已建立論壇回覆
-
作者帖子
-
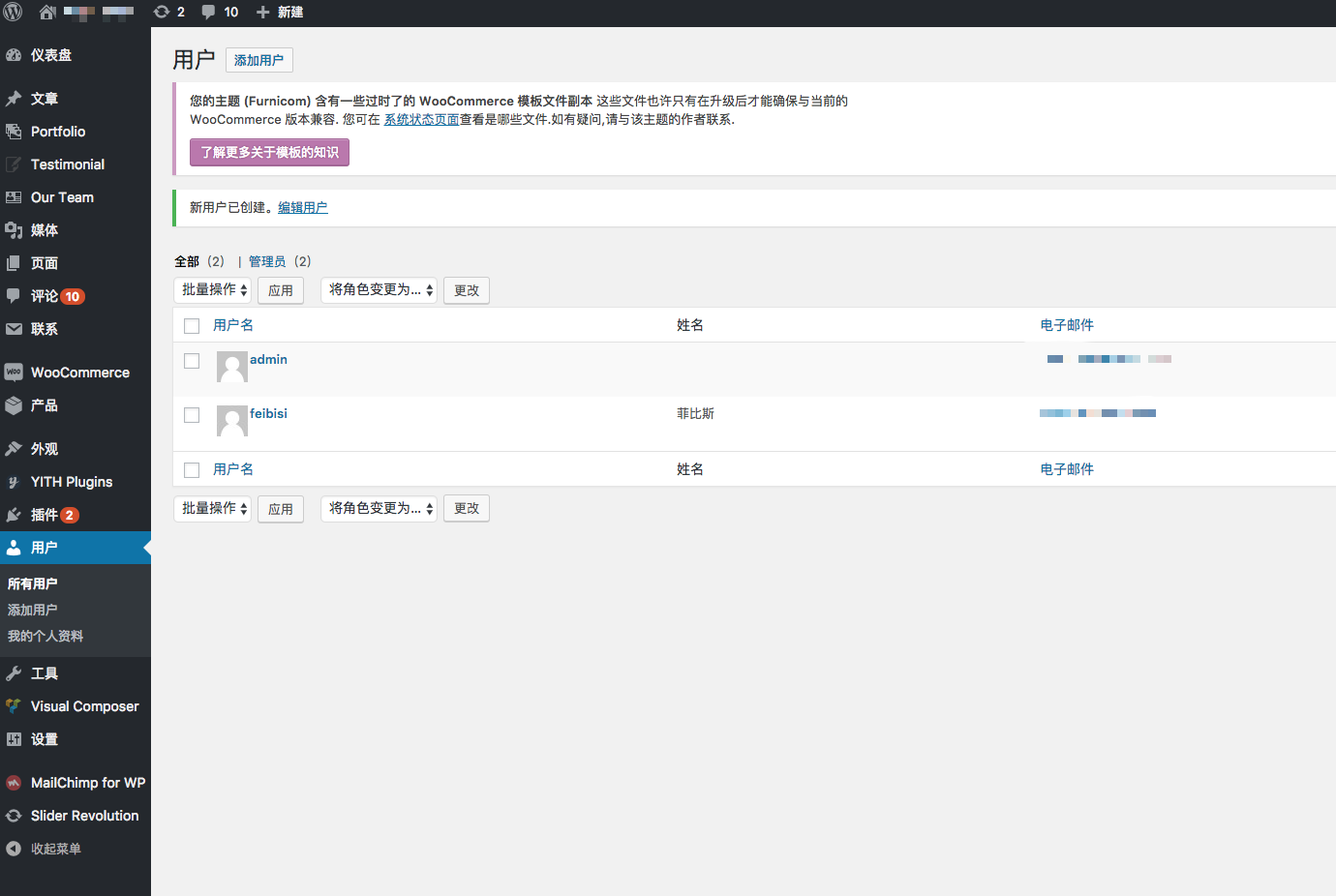
客戶網站處理前後臺介面,非常凌亂。

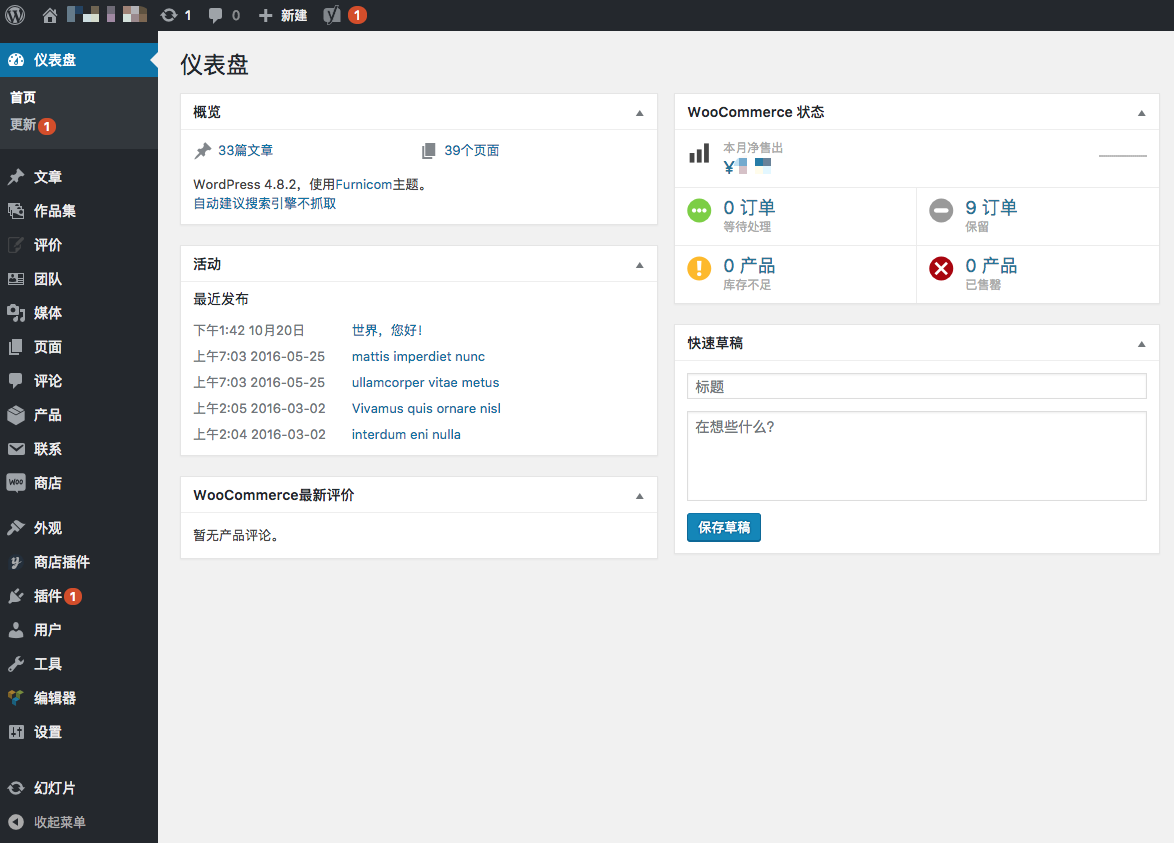
處理後的 WordPress 後臺,同時我們進行了些最佳化加速和 SEO 設定工作:

