已建立論壇回覆
-
作者帖子
-
還是感謝信任和選擇!
我大概明白你的意思了,就是想要實現使用者前端註冊和登陸,這個是你在溝通前並未給客服說明和需要我們做的工作。
如果說是糾結使用者前端登陸和註冊的話,你可以看下我們的小工具,同樣是使用 bbPress 小工具新增外部連結。

至於我們的前臺登陸,也就是這裡 https://www.weixiaoduo.com/register 是做了其他的工作自己 DIY 的登陸介面和使用者中心。
訂單和售後是兩個問題。完成訂單是我們按照你說的要求去做,售後是你有什麼問題,需要做些什麼我給解決方案。
確實是需要這個功能,我稍後讓客服聯絡你吧。
這個單是我做的,因為客服給說明的是需要做論壇,所以此訂單價格溝通的也就幾百塊錢。
一般如果是說做 WordPress 整站的話都是 ¥3000+ 起可接單,
憑良心講上面的 bbPress 論壇樣式是做的很不錯的,因為我也正好是樂在其中,就多花了些心思在上面。
至於你說的到處都是 WordPress 的痕跡,我不知道你想要的究竟是什麼效果,想要完全改成你的白標的站點也不是不行,只是個工作量的問題。
如何使用 WordPress 學你肯定是得學的,畢竟是你的網站後面管理什麼的都是你自己應該做的事情。
如果說是我們故意留著好重複收費的話,這就讓人有些失望了。就好像是說我們幫忙做了些額外的工作卻反而沒撈著個好。
登陸什麼的,這些難道不是 WordPress 原生就是這樣的?你需要的我們都在盡力滿足,客服不也幫忙找了個外掛和解答了些使用問題?
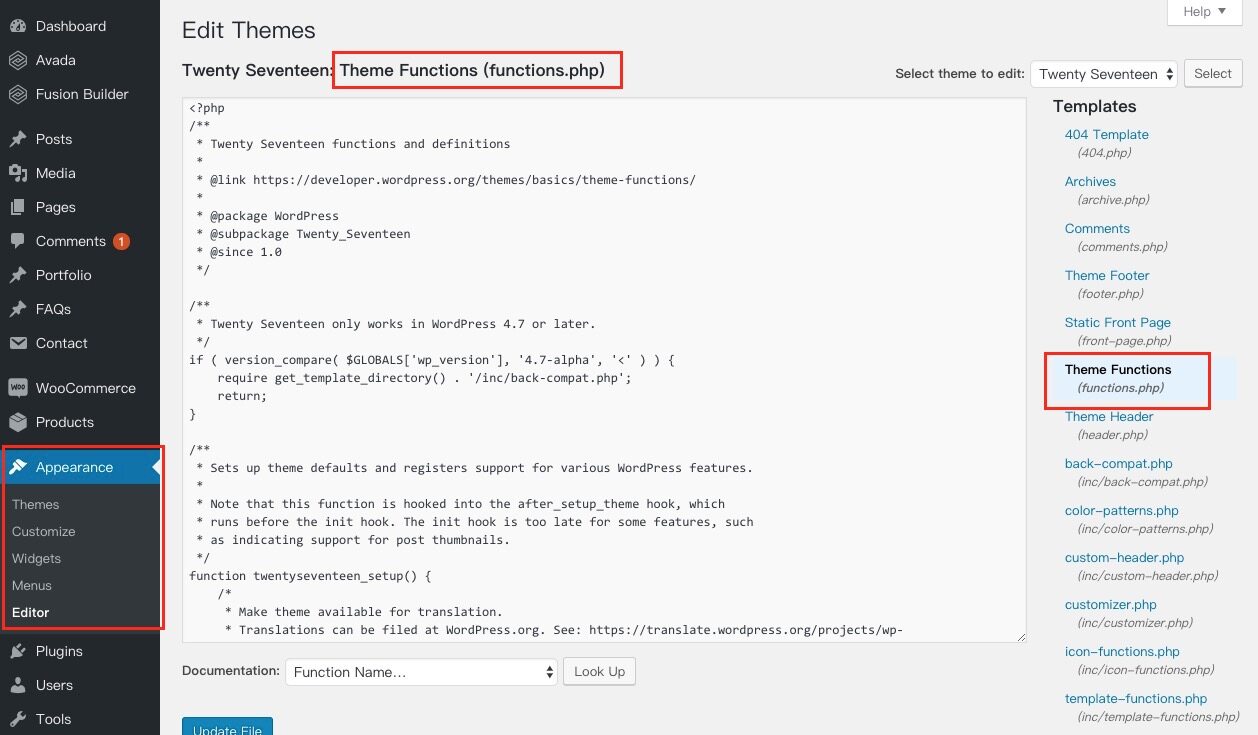
回覆至: 請問:怎樣取消網站右上角的 「說明」 #22270主題的 functions.php 檔案位置在後臺的主題編輯裡
 回覆至: 請問:怎樣取消網站右上角的 「說明」 #22267
回覆至: 請問:怎樣取消網站右上角的 「說明」 #22267這個是 WordPress 預設的需要隱藏顯示選項,請在主題的 functions.php 中新增如下程式碼:
function remove_screen_options(){ return false;} add_filter('screen_options_show_screen', 'remove_screen_options');使用者許可權限制:對 Editor(編輯) 一下級別的使用者隱藏顯示選項
function remove_screen_options(){ if( !current_user_can('publish_pages') ) return false; return true; } add_filter('screen_options_show_screen', 'remove_screen_options');隱藏幫助選項卡,在主題的 functions.php 中新增:
