-
作者帖子
-
看看是不是要這種效果:
https://bbs.weixiaoduo.com/all-forums
自己用簡碼塊呼叫 bbpress 的論壇然後做幾個分級連結就行了。
版塊後臺設定選擇分類,然後分類再選成下級的可以,類似我們論壇的發帖頁面選版塊時你可以看到結構。

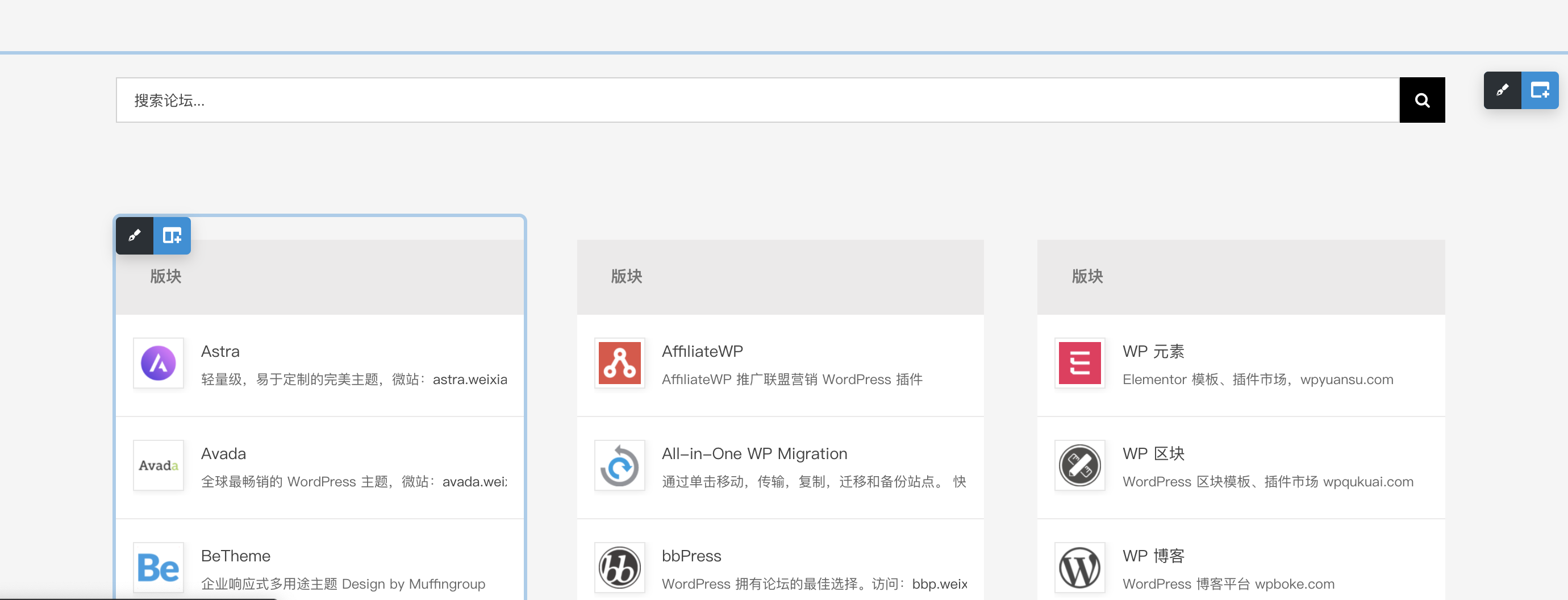
我們做的樣例是豎排,你可以自己做橫排。
是這樣的效果,高手就是高手👍
管理員大大能說的詳細一些不?我沒大看明白,謝謝哈。
1. 設定板塊
首先,建立一個論壇分類。
在 「論壇設定」 裡將 「型別」調整為 「分類」,併發布。
如圖所示:
然後,建立一個板塊,在 「論壇設定」 裡將 「上級欄目」調整為你剛剛建立的分類,如圖所示:
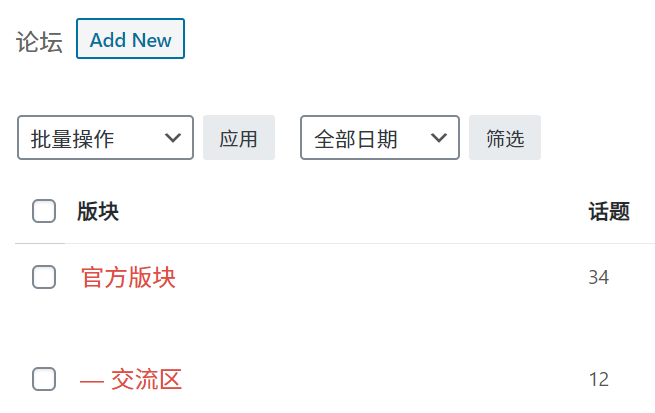
在後臺的 「論壇板塊列表」 裡應該是這樣:
2. 決定如何展示
有兩種方式:
2.1.bbPress 內建的板塊列表頁面
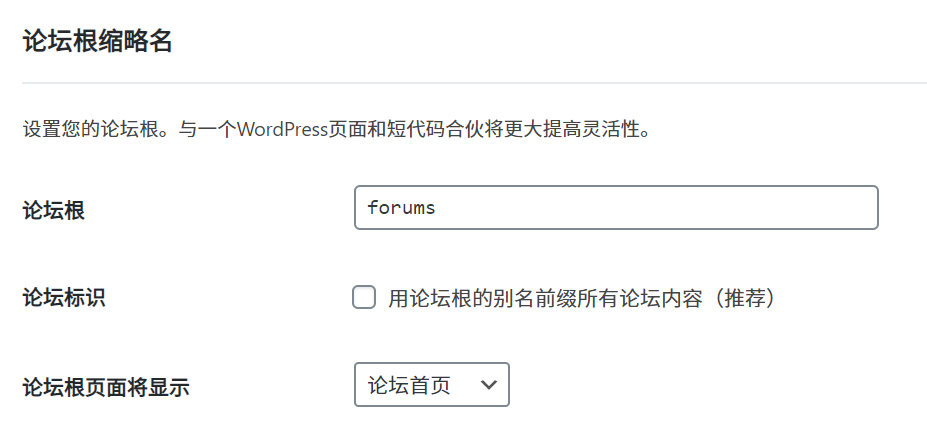
進入 「設定> 論壇」,將 「論壇根頁面將顯示」 調整為 「論壇首頁」
2.2. 使用自定義頁面
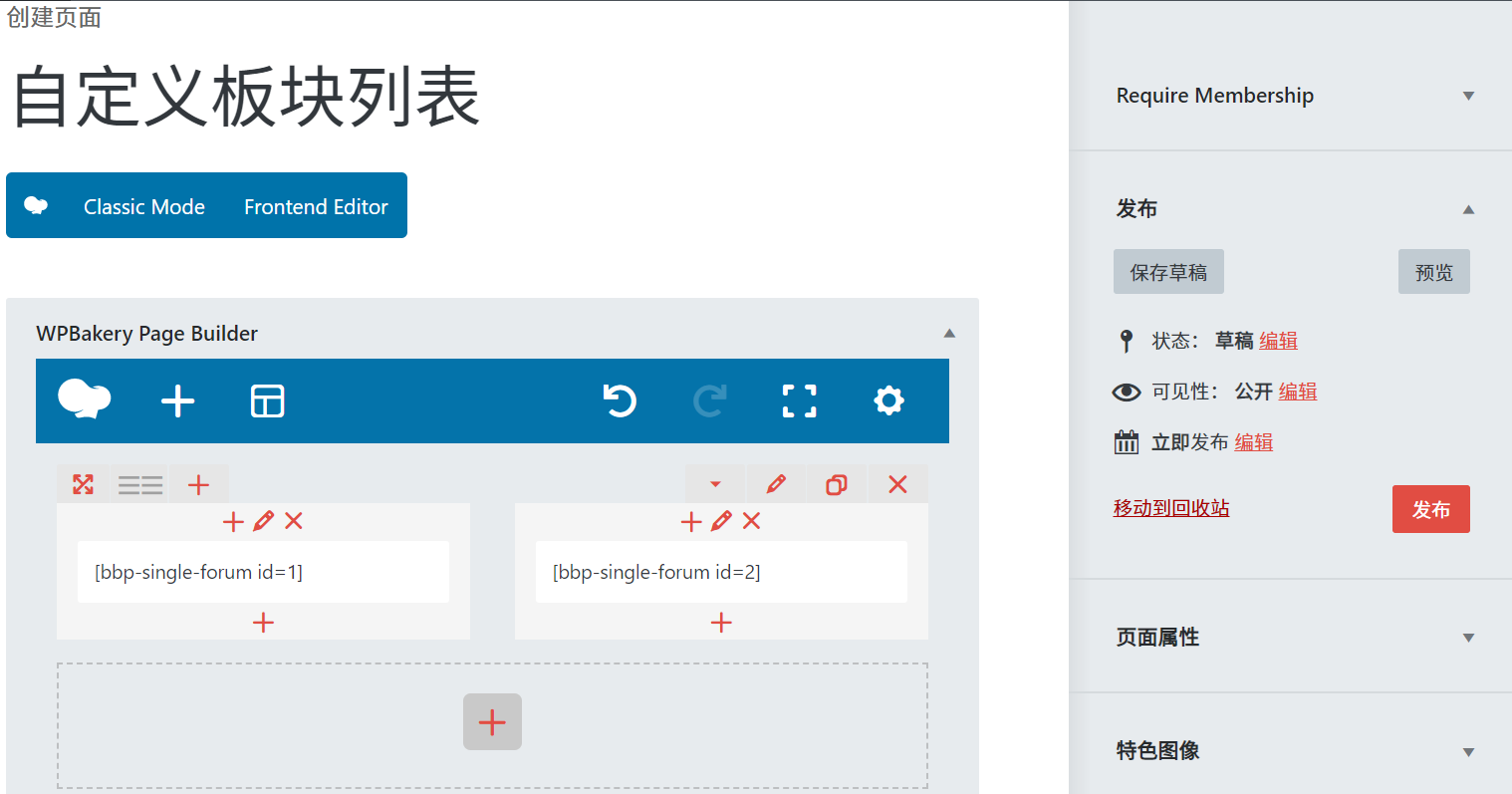
