- 該話題包含 7 個回覆,2 人參與,最後由
eoeore 更新於 6 年、 10 月前 。
-
作者帖子
-
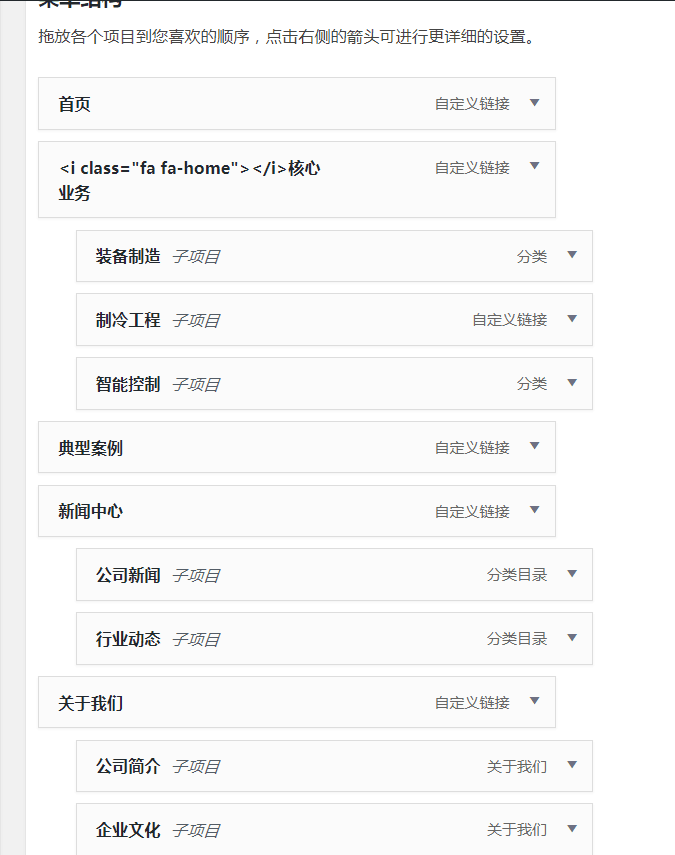
我在前端呼叫 wp 選單時候,使用 Walker_Nav_Menu
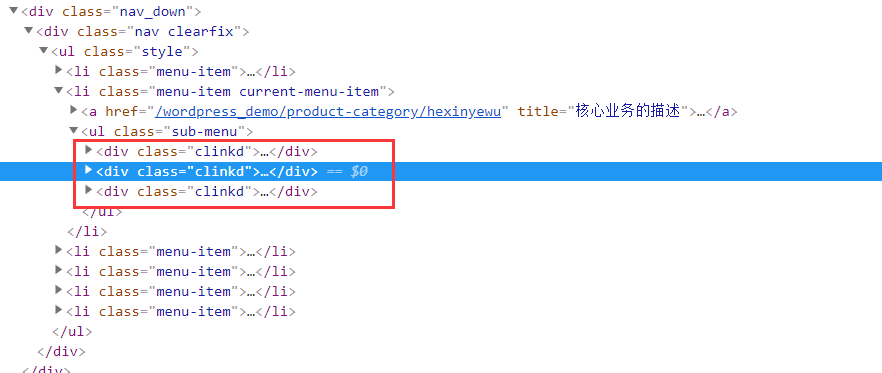
這一塊自己新增的<div> 標籤,一直跟,一直迴圈出來,怎麼修改程式碼,讓它不一直迴圈,只呼叫出來就可以了?(可修改 Walker_Nav_Menu 類的程式碼,麻煩加下我 QQ:2060211212,或者留下聯絡方式)
實際的部分迴圈如下:
<li class=”menu-item”><i class=”fa fa-home”></i> 核心業務
<div class=”clinkd”>
<div class=”ull”>
裝備製造
</div>
</div>
<div class=”clinkd”>
<div class=”ull”>
製冷工程
</div>
</div>
<div class=”clinkd”>
<div class=”ull”>
智慧控制
</div>
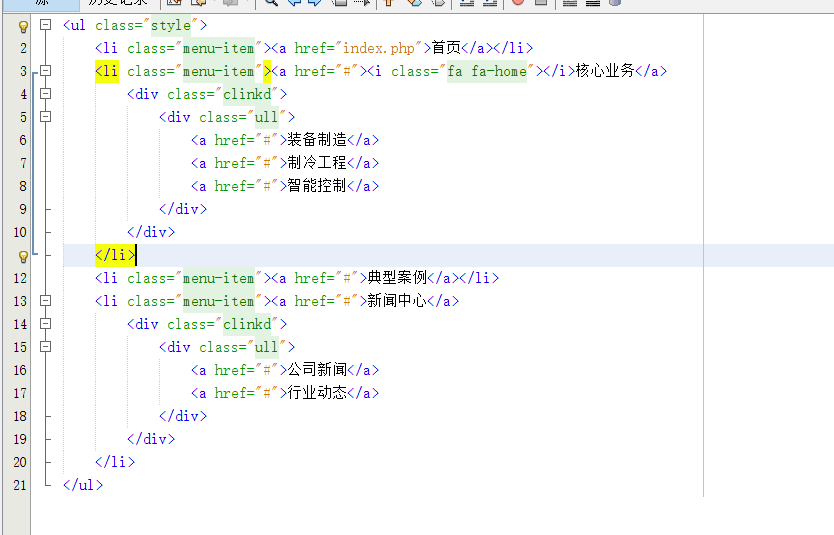
</div>想要輸出的 html 結構如下,
<ul class=”style”>
<li class=”menu-item”> 首頁
<li class=”menu-item”><i class=”fa fa-home”></i> 核心業務
<div class=”clinkd”>
<div class=”ull”>
裝備製造
製冷工程
智慧控制
</div>
</div><li class=”menu-item”> 典型案例
<li class=”menu-item”> 新聞中心
<div class=”clinkd”>
<div class=”ull”>
公司新聞
行業動態
</div>
</div>選單使用後臺功能,自定義選單;
在 header.php 檔案中
<div class=”nav clearfix”>
<?php
if (function_exists(‘wp_nav_menu’)) {
wp_nav_menu(array(
‘theme_location’ => ‘header-menu’,
‘container’ => false,
‘walker’ => new header_nav_nemu_walker(),
‘depth’ => 2,
‘items_wrap’ => ‘ <ul class=”style”>%3$s‘
