小弟正在使用 elementor 建立一個餐廳訂餐的網站,遇到幾個手機畫面顯示的問題不知道如何解決,希望有高手能救救我!
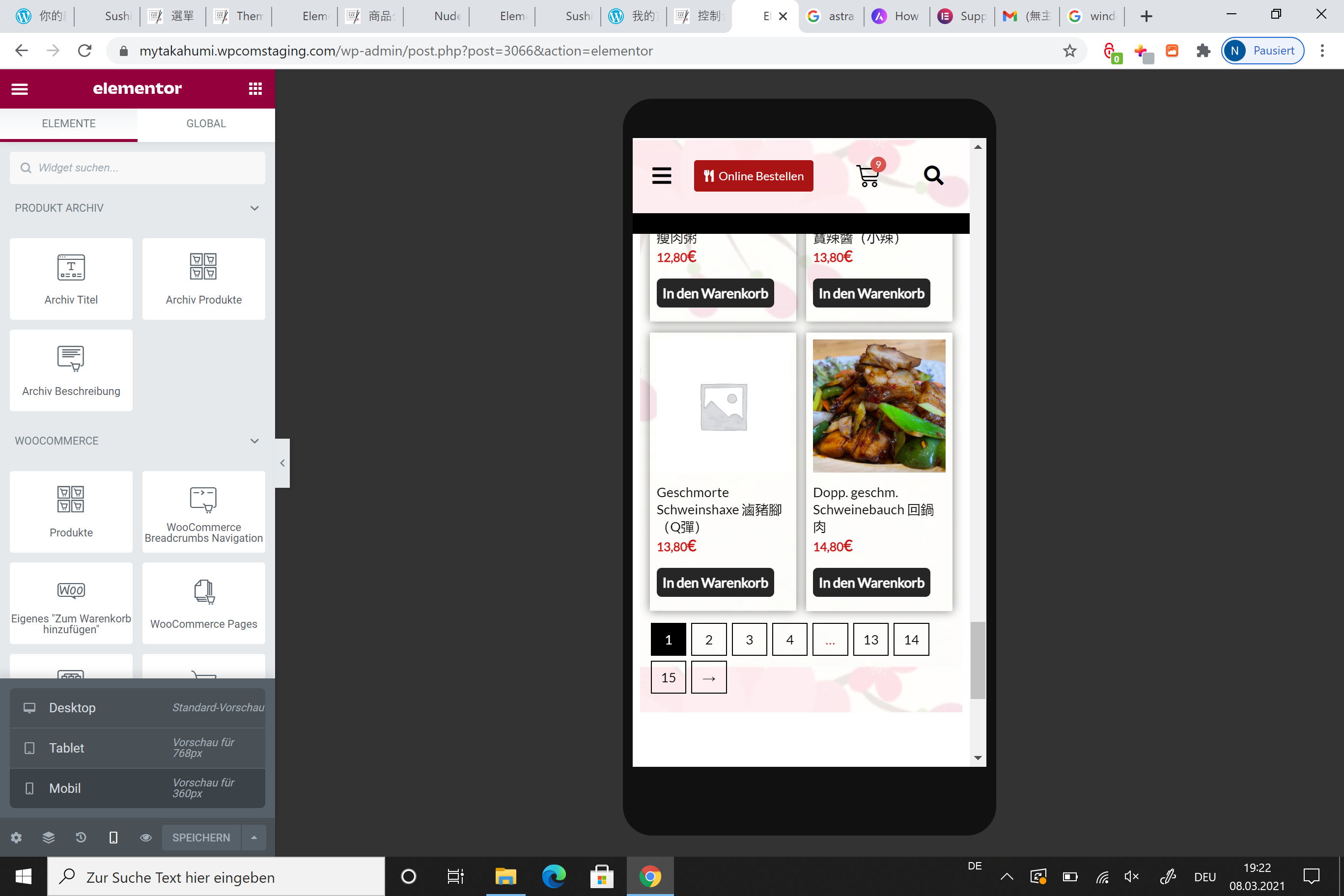
在 elementor 的響應模式 (responsive mode) 中所有畫面格式都正常,但實際用手機觀看的時候有幾個問題:
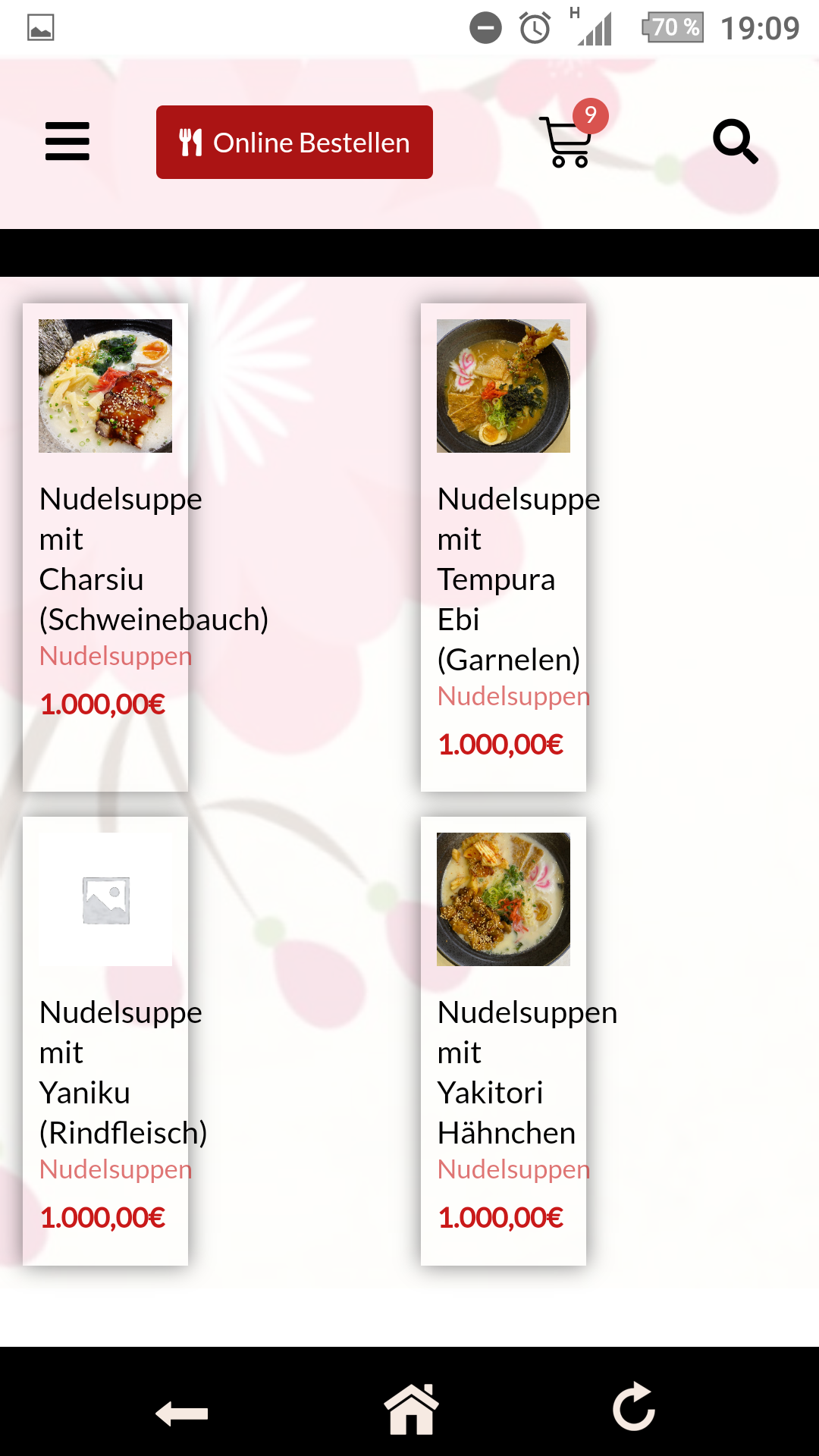
1. 商品分類 (product Achieve) 頁面中的商品 Box 寬度剩一半,但高度不變,所以整個 Box 過瘦,間隔也不對。
2. 商品分類頁面中沒有出現下一頁的選項,以至於我無法點進下一頁。 (其實我在 Astra 的 Woocommerce 選項中,把每頁顯示商品數量設定為 24,剛好等於我的商品分類中的商品數,但手機上只顯示 12 個。)


先感謝大家!