建立一個新的頁面,標題可以為 「板塊列表」 等,內容請參考 「bbPress 短程式碼合集」中的 「論壇」 部分。
主要使用 「bbp-single-forum」 短程式碼。
若想要更復雜的排版,可以考慮與頁面構建器一同使用。
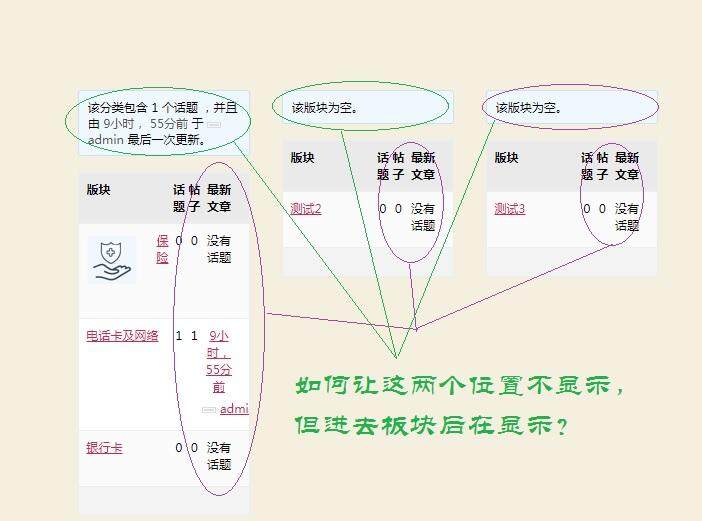
我按照上面步驟做出來是這個效果,求助高人如何能做出樓上那樣的效果,謝謝!!!

把下面的程式碼新增到當前頁面的自定義 CSS 裡面,然後儲存,重新整理頁面。
#bbpress-forums li.bbp-body ul.forum .bbp-forum-reply-count, #bbpress-forums li.bbp-body ul.topic .bbp-forum-reply-count, #bbpress-forums li.bbp-header ul .bbp-forum-reply-count { display: none; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-topic-count, #bbpress-forums li.bbp-body ul.topic .bbp-forum-topic-count, #bbpress-forums li.bbp-header ul .bbp-forum-topic-count { display: none; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-info, #bbpress-forums li.bbp-body ul.topic .bbp-forum-info, #bbpress-forums li.bbp-header ul .bbp-forum-info { width: 100%!important; } #bbpress-forums li.bbp-body ul.forum .bbp-forum-freshness, #bbpress-forums li.bbp-body ul.topic .bbp-forum-freshness, #bbpress-forums li.bbp-header ul .bbp-forum-freshness { display: none; } #bbpress-forums div.bbp-search-form { display: none; }多謝詩語的解答,但這些程式碼同時也讓下一級的板塊,帖子也同時沒有了這些資訊。以及板塊上方的資訊依然存在。是否有相關的技術教材可推薦?一直這樣諮詢您們,也怪不好意思的。
還是沒懂什麼資訊沒了,需要怎麼用,這些都和主題相關,如果是想要自己改 CSS 那麼就到文件中心搜尋 審查元素,或者論壇搜尋審查元素也有相關資料。
-
作者帖子
- 哎呀,回覆話題必需登入。