-
搜索结果
-
薇晓朵网络工作室,魔法学院万圣节风格模板,中秋国庆一直在忙着别的事情,马上就到万圣节了,想想还是纪念下即将逝去的日子。 此为纯论坛风格,完全免费,如需门户或其他功能,可联系我们进行定制。
主题图像:
简单三步安装使用:
1.从网站后台登录应用中心,选择对应版本;
2.下载或购买模板并进行安装,并启用;
3.简单设置后前台导入DIY文件即可。
模板教程:https://blog.weixiaoduo.com/wxd_halloween
关于服务:
【商业用户】购买风格之日起,免费提供一个月的专业技术支持服务;
【商业模板】提供模板安装使用视频教程,新手也可以很好使用;
【免费模板】不提供技术支持,安装后简单设置即可;
薇晓朵网络工作室,亲子童话风格模板是专为亲子母婴类网站制作的一套门户论坛风格,清爽简洁,无多余内容,另此套模板集成了我们做的亲子工具箱。
教程:https://blog.weixiaoduo.com/wxd_qinzi.html
演示:https://demo.weixiaoduo.com/wxd_tonghua
使用说明:1.后台应用中心直接安装模板,然后设置为默认,更新CSS缓存;
2.下载DIY文件,导入模板;
3.添加二级导航代码,后台——运营——广告——二级导航;
4.调整模板DIY显示版块内容,即可。关于服务:
【商业客户】提供模板视频教程,代安装,使用指导,后续升级等,且不限制商业用途;
【免费用户】需保留模板页脚版权链接,无提供技术支持,安装后简单设置即可;关于售后:
1.服务项目详情:https://blog.weixiaoduo.com/purchase
2.商业版权声明:https://blog.weixiaoduo.com/copyright
3.免费用户无技术支持服务,可到博客查看使用教程。做地方站的时候,有时候很需要这样一个便民电话广告位,自己花了一个下午的时间用html做的,效果演示请看镇巴门户网https://www.zhenbaren.com/ 首页吧…
<div align=”center”>
<tr>
<td height=”20″ colspan=”5″ bordercolor=”#cccccc” bgcolor=”#FFFFFF” style=”text-align: center”><strong><h4> 想让您的电话出现在这里吗?首页显示6个月200,300块一年,请致电0916-6715028或:技术支持<a target=”_blank” rel=”nofollow” href=”https://wpa.qq.com/msgrd?v=3&uin=529048212&site=qq&menu=yes”><img border=”0″ src=”https://wpa.qq.com/pa?p=2:529048212:41″ alt=”点击这里给我发消息” title=”点击这里给我发消息”></a> 业务客服<a target=”_blank” rel=”nofollow” href=”https://wpa.qq.com/msgrd?v=3&uin=1666515529&site=qq&menu=yes”><img border=”0″ src=”https://wpa.qq.com/pa?p=2:1666515529:41″ alt=”点击这里给我发消息” title=”点击这里给我发消息”></a> (点击图标即可在线咨询)</h4></strong></td>
</tr>
<table width=”940″ height=”163″ border=”1″ align=”right” bordercolor=”#cccccc”><tr>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” height=”20″ style=”text-align: center” width=”182″>
<li><font color=”#FF0000″><b>网站建设:</b>0916-6715028</font></li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center” nowrap>
<li><font>酒吧订台:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center” nowrap>
<li><font>搬家服务:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center” nowrap>
<li><font>管道疏通:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center” nowrap><li><font>婚纱摄影:</font>等待您的加入</li></td>
</tr>
<tr>
<td height=”20″ bordercolor=”#cccccc” bgcolor=”#F2F2F2″ style=”text-align: center”>
<li><font>宠物医院:</font>等待您的加入</li></td>
<td width=”181″ bordercolor=”#cccccc” bgcolor=”#F2F2F2″ style=”text-align: center”>
<li><font>家政保洁:</font>等待您的加入</li></td>
<td width=”181″ bordercolor=”#cccccc” bgcolor=”#F2F2F2″ style=”text-align: center”>
<li><font>财险办理:</font>等待您的加入</li></td>
<td width=”181″ bordercolor=”#cccccc” bgcolor=”#F2F2F2″ style=”text-align: center”>