add_filter( 'contextual_help', 'wpse50723_remove_help', 999, 3 ); function wpse50723_remove_help($old_help, $screen_id, $screen){ $screen->remove_help_tabs(); return $old_help; }wp_job_resume_manager 這個是商業擴充套件,我們是從 WP Job Manager 官方購入的正版進行漢化的,因為想做功能改進還沒上架到商城中,
確實有需要,可以明天上班時間聯絡客服先上架到數字商城中,自行下單。
UserPro 外掛本身沒問題,但在前臺訪問的時候不知道是在請求什麼資料,
會導致很慢,還在做本地測試,請先停用此外掛。
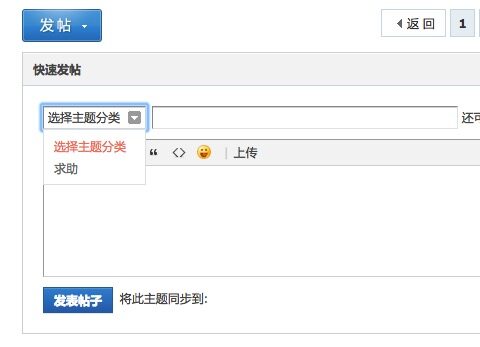
首先需要說明的是我們論壇是採用 bbPress 搭建的,不是 discuz 如果是想要我們論壇的效果,你可能需要自己修改 DZ 模板 css 。

上圖中的效果是 discuz 在後臺的版塊中設定的帖子分類,【已解決】 狀態是僅版主有許可權操作。
直接貼上程式碼,新增到你主題的 functions.php 檔案裡。
// 新增立即結賬按鈕 function add_content_after_addtocart() { // get the current post/product ID $current_product_id = get_the_ID(); // get the product based on the ID $product = wc_get_product( $current_product_id ); // get the "Checkout Page" URL $checkout_url = WC()->cart->get_checkout_url(); // run only on simple products if( $product->is_type( 'simple' ) ){ echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt">Checkout</a>'; } } add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );新增上去之後發現樣式有些不好看,兩個按鈕都挨著的,不好看,新增段 css:
button.single_add_to_cart_button.button.alt { float: left; margin: 20px 20px 20px 0; }然後就 OK 了,按鈕就有了。
我們採用的是每小時更新,也就是 3600 秒,修改後如下:
//更新 rss 頻率 add_filter('wp_feed_cache_transient_lifetime', create_function('', 'return 3600;'));ID 在你後臺的應用中心的右上角我們的賬戶中檢視。
這個是應用中心生成的,其他的地方沒有。
-
作者帖子