));
}
?>
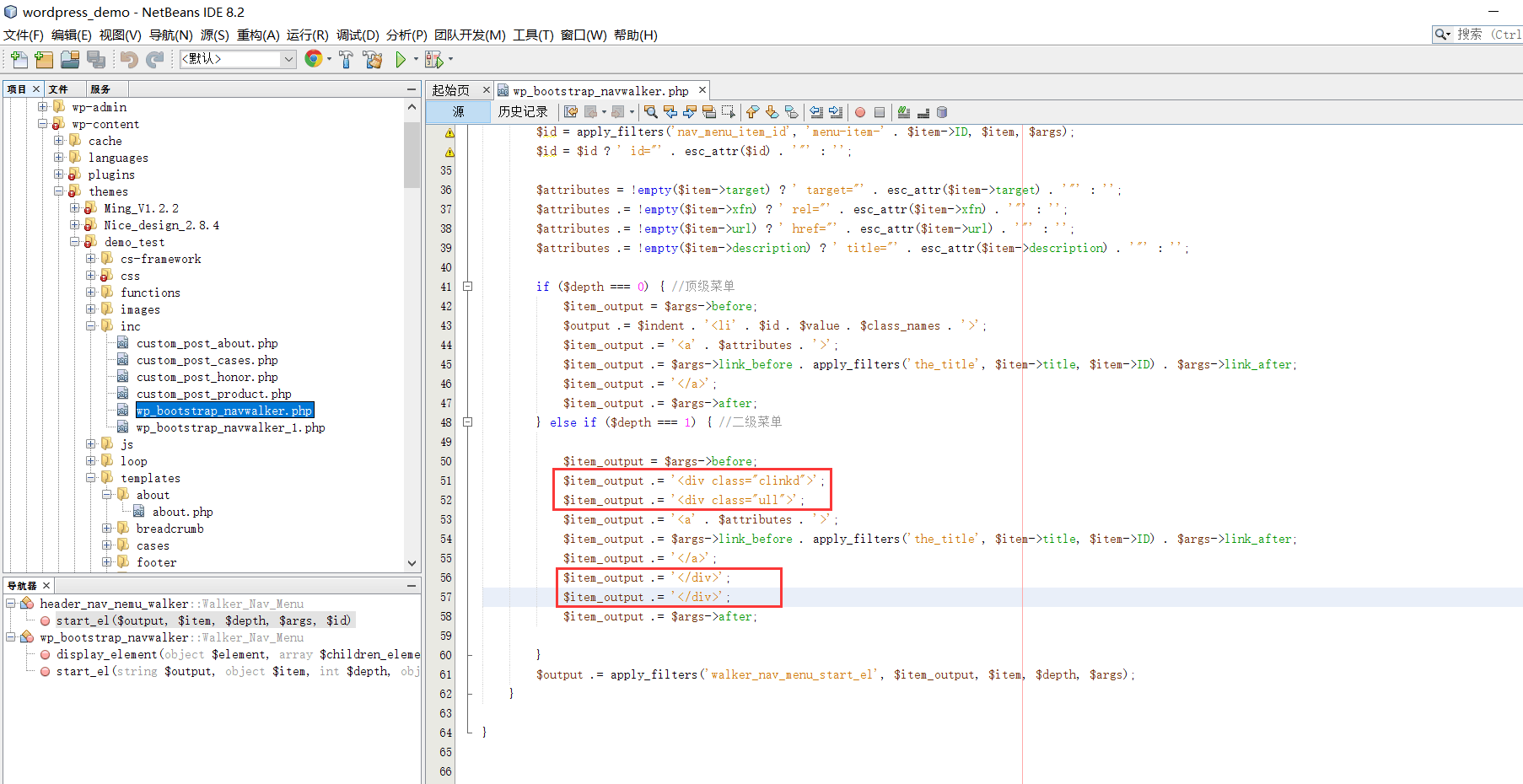
</div>在 function.php 檔案中:
<?php
class header_nav_nemu_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth = 0, $args = array(), $id = 0) {
global $wp_query;
$indent = ( $depth ) ? str_repeat(“\t”, $depth) : ”;$class_names = $value = ”;
$classes = empty($item->classes) ? array() : (array) $item->classes;
$classes[] = ($item->current) ? ‘active’ : ”;
$classes[] = ‘menu-item-‘ . $item->ID;
$class_names = join(‘ ‘, apply_filters(‘nav_menu_css_class’, array_filter($classes), $item, $args));/* if ($args->has_children && $depth > 0) {
$class_names .= ‘ dropdown-submenu’;
} else */if ($args->has_children && $depth === 1) {
$class_names .= ‘sub-menu33’; //二級分類 li class
}$class_names = $class_names ? ‘ class=”‘ . esc_attr($class_names) . ‘”‘ : ”;
$id = apply_filters(‘nav_menu_item_id’, ‘menu-item-‘ . $item->ID, $item, $args);
$id = $id ? ‘ id=”‘ . esc_attr($id) . ‘”‘ : ”;$attributes = !empty($item->target) ? ‘ target=”‘ . esc_attr($item->target) . ‘”‘ : ”;
$attributes .= !empty($item->xfn) ? ‘ rel=”‘ . esc_attr($item->xfn) . ‘”‘ : ”;
$attributes .= !empty($item->url) ? ‘ href=”‘ . esc_attr($item->url) . ‘”‘ : ”;