<li><font>开锁修锁:</font>等待您的加入</li></td>
<td width=”181″ bordercolor=”#cccccc” bgcolor=”#F2F2F2″ style=”text-align: center”><li><font>汽车维修:</font>等待您的加入</li></td>
</tr>
<tr>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” height=”20″ style=”text-align: center”>
<li><font>婚庆庆典:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>机票预定:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>订汽车票:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>装饰维修:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>电脑维修:</font>等待您的加入</li></td>
</tr>
<tr>
<td bgcolor=”#F2F2F2″ bordercolor=”#cccccc” height=”20″ style=”text-align: center”>
<li><font>工商代理:</font>等待您的加入</li></td>
<td bgcolor=”#F2F2F2″ bordercolor=”#cccccc” style=”text-align: center”><li><font>物流货运:</font>等待您的加入</li></td>
<td bgcolor=”#F2F2F2″ bordercolor=”#cccccc” style=”text-align: center”><li><font>职业介绍:</font>等待您的加入</li></td>
<td bgcolor=”#F2F2F2″ bordercolor=”#cccccc” style=”text-align: center”><li><font>宽带安装:</font>等待您的加入</li></td>
<td bgcolor=”#F2F2F2″ bordercolor=”#cccccc” style=”text-align: center”><li><font>订火车票:</font>等待您的加入</li></td>
</tr>
<tr>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” height=”20″ style=”text-align: center”>
<li><font>订水电话:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>外卖电话:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>酒店服务:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>钢材服务:</font>等待您的加入</li></td>
<td bgcolor=”#FFFFFF” bordercolor=”#cccccc” style=”text-align: center”><li><font>名称待定:</font>等待您的加入</li></td>
</tr>
</table>
</div>风格简介:
1、模板是完全独立的文件夹“template/zbr_ndsq”,模板所有文件都在里面,与默认模板互不影响;
2. 使用DZX特有的DIY数据调用功能实现内容的所有调用,设置简单容易上手;
3. 数据调用采用DZX默认缓存机制,不会增加社区负荷, 打开速度不受影响;
4. 所有调用图片自动生成缩略图功能, 有效解决调用图片变形失真的问题烦恼, 在打开速度上也有一定的提高;
5. 自动识别后台是否开启伪静态,地址自动判断是否静态化;
安装方法:1. 通过ftp工具,将【upload】目录中的【template】文件上传到社区根目录(放心好了, 不会覆盖你社区的任何文件);
2. 进入[后台]-[界面]-[风格管理], 选择 [zbr_ndsq] 点击安装, 并设置为默认风格;
3. 进入[后台]-[工具]-[更新缓存],全部勾选,更新社区缓存;
开始导入数据:导入文件在【安装说明及DIY导入】目录中的【DIY导入】
注意:DIY时浏览器请尽量选用谷歌chrome或Mozilla Firefox,这样不容易出问题!!!!
重要提示:以下“导入”前,请先点一下“清空”,避免出问题;
4. 在门户首页, 点右上角的 [DIY] 导入 “门户首页_导入.xml” 这个文件;
5. 在论坛首页, 点右上角的 [DIY] 导入 “论坛首页_导入.xml” 这个文件;
6. 打开群组首页, 点右上角的 [DIY] 导入 “群组首页_导入.xml” 这个文件;
7. 建立分类信息页面:进入[后台]-[门户]-[频道栏目]-[添加频道],”栏目名称“填”分类信息“,”模板名“选”list_flxx.htm“,其他根据
需要随意填写,”提交“后点击[查看],把链接拷贝下来;
添加到主导航:再进入[后台]-[界面]-[导航设置]-[添加主导航],”名称“填”分类信息“,”链接“把拷贝的链接粘贴,点”提交“即可;
导入DIY数据:打开分类信息页, 点右上角的 [DIY] 导入 ”分类信息_导入.xml“ 这个文件;
8. 再进入[后台]-[工具]-[更新缓存],全部勾选,更新社区缓存;
注意:如果导入出问题,多进行几次“清空”,“保存”,“导入”,一般没问题的;
视频教程以及录制完成,下载地址:https://pan.baidu.com/s/1sZduI
如果看了视频教程还不能够明白的话,可以看下下面的图文教程。
【已编辑】模板修改教程一:模板Logo修改方法

