以下是使用 Beaver Themer 在 Beaver 主題中完成標題選單後新增搜尋圖示的方法。
1 、為 Beaver Builder 搜尋功能建立一個簡碼
add_shortcode( 'bb_search','bb_search_shortcode' );
/* Add Search via shortcode */
function bb_search_shortcode() {
ob_start();
FLTheme::nav_search();
return ob_get_clean();
}
2 、在 Beaver Themer 中建立頁頭
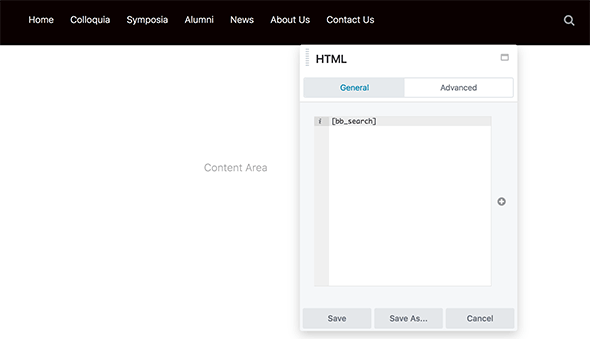
透過將建立在 Beaver Themer 新的頁頭主題佈局選單和一個 HTML 模組在一個行 -的 HTML 模組中新增上述使用由簡碼
[bb_search]

3 、新增 CSS 類
- 找到行 – 主選單 – main-menu-search-row
- 找到選單欄 – main-menu-col
- 找到 HTML 列 – main-search-col
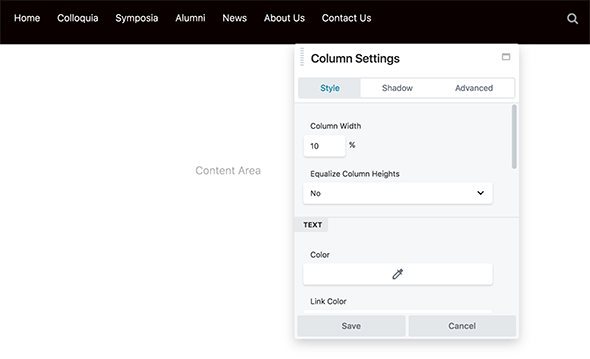
4 、關閉均衡欄高

5 、新增一些 css
.main-menu-search-row .fl-col-group {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.main-menu-col {
width: auto;
}
.main-search-col {
position: relative;
top: 5px;
width: auto;
}
.main-search-col .fl-page-nav-search {
display: block;
}

現在一切都應該居中,預設情況下搜尋圖示隱藏在 992px 下,上面的最後一條 CSS 規則會覆蓋它。