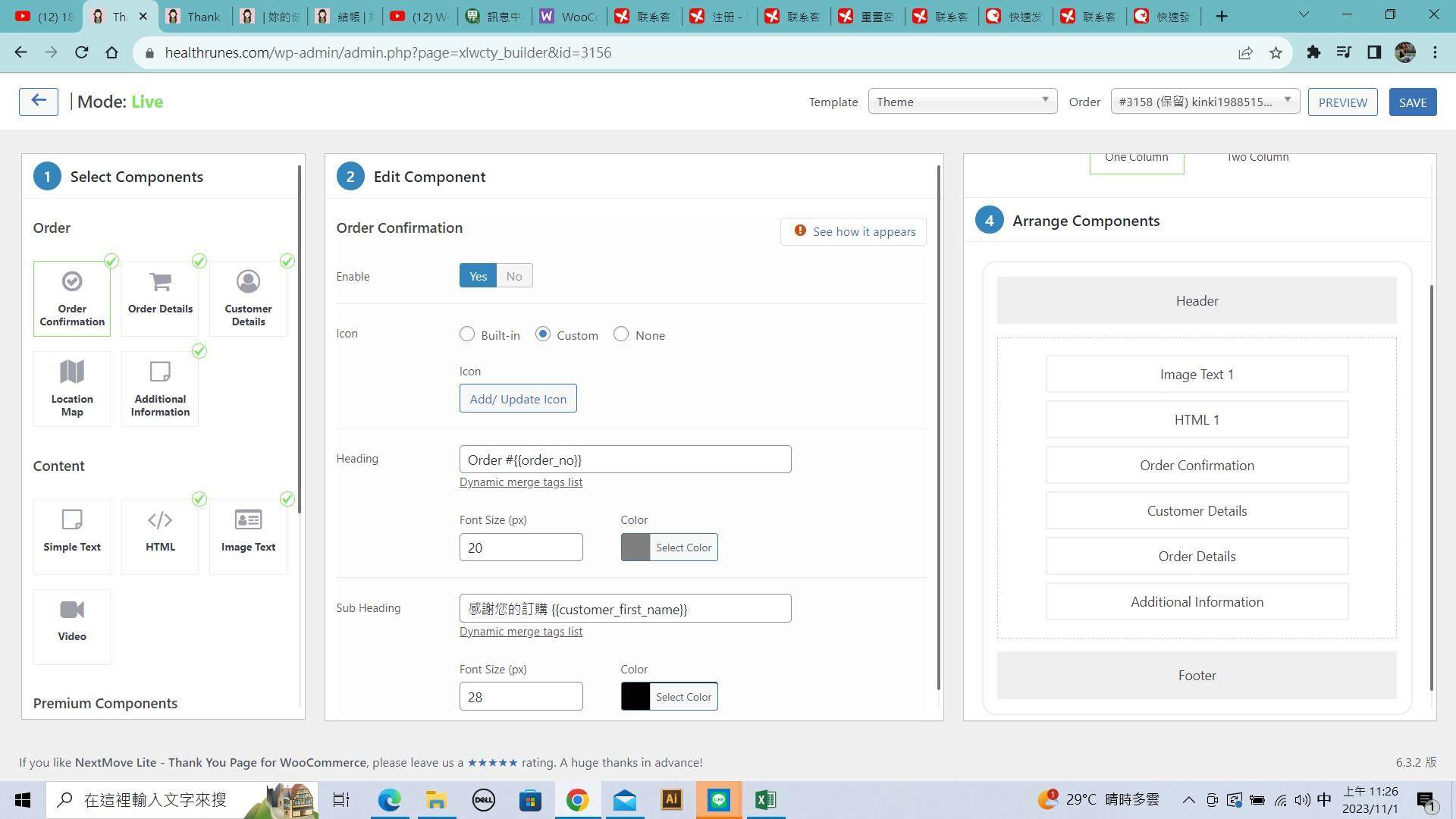
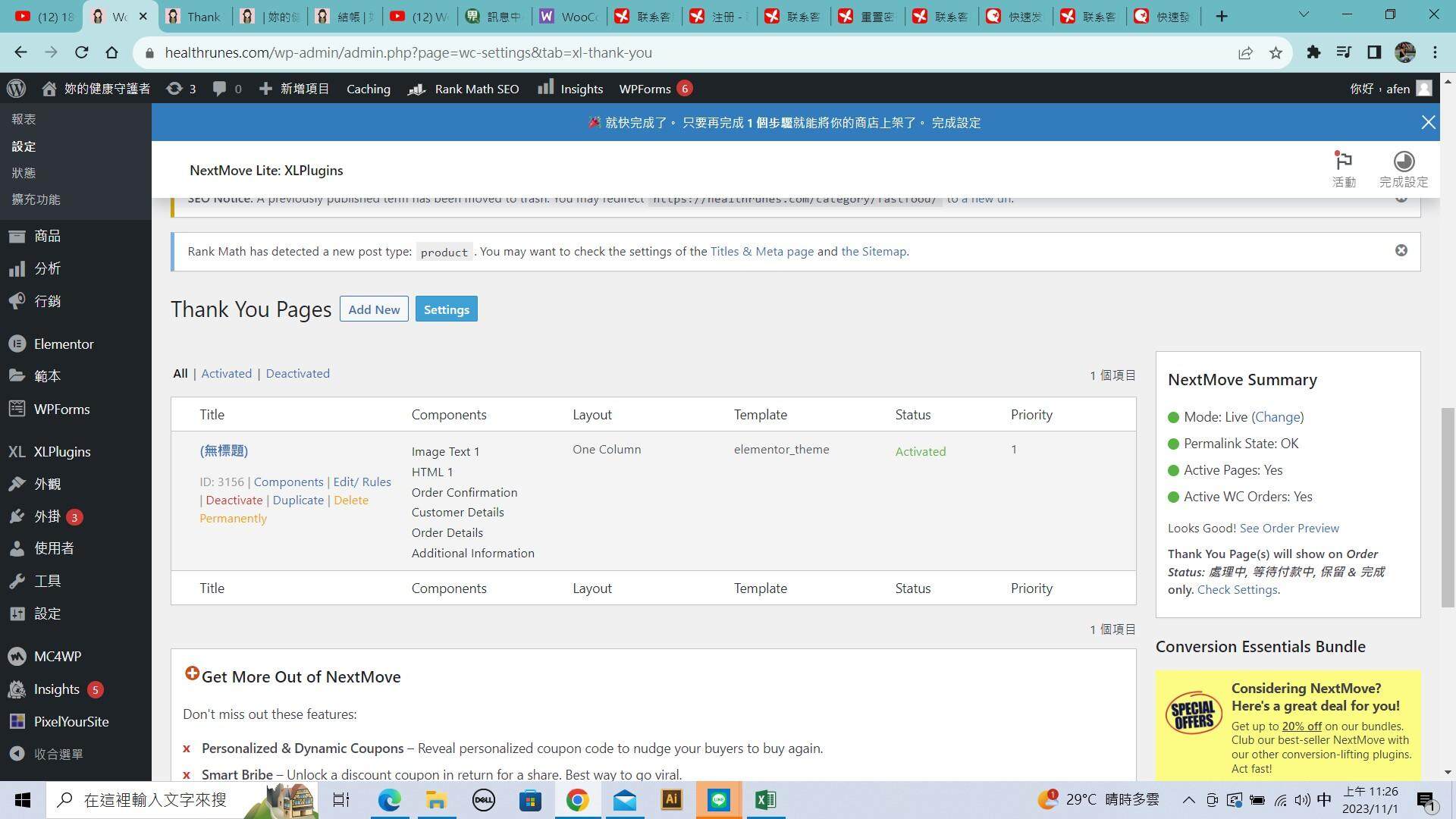
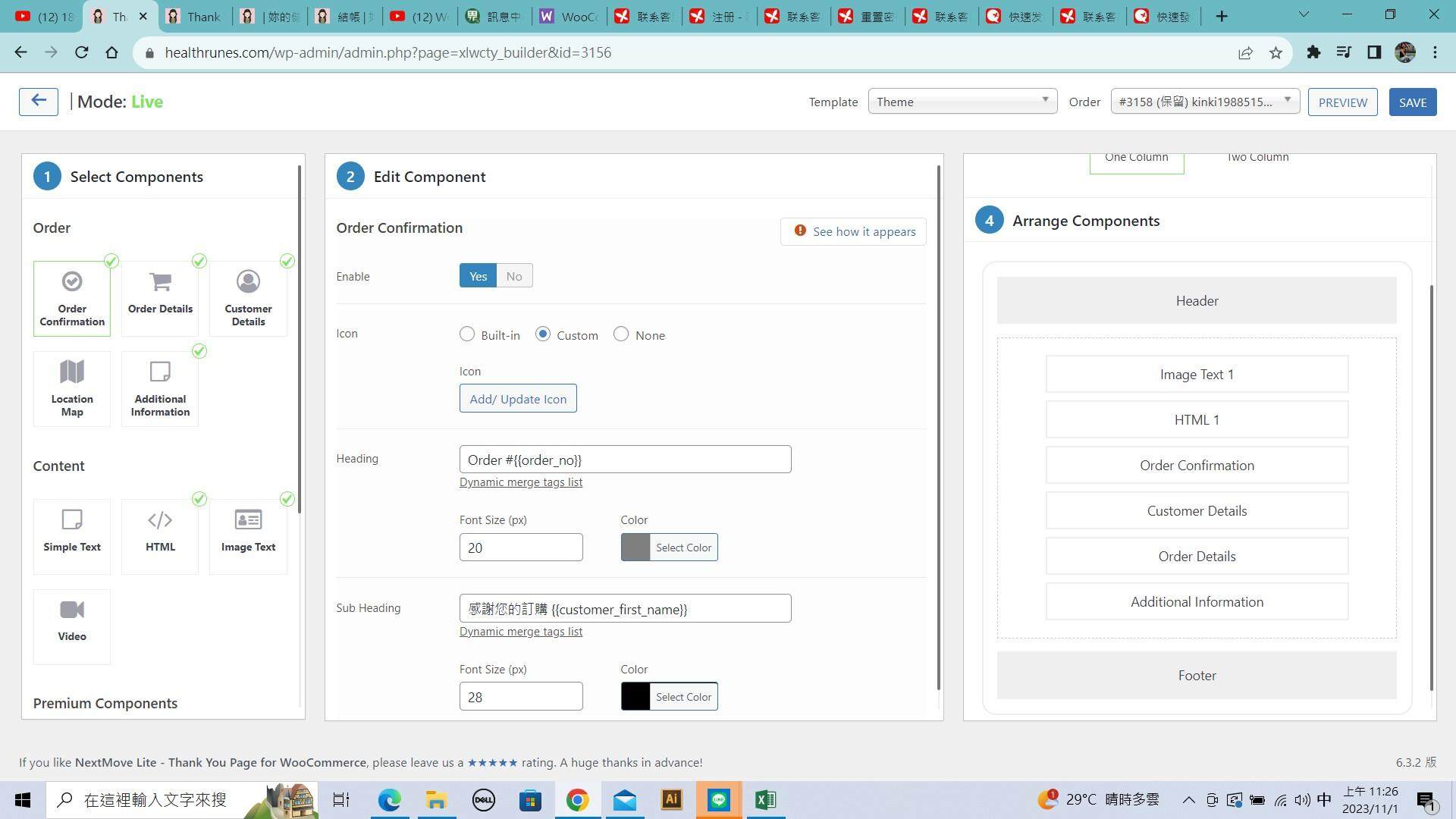