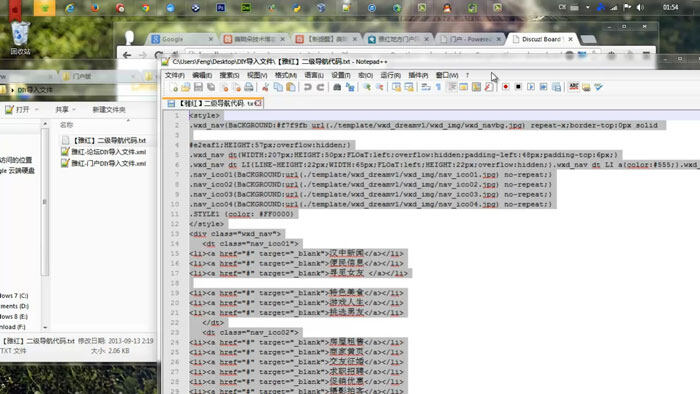
【已编辑】模板修改教程二:如何修改次级(二级)导航

【已编辑】模板修改教程三:如何修改门户链接及文字

【已编辑】模板修改教程四:如何修改论坛链接及文字

【已编辑】模板修改教程五:如何修改头部链接及文字

【已编辑】模板修改教程六:如何修改底部链接及文字

【已编辑】模板修改教程七:修改新浪微博关注按钮

【已编辑】模板修改教程八:修改腾讯微信关注按钮

【已编辑】模板修改教程九:修改腾讯微博收听按钮

为了满足更多站长顺利过渡到 Discuz! (UCenter)平台,进一步完善数据迁移工作改进易用度,现正式向各位推荐 XConvert 转换程序!
该转换程序可以转换目前所有常见的论坛程序,想转换到 Discuz! 的用户再也不用到处找适合自己的各种转换程序了。
现在所有的论坛只需要使用 XConvert 就都可以顺利转换到 Discuz!(UCenter) 中来。方便实用、操作简单,欢迎想投入到 Discuz! (UCenter)阵营的广大朋友都来体验一把!
一、转换前的准备工作
1、完整安装,你要转换到的Discuz版本,这里以这里以Discuz!X版本为例,默认安装目录我这里以web根目录下dz为例,之前老版本请参考如下连接https://faq.comsenz.com/userguide/discuz/pwtodz.html
2、下载转换程序到本地并解压, 转换程序下载地址:https://www.discuz.net/thread-2799453-1-1.html
此转换程序直接放到你的web目录下就可以对应地址访问,它只是一个转换程序,无需安装!- data 目录中是已经存在的转换子体,如果要添加转换子体,主要是再这里添加;
- source 目录是主题程序文件的存放目录,转换程序在运行时需要调用这些文件;
- source/class目录是主要程序的核心类,包括core核心,数据库db类,模版template。
- source/language 为语言包存放目录,转换过程中大部分语言提示就是通过调用这个文件实现的;
- source/include 目录整个程序中主要用到的函数文件
- source/module 目录为整个程序中执行模块的程序,就是前台你看到的一步步的点击入口文件
- index.php 是转换程序首页程序文件;
- config.inc.php为转换程序的数据库配置文件,转换开始填写的数据库信息都会保存在这个文件里;
- transfer.php 是生成静态报告页面时所需文件。
3、二进制上传刚下载的 XConvert转换程序 到一个你能访问的地址,通常放到你刚才第一步安装的dz程序根目录下
几种常见的 FTP 软件二进制上传方法说明:https://faq.comsenz.com/viewnews-373。二、转换详细步骤
1、备份原论坛数据并关闭论坛。
2、在浏览器地址栏输入 XConvert 的访问地址,如 https://www.site.com/dz/XConvert_for_phpwind/index.php ,其中 http://www.site.com 为你新安装的dz所在的web目录地址,运行上传的转换程序。可以看到下图所示:
(2)选择子体( XConvert)中默认内置了常用的转换子体,即你要从那种论坛程序,转换到Discuz来,这一后会对应相应的转换字体目录程序,一边后续对应使用!

(3)数据源服务器设置,这里需要设置你原来数据库和你刚才新安装的Discuz数据库两个数据库的对应信息,以便下面程序用来分别连接源库和目标库进行数据转换!

(4)校验配置数据,用来确认你的web环境中的一些基本设置!(注意第四项,文件导入方式转换时必须检测可用)

(5)认真阅读全文,在这一步中可以选择“完全转换”或者单步转换,第一次转换一般都建议选择“完全转换”。
1)、正常情况下,转换过程是全自动的,您无需干预,请坐下来喝杯茶,静静等待出现转换完成的提示;
2)、如果转换过程中程序终止运行,请根据出错提示信息进行调整,然后刷新页面继续进行转换;
3)、转换所需时间取决于您的数据量大小、数据结构的标准与否、转换程序所在平台的性能、网络状况等因素。(6)转换完成即可看到如下数据统计界面(对你刚才转换过成dz的数据进行统计):

(7)查看转换结果分析报告:点击查看转换报告,即可看到如下转换结果报告图。
(8)仔细阅读转换完成后的善后处理工作!完成附件,头像等后续工作!

