已建立論壇回覆
-
作者帖子
-
極速模式有時候是不載入部分 js 和 css 所以可能是沒有顯示出來被過濾掉了,總之找到原因就好。
你好,看下這兩篇帖子,如果感興趣的話可以再看下我們後面出的教程:
影片:
2017 年 06 月 26 日 21:50:00 工作室官網及主題、外掛產品頁面基礎樣式調整完畢,後續進行單頁面改版。
WordPress 、 Discuz 建站服務類專案頁面製作當中。

如果您已經安裝了免費版本,並且您想將 WordPress Smush Free 版本轉換為專業版,那麼請按照以下說明將您的免費版本免費提供給付費版本,而不會丟失任何功能。因此請仔細閱讀給定的指南。
- 轉到 WordPress 儲存庫並搜尋 「 WP Smush 」[如果您當前沒有安裝它)
- 將 WP Smush(免費版) 安裝到您的 WordPress 網站
- 現在透過 WordPress 檔案編輯器去 WP Smush 外掛安裝資料夾,然後選擇 「 WP Smush 」

- 現在點選 「 class-wp-smush.php 」

- 現在搜尋 「 if(empty($ api_key)) 」
- 此函式返回false,因此必須將其更改為true。

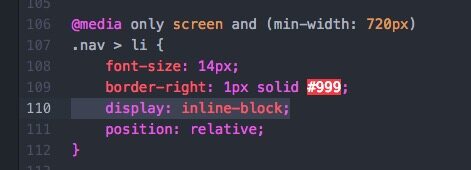
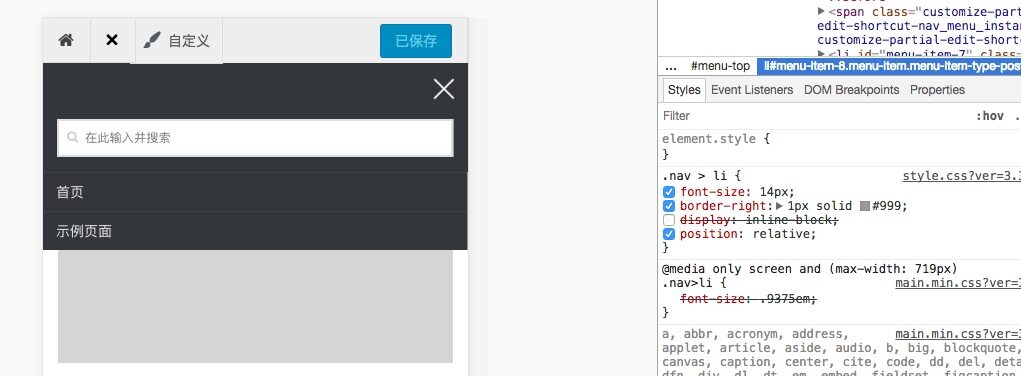
在子主題的 style.css 中找到 nav > li 這段程式碼,然後去掉
display: inline-block;這段程式碼即可顯示手機橫排選單。
如下:
.nav > li { font-size: 14px; border-right: 1px solid #999; /* display: inline-block; */ position: relative; }
2017 年 06 月 24 日 22:42:51
Discuz 模板產品頁面已全部改版完成,明天繼續。

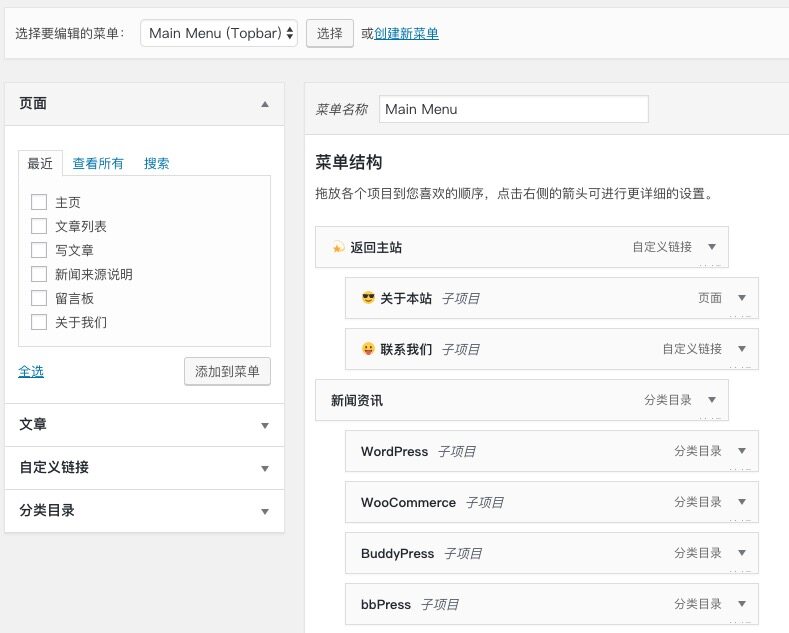
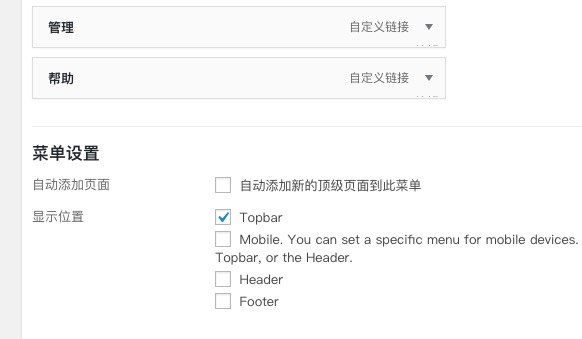
手機選單請勾選 Mobile 就可以,這個是專門可以設定手機頁面顯示的選單。
你好,請設定下選單:

下方記得要勾選下 topbar 這個就是頂部的選單欄。

如果是樣式的話,根據你的喜歡修改 css 就可以。
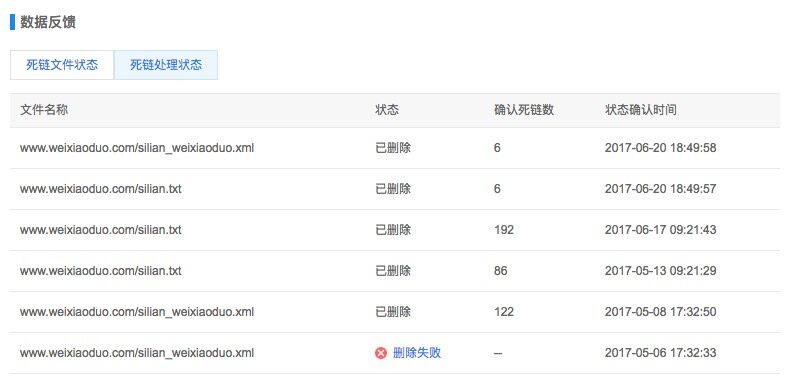
百度收錄的 Weixiaoduo.com 死鏈已經全部清除完畢,現在就進入正常的 SEO 最佳化狀態。

全站也都更新到了正常的主題自帶 404 頁面

-
作者帖子