我們是呼叫的側邊欄小工具,需要的話可以自己手動建立下,然後可以呼叫通用內容到其他頁面步驟:
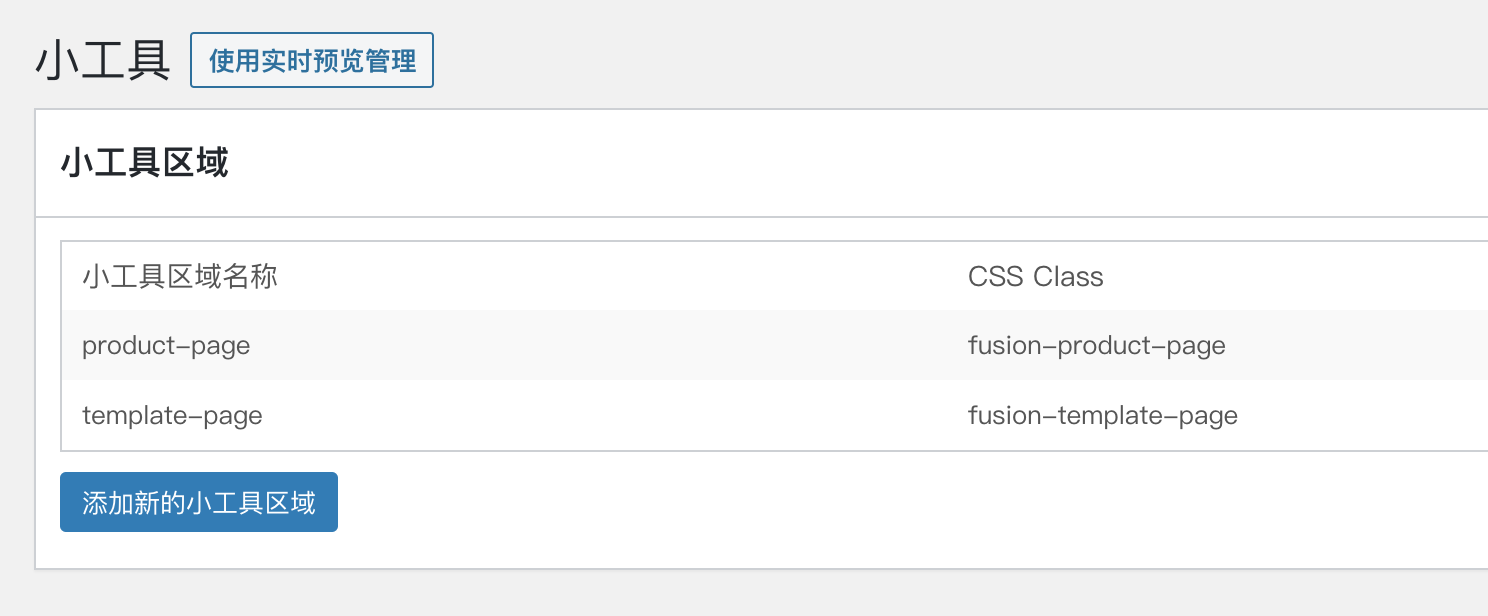
1 、透過後臺 = 外觀 = 小工具 = 新增新的小工具區域 = 建立一個新的側邊欄;