三、转换完成后,请用您的管理员帐号登录 Discuz! 后台执行更新缓存操作;
四、确认成功转换后请删除转换程序 XConvert 目录及其下所有文件;
五、由于权限控制的不同,需要您在后台重新编辑各用户组的权限;
六、正式上线前,更换 Discuz! 的访问地址;
如果您需要把 Discuz! 论坛的访问域名恢复成原 PHPWind 论坛的访问域名,即:https://www.website.com ,那么:
1)、在 PHPWind 根目录下建立一文件夹,命名为 oldpw,然后把 PHPWind 根目录下除dz 和 oldpw 外所有程序文件移动到 oldpw 下。
2 )、将dz/ 下的所有文件移动到原 PHPWind 所在的目录
3)、此时 dz文件夹可以删除。
4)、重新配置站点信息
登录 UCenter 后台: https://www.website.com/ucenter/
应用管理 => 编辑,重新设置应用的URL,然后提交,更新缓存即可。
最终,站点信息:
您的 Discuz! 访问域名是: https://www.website.com/
其中:www.website.com 为原 PHPWind 的访问域名。
 模板简介:
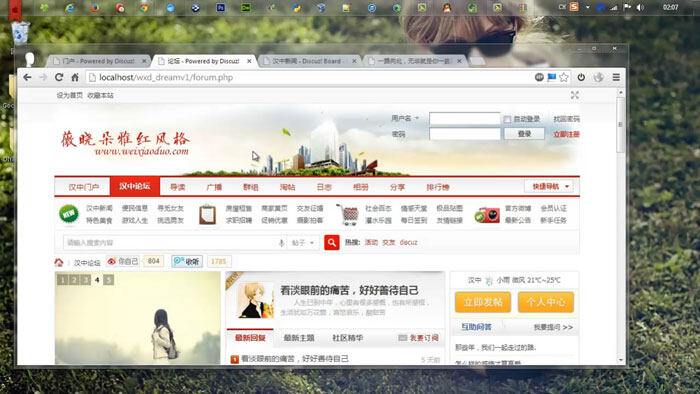
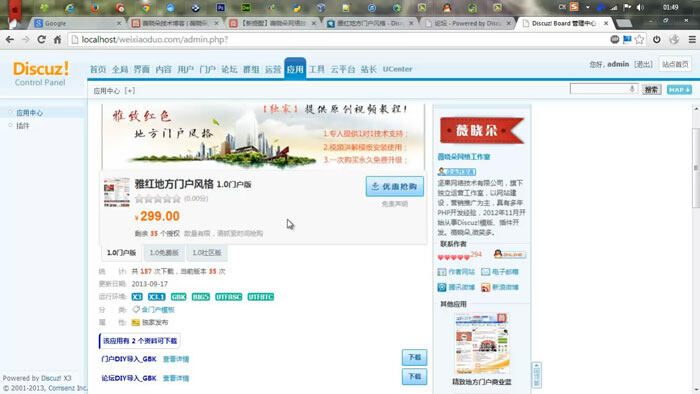
模板简介:薇晓朵网络工作室,雅红地方门户风格模板,秉承清爽整洁,简单易用的原则,红色搭配白色,低调雅致。此模板提供三个版本。
免费版:纯论坛默认样式(¥0.00/套);
社区版:热门社区论坛样式(¥266/套);
门户版:门户网站运营样式(¥299/套)。
2013年10月18日 门户版限免已结束,社区版限时免费,购买请联系。
限免须知:
1.有些论坛就只是做论坛,所以专门出的社区版,门户版使用较复杂,没我们协助和提供的资料基本上使用不好;
2.每天被一大群人找压力太大,我也是为了减轻自己的工作量,所以互相理解下。
3.每套模板都是用心去做的,售后以及后续更新都有保障,
4.免费模板不是什么试用或者没DIY的三无产品,喜欢就用,还简单,你省事我省心。
 简单三步安装使用:
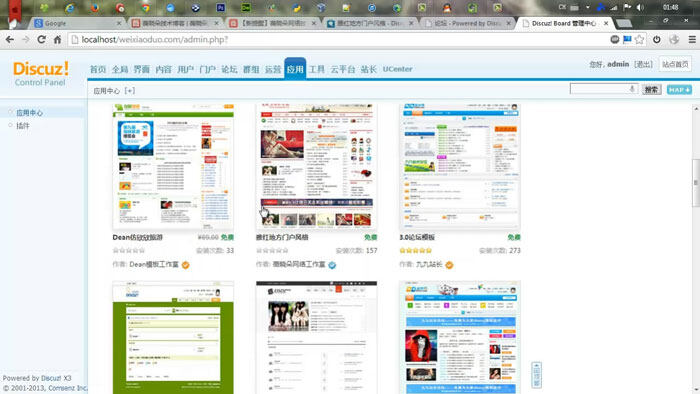
简单三步安装使用:1.从网站后台登录应用中心,选择对应版本;
2.下载或购买模板并进行安装,并启用;
3.简单设置后前台导入DIY文件即可。
 授权声明:
授权声明:模板免费发布,你可以试用以及免费使用,商业使用请购买授权。
1,免费用户不接受相关插件,模板修改,discuz使用问题咨询;
2,免费用户需保留模板,插件相应版权链接,具体请看【版权声明】;
3,产品的部分功能,代码、插件,仅为购买相应版本商业用户提供;
4,只为商业用户一对一人工服务,10分钟快速建站,另视频等教程免费;
5,原创视频等模板教程,专为有时间和自学能力的朋友录制,定价均为¥99/套;
[box type=”shadow”]Discuz!雅红地方门户风格使用教程大纲
第一,模板的安装;
后台进入,选择版本,然后购买安装;
第二,模板的设置;
默认窄版,二级导航,公告添加;
第三,模板DIY导入;
门户,论坛,以及DIY文件使用问题
第四,模板的修改;
需要修改的文件,头部,尾部,门户页,论坛页;
第五,需要注意的问题。
1.模板升级;
2.数据备份;
3.学习资料——技术博客。[/box]
 应用截图存档:
应用截图存档:
 视频教程截图预览:
视频教程截图预览:
找到/template/zbr_ndsq/forum/discuz.htm 文件,搜索qq.com,然后看见这段代码,修改UID=f2010525 为你的,或者直接删除下面这段代码就没有微博关注按钮了。