我使用了NextMove Lite – Thank You Page for WooCommerce 2.17.0 版,後台的設定如下(圖一.圖二),但前台只出現部分資訊,沒有訂單明細(圖三)等等…(圖一)

(圖二)

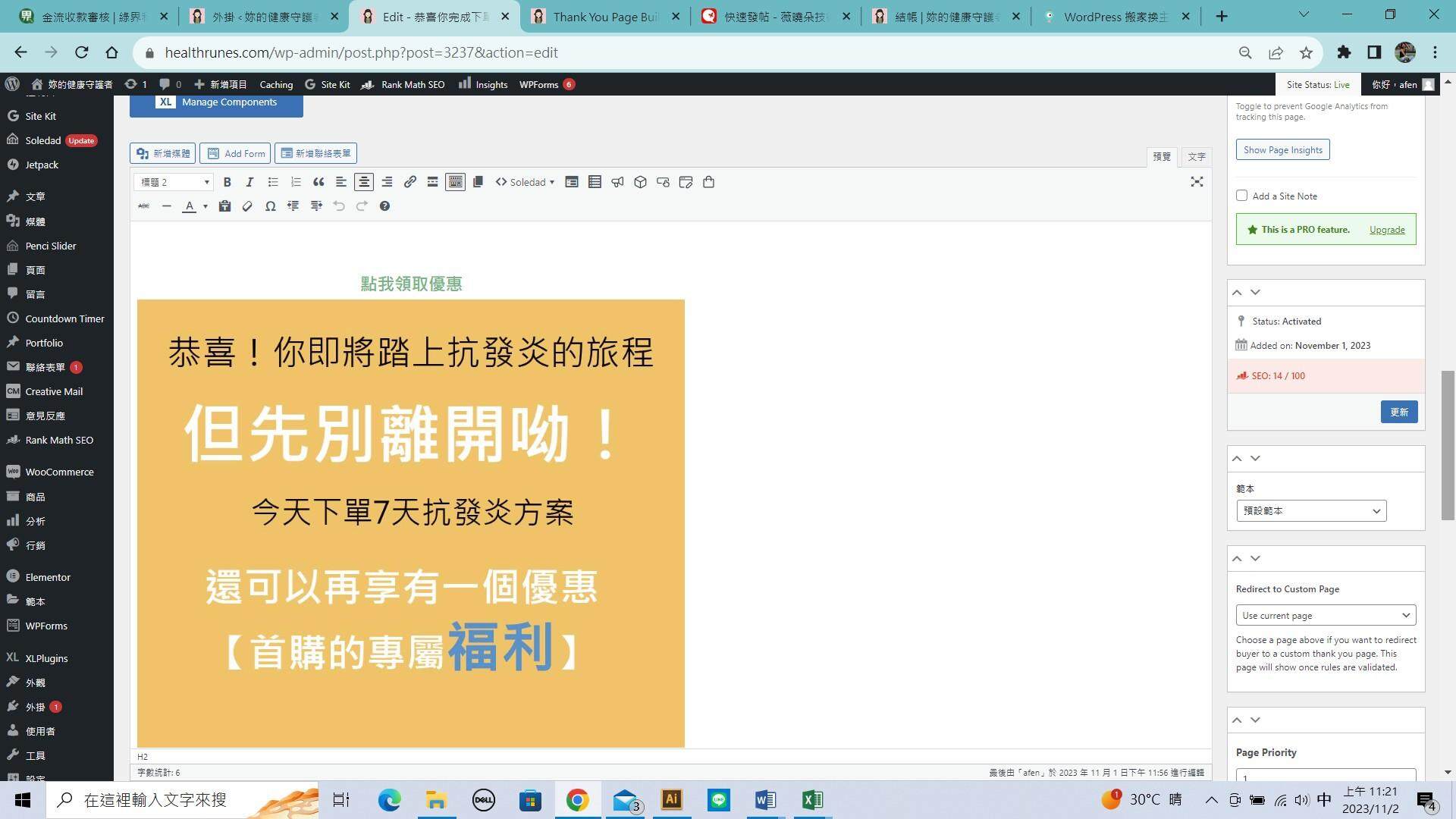
