已建立論壇回覆
-
作者帖子
-
回覆至: 如何更改網站字型為中文字型 #22478
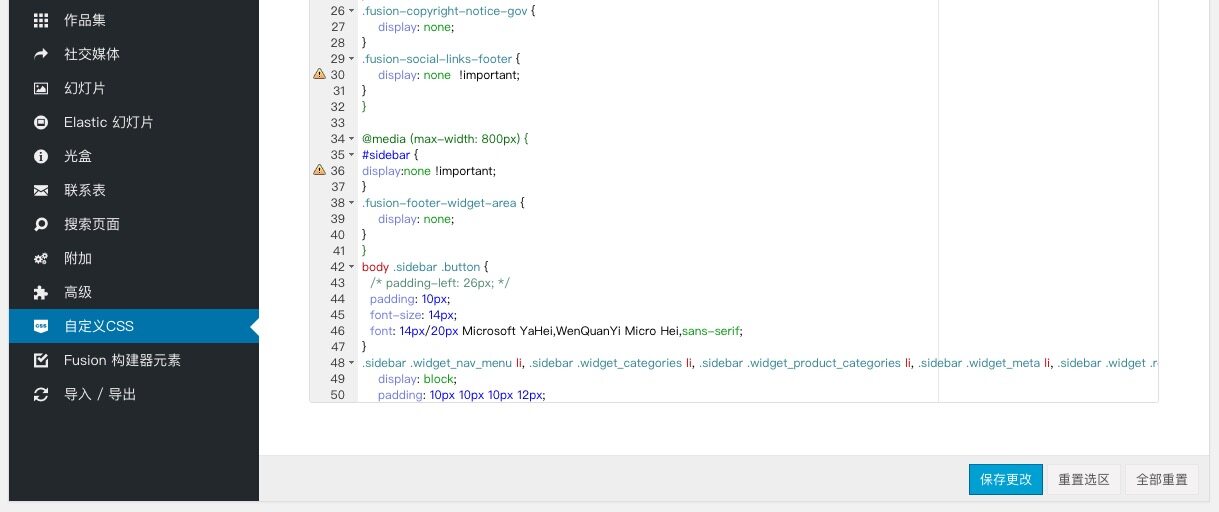
複製到主題的後臺自定義 css 然後儲存即可。
/*全域性樣式開始*/ html { -webkit-font-smoothing: antialiased; } body { line-height: 30px; font: 15px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #main .post h2, #main .reading-box h2, #main h2, #wrapper .fusion-tabs-widget .tab-holder .tabs li a, .ei-title h2, .fusion-accordian .panel-heading a, .fusion-accordian .panel-title, .fusion-author .fusion-author-title, .fusion-carousel-title, .fusion-content-widget-area .widget h4, .fusion-countdown-heading, .fusion-countdown-subheading, .fusion-flip-box .flip-box-heading-back, .fusion-header-tagline, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title, .fusion-image-wrapper .fusion-rollover .fusion-rollover-content .fusion-rollover-title a, .fusion-modal .modal-title, .fusion-page-title-bar h1, .fusion-person .person-desc .person-author .person-author-wrapper, .fusion-pricing-table .pricing-row, .fusion-pricing-table .title-row, .fusion-tabs .nav-tabs li .fusion-tab-heading, .fusion-title h3, .main-flex .slide-content h2, .main-flex .slide-content h3, .popover .popover-title, .post-content h1, .post-content h2, .post-content h3, .post-content h4, .post-content h5, .post-content h6, .project-content h3, .share-box h4, table th, .fusion-main-menu > ul > li > a, .comment-form input[type="submit"], .fusion-button, .fusion-load-more-button, .ticket-selector-submit-btn[type="submit"], .wpcf7-form input[type="submit"],.fusion-main-menu .sub-menu, .fusion-main-menu .sub-menu li a ,.fusion-megamenu-title, .post-content blockquote, .fusion-post-content blockquote .fusion-footer-widget-area .widget-title ,.fusion-footer-widget-area h3, .fusion-footer-widget-area .widget-title { font-family: PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } /*全域性樣式結束*/回覆至: 如何更改網站字型為中文字型 #22477你好,Avada 主題因為提供了多個主題 CSS 設定入口,所以有的時候會出現翻蓋和不生效的情況,
字型顯示也是一樣,對於比較簡單的方式就是直接替換為普通字型。
需要新增程式碼到後臺主題的 【自定義 CSS 】裡面。程式碼請見樓下:

你好,問題已記錄,我們先進行本地測試,測試完畢就貼上解決方案,請耐心等待。
後臺已漢化完成介面,基本上是非常簡單明瞭的了,現在這款外掛。
 回覆至: bbPress 能繫結子域名嗎? #22331
回覆至: bbPress 能繫結子域名嗎? #22331可以的,只要你是解析二級域名到你的目錄,然後改寫下主機的偽靜態規則就可以。
我們論壇和官網是兩個 WordPress 網站,雖然風格相同,但不是同一個站點。
另外 WordPress 也有類似外掛可以實現分類目錄繫結子域名的。
你好,還在排查,官方文件也沒給提示,還在排查原因。
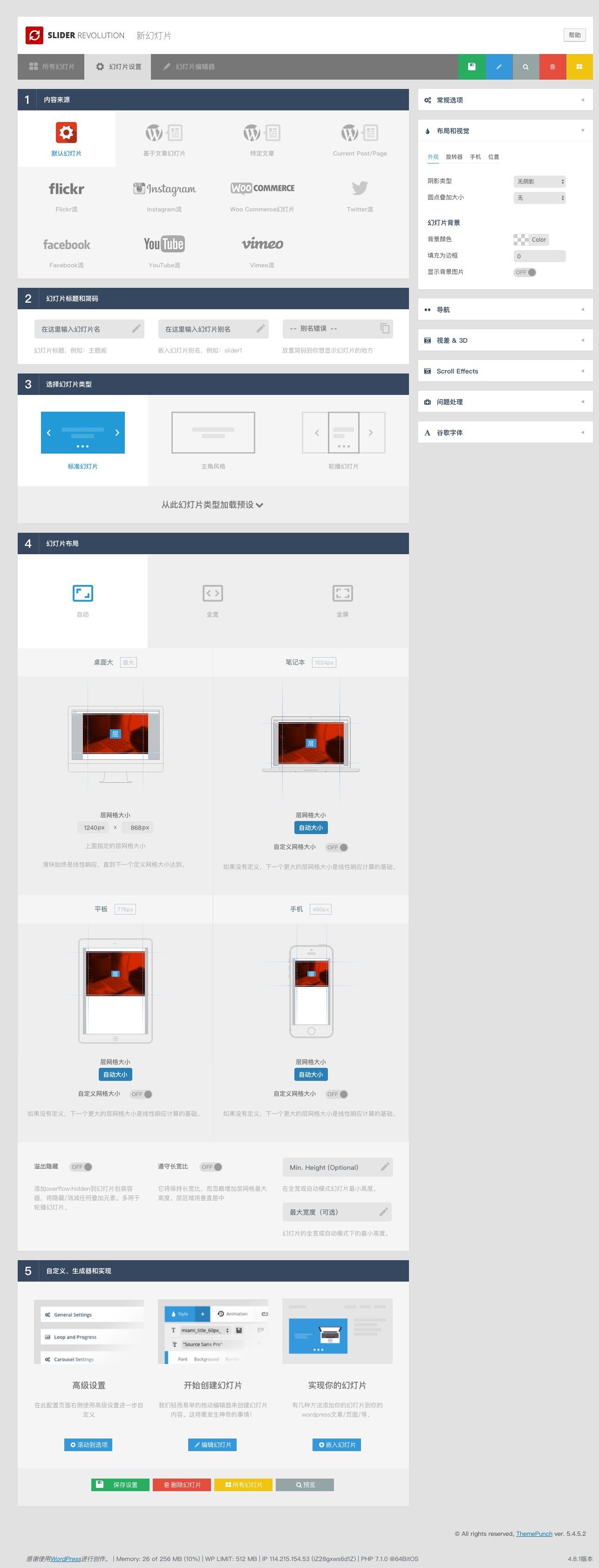
回覆至: 請問:怎樣取消網站右上角的 「說明」 #22289一些 WordPress 使用基礎資料:
bbPress 因為功能比較簡單,還是需要依賴於 WordPress 系統功能:
我們出品的影片教程:
有其他問題和需要幫助的話,論壇告知即可。我們都會提供協助和相關解決方案的。
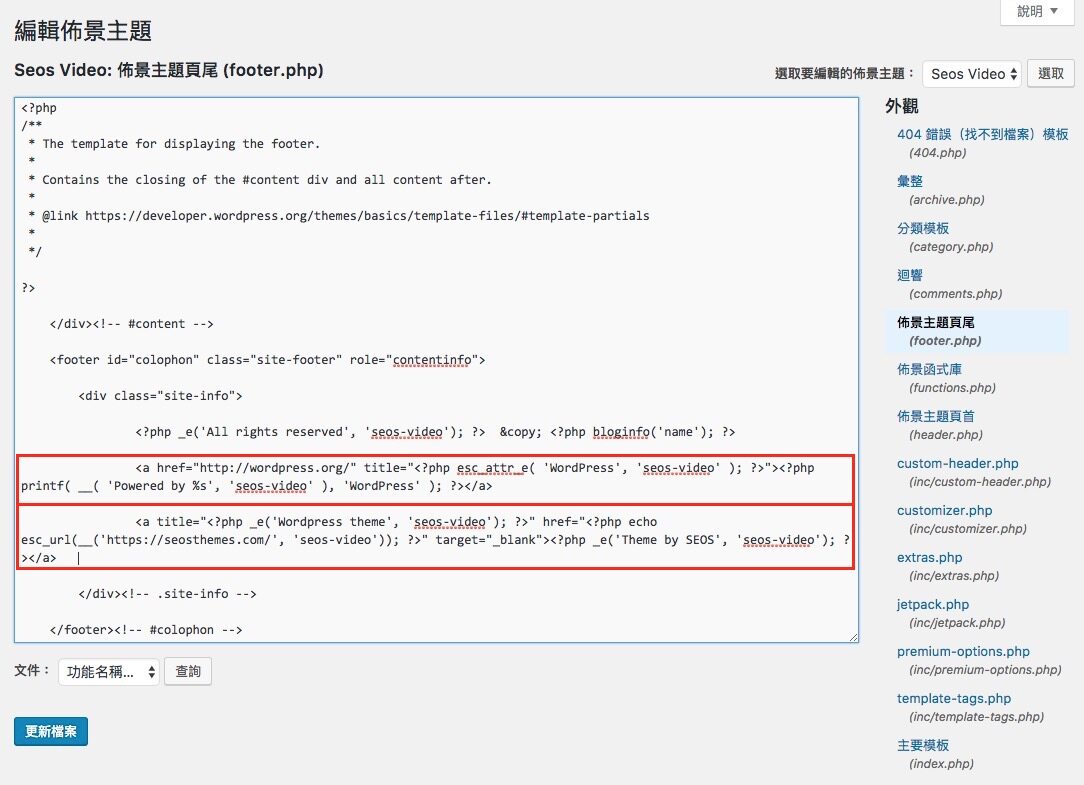
回覆至: 請問:怎樣取消網站右上角的 「說明」 #22287位置如樓上位置,需要修改和調整頁尾連結的話這裡:

紅色的兩段是因為有 WordPress 連結和主題的作者連結,我們之前去掉了主題的連結,保留的 Powered by WordPress

就直接修改文字為你的網站即可。
已經重新處理了下,客服也已經確認過那這就算是結單了,如果是需要其他幫助的話,還是一樣直接給我們提問就行,都會提供解決方案的。
如果是需要進行些個性化的調整的話,我在這篇帖子中貼上些連結你抽空看下。
https://bbs.weixiaoduo.com/topic/22265
資訊不用刪除,這樣也可以提醒我們繼續改進,就先這樣。
-
作者帖子