代码如下:
<li><iframe width=”120″ scrolling=”auto” height=”23″ frameborder=”0″ style=”margin:0px 0 0 0px;float:left;” allowtransparency=”true” marginheight=”0″ marginwidth=”0″ src=”https://follow.v.t.qq.com/index.php?c=follow&a=quick&name=f2010525&style=5&f=1″></iframe></li>
找到/template/zbr_ndsq/forum/discuz.htm 文件,搜索qq.com,然后看见这段代码,修改UID=f2010525 为你的,或者直接删除下面这段代码就没有微博关注按钮了。

代码如下:
<li><iframe width=”120″ scrolling=”auto” height=”23″ frameborder=”0″ style=”margin:0px 0 0 0px;float:left;” allowtransparency=”true” marginheight=”0″ marginwidth=”0″ src=”https://follow.v.t.qq.com/index.php?c=follow&a=quick&name=f2010525&style=5&f=1″></iframe></li>
找到/template/zbr_ndsq/forum/discuz.htm 文件,修改图片链接为你的,或者直接删除下面这段代码就没有微信关注按钮了。
代码如下:
<li><a href=”javascript:if
(!window.open(“./template/zbr_ndsq/style/weixiaoduo-weixin.jpg”,”D”,
“height=250,width=250,toolbar=no,
menubar=no,scrollbars=no,location=no,status=no”))
{location.href=”https://blog.weixiaoduo.com/”}
“><img src=”/template/zbr_ndsq/style/wx.png”
alt=”” border=”0″ style=”-webkit-user-select: none”></a></li>找到/template/zbr_ndsq/forum/discuz.htm 文件,修改图片链接为你的,或者直接删除下面这段代码就没有微信关注按钮了。
代码如下:
<li><a href=”javascript:if
(!window.open(“./template/zbr_ndsq/style/weixiaoduo-weixin.jpg”,”D”,
“height=250,width=250,toolbar=no,
menubar=no,scrollbars=no,location=no,status=no”))
{location.href=”https://blog.weixiaoduo.com/”}
“><img src=”/template/zbr_ndsq/style/wx.png”
alt=”” border=”0″ style=”-webkit-user-select: none”></a></li>
未找到对应子版块?请直接在 [疑难杂症] 版块中发帖提问。