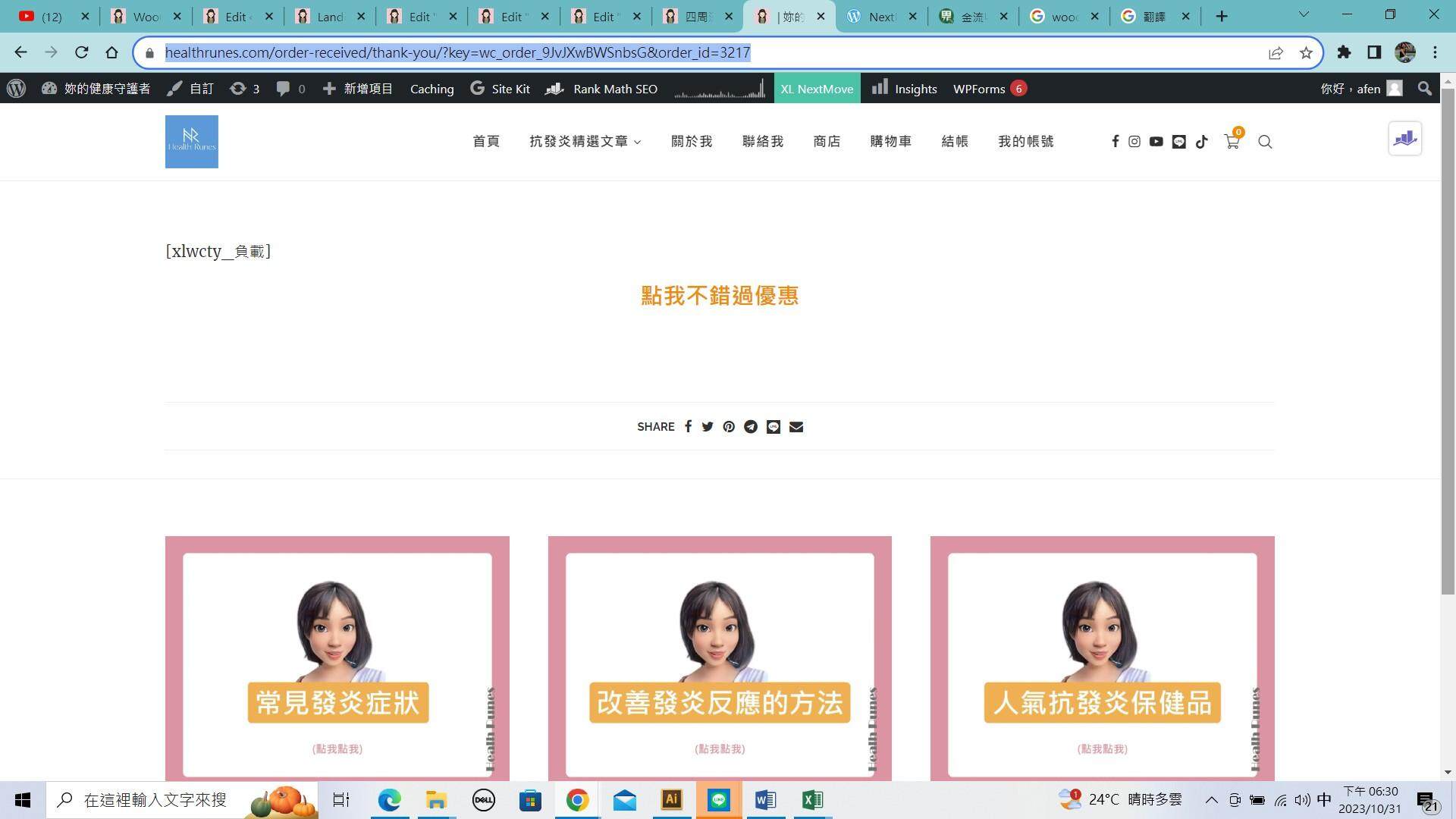
(圖三)

主機是blue host
WordPress 版本:6.3.2
WooCommerce 版本:8.2.1
NextMove Lite – Thank You Page for WooCommerce 2.17.0 版
有問題的頁面(任何一個商品結完帳都會出現這個問題):https://healthrunes.com/order-received/%e6%84%9f%e8%ac%9d%e9%a0%81%e9%9d%a2/?key=wc_order_gJInQ3YXRBTRQ&order_id=3282
想請問該怎麼處理呢?感謝
您好
我昨天下載完WooCommerce thank you page,並進去裡面設定我要的圖片和文字(如圖一和圖二)


一開始前台出現的功能都是正常的,但我不知道是設定了什麼,他忽然就變成這樣,後台狀態都一樣,但前台無法完整顯示(客人的訂單資訊….)