做完上面的操作,基本上就可以在瀏覽器中開啟網站訪問了,再來就是不知道 WordPress 網站的管理員使用者名稱。
這個不麻煩,直接替換資料庫裡面的資料表使用者名稱和密碼就行。
這篇文章,我們用第三種方法最合適:
資料已經到位,現在需要調整的問題是進行資料庫連結:
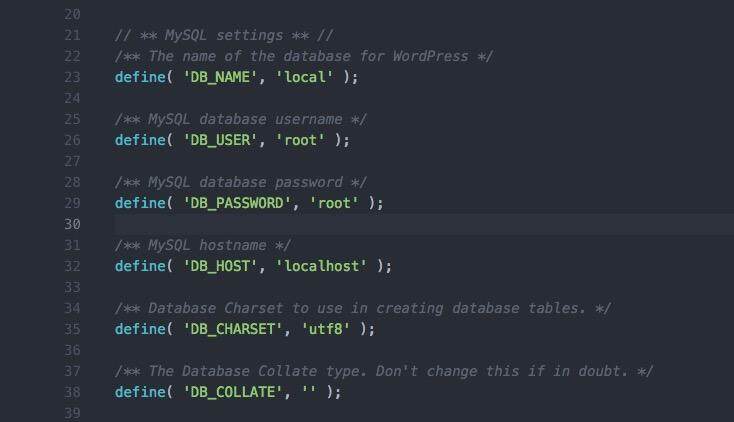
原來新裝的 WordPress 資料庫配置資訊