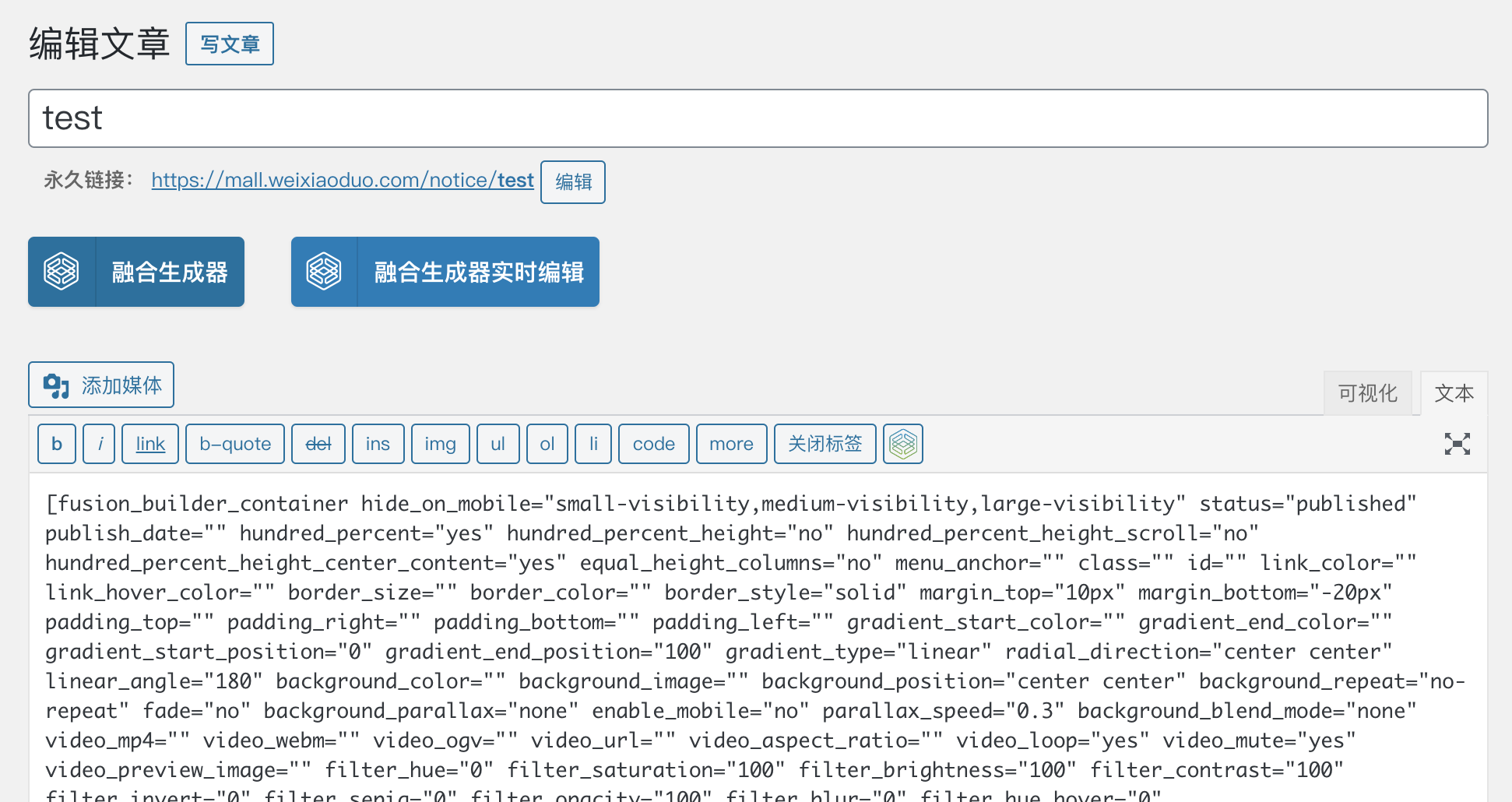
2 、去網站的文章新建一篇文章,然後使用融合生成器進行編輯內容,建立好你需要的內容後切換為 預設編輯器 = 純文字;

3 、複製這些程式碼然後到小工具區域,在新建的裡面拖入一個 HTML 小工具模組,把內容複製進去;

4 、之後去網站的產品頁面,新建一個產品,然後加入下面的簡碼
[fusion_widget_area name="avada-custom-sidebar-product-page" title_size="" title_color="" background_color="" padding="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /]
avada-custom-sidebar-product-page 改成你對應的側邊欄 ID 然後內容就會自動顯示。