實際狀況的影片如下:https://youtu.be/I_HYfVCQfkI?si=OaGSFmrwjp0i44_5
想請問應該怎麼處理比較好? 感謝~
<div class=”registration_form” style=”margin-top:222px;”>
<?php echo do_shortcode(‘[gravityform id=”15″ title=”false” description=”false”]’); ?>
<button id=”demobtn” style=”width=200px;height=100px”>点击</button>
</div>
<script>
jQuery(document).ready(function($){
console.log($(“input[type=file]”));
$(“#demobtn”).click(()=>{
console.log($(“input[type=file]”));
console.log($(“input[type=file]”)[0].files); // 单文件上传的可以输出信息
console.log($(“input[type=file]”)[1].files); // 多文件上传的输出undefined
})
})
</script>
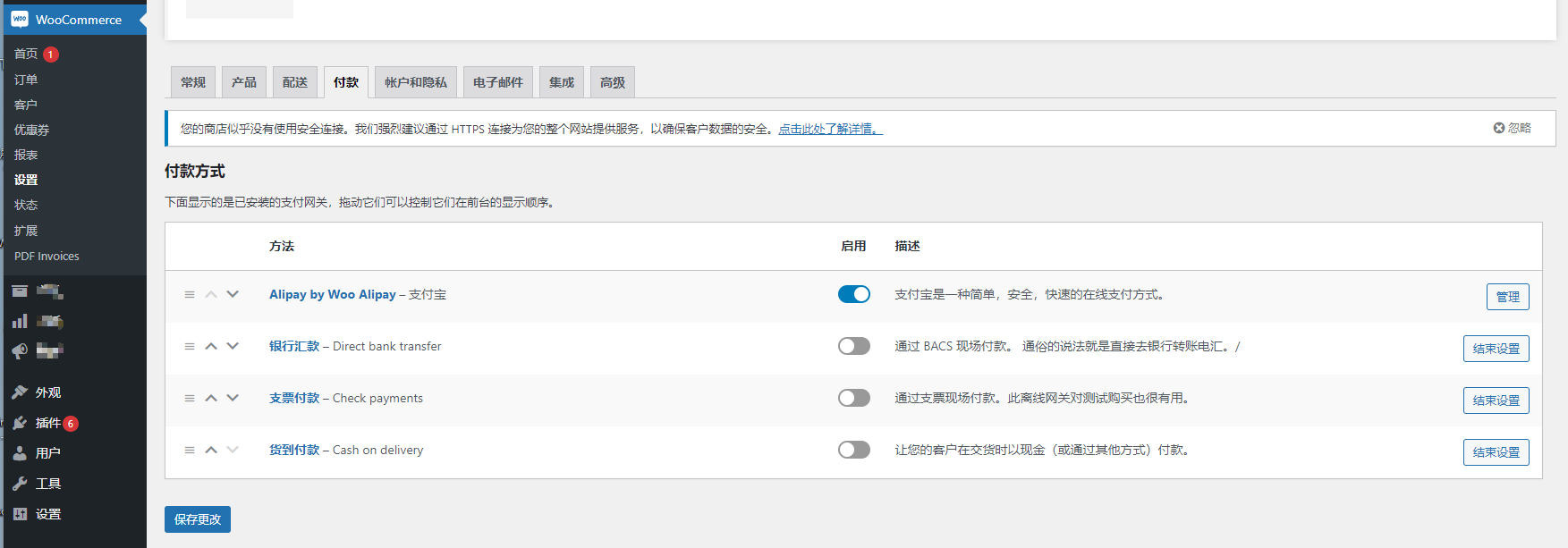
在使用Gravity Forms使用多文件上传文件的功能时,同一个表单内可以拿到单文件输入框的信息,拿不到多文件输入框的信息woocommerce 安装了woo-alipay插件后,支付宝配置已经成功,但是到付款页面却提示 无可用的付款方式。 可能是我们这边的错误。 如果在下单时需要任何帮助,请联系我们。


具体是买的elementor-pro插件里下载出来的elementor-pro-templates-3.0.9文件夹

由于woocommerce没有单独的用户注册和登录页面,用户注册和登录嵌套在短码woocommerce_my_account,这就导致注册或登录页面不够简介,显示冗余的内容。
所以,我想创建单独的注册(mysite.com/sign-in)和登录(mysite.com/log-in)页面,它们之间定向逻辑如下:链接到My account页面(mysite.com/my-account),如果账户已登录,则显示账户信息页面(mysite.com/my-account);如果账户未登录,则跳转到登录页面,在登录页面成功登录后,跳转到My account页面。登录页面表单设置注册按钮,跳转到注册页面,在注册页面成功注册后,自动登录并跳转到My account页面。
怎样设置才能实现上述需求呢?
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。

