你好 之前購買 GP Premium 外掛的時候 記得官方的介紹有提及到可以在全域性定義 css 樣式的 ,可是我這兩天試了很多次 都不行,麻煩幫我看一下是什麼原因~~
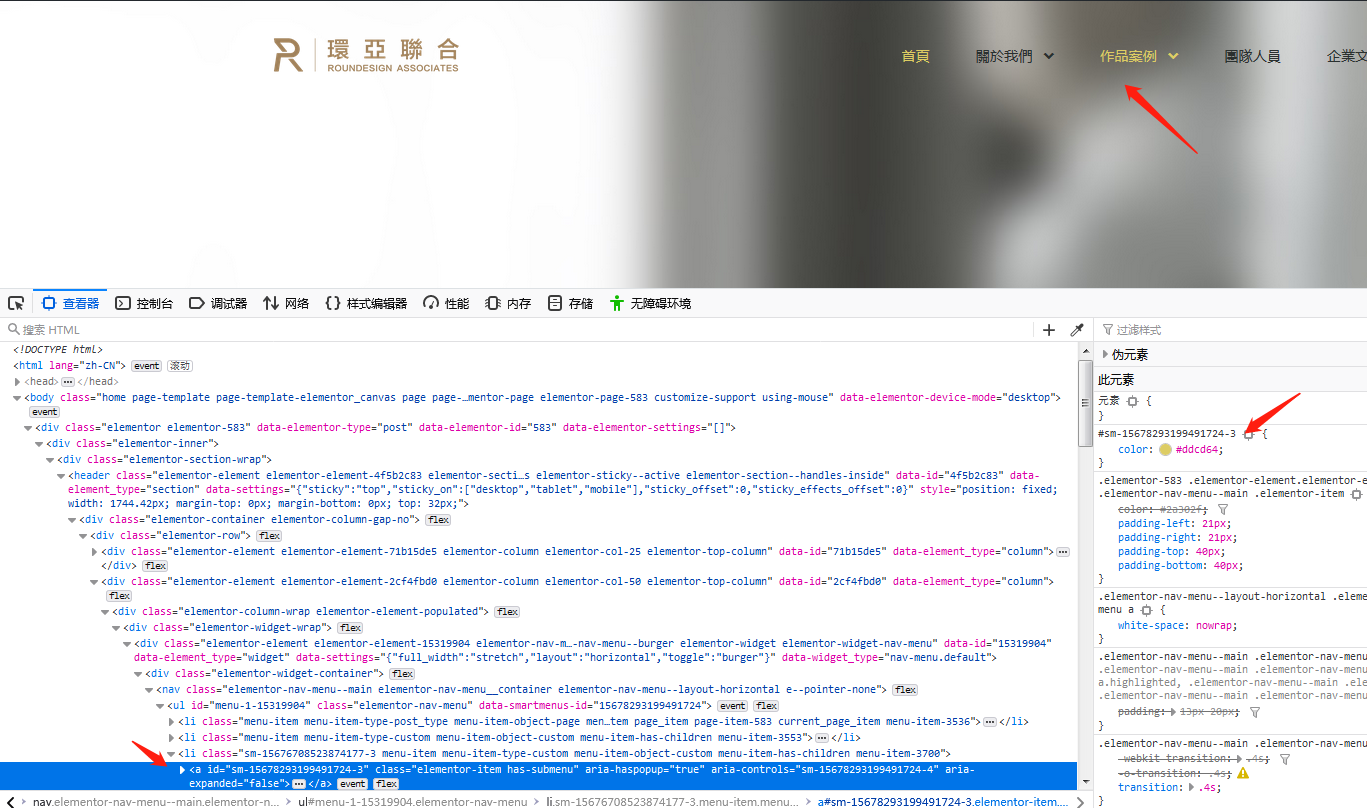
1. 我在火狐 F12 後在裡面自定義了自己想要的效果

得到一串程式碼:(修改作品案例這四個字為黃色)
#sm-15676995847414392-3 {
color: #ddcd63;
}

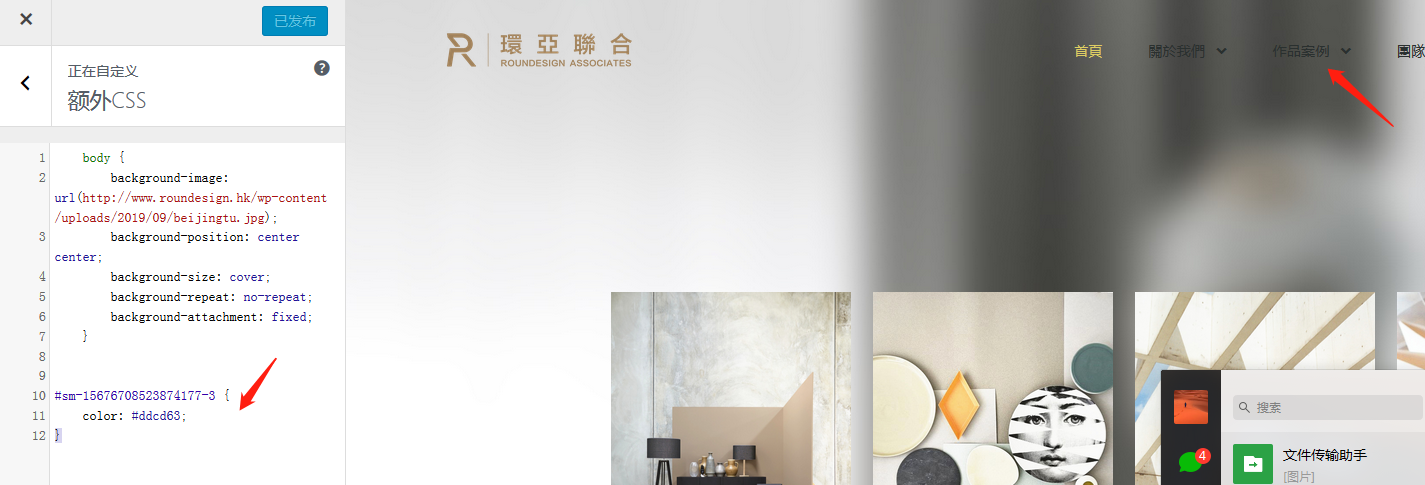
然後把它新增到全域性自定義的額外 CSS 裡面 發現是不起作用的,請問要想實現這種效果,這串程式碼是正確的嗎 應該把它放在哪個位置哪個檔案裡面可以實現呢? 十分感謝能夠回答,這個困擾了我很久的問題。 (網址:www.roundesign.hk)