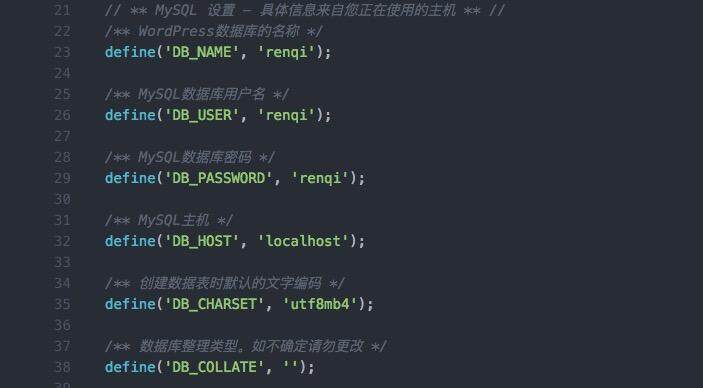
要搬家的資料庫

直接把圖一的複製替換到圖二即可完成。
搬家指南看這裡:
具體看這一篇的第一部分解說:
再一個錯誤就是匯入資料的時候提示表已經存在,這是因為我們是匯入的一個已經安裝了 WordPress 資料庫。
Error in query (1050): Table 'wp_commentmeta' already exists解決方法很簡單粗暴,就是直接刪除表即可。
當然這裡說刪除表就是把原有的空白表都刪掉。
在資料匯入的時候出現了一個錯誤:
Error in query (1273): Unknown collation: 'utf8mb4_unicode_520_ci'原因是因為匯出的資料庫編碼不對,需要替換下編碼字元。
方法一:替換編碼:使用程式碼編輯器開啟匯出的 sql 資料檔案,先查詢:utf8mb4_unicode_ci,替換為:utf8_general_ci,再查詢,utf8mb4,替換為,utf8 。
方法二:把網站要用的 mysql 資料庫升級到 5.5.3 以上版本。”
我們採用的是直接替換資料庫的編碼最簡單。

替換後儲存,然後再次匯入又出現了另一個問題。
1 、清空瀏覽器快取;
2 、後臺主題設定,更新快取,
3 、檢查 css 程式碼是否已經載入;
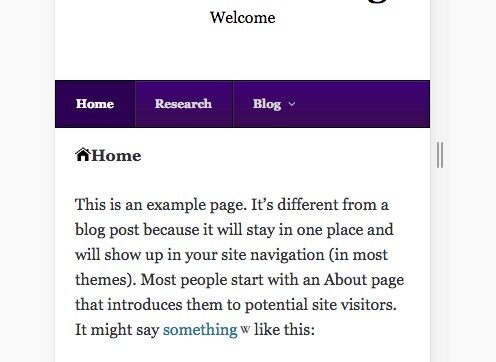
具體問題請截圖告知。上面問的不是很明白。
請新增 css 程式碼如下,到你的主題自定義 css 裡面:
@media (max-width: 600px) { .menu-toggle, .menu-1.toggled #site-menu { display: block; background-color: #253e80; display: none; } }
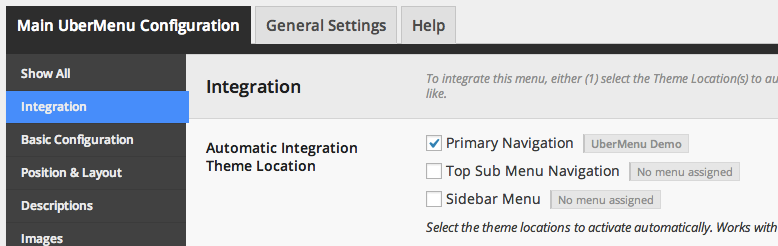
另外就是檢查下整合選項裡面有沒有勾選移動版選單,如果你主題有的話:

這篇,看看是不是你的主題隱藏了 ubermenu 的選單:
https://sevenspark.com/docs/ubermenu-3/responsive/theme-conflicts
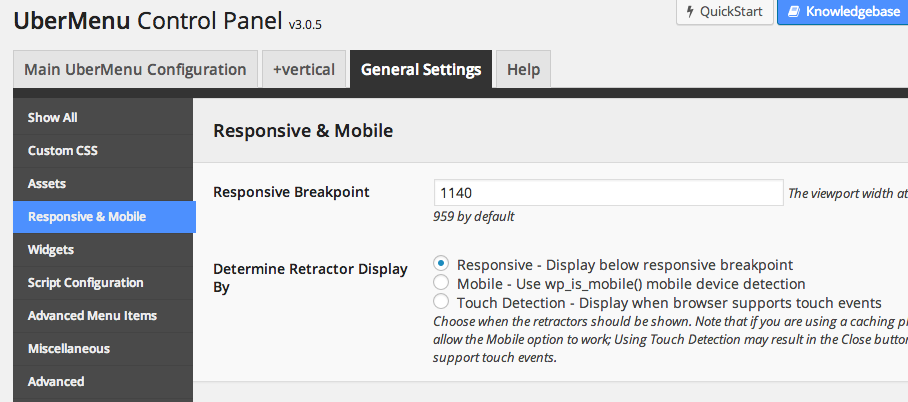
設定位置檢視下響應式和移動裝置支援:
General Settings > Responsive & Mobile >

-
作者帖子