$attributes .= !empty($item->description) ? ‘ title=”‘ . esc_attr($item->description) . ‘”‘ : ”;if ($depth === 0) { //頂級選單
$item_output = $args->before;
$output .= $indent . ‘<li’ . $id . $value . $class_names . ‘>’;
$item_output .= ‘<a’ . $attributes . ‘>’;
$item_output .= $args->link_before . apply_filters(‘the_title’, $item->title, $item->ID) . $args->link_after;
$item_output .= ‘‘;
$item_output .= $args->after;
} else if ($depth === 1) { //二級選單$item_output = $args->before;
$item_output .= ‘<div class=”clinkd”>’;
$item_output .= ‘<div class=”ull”>’;
$item_output .= ‘<a’ . $attributes . ‘>’;
$item_output .= $args->link_before . apply_filters(‘the_title’, $item->title, $item->ID) . $args->link_after;
$item_output .= ‘‘;
$item_output .= ‘</div>’;
$item_output .= ‘</div>’;
$item_output .= $args->after;}
$output .= apply_filters(‘walker_nav_menu_start_el’, $item_output, $item, $depth, $args);
}}
?>




這不是寫死的靜態選單,而是動態的,
因為以後要經常用已經制作好的 html,所以修改下程式碼,有利於以後製作。。
因為對於 PHP 程式碼並不是很瞭解,能否付費幫忙修改下程式碼,例如提交工單或新增我 QQ:2060211212,或者提供聯絡方式,我將程式碼檔案發給你們修改下。
這些屬於 WordPress 自定義開發範疇,涉及問題比較多暫時不做的,我們主要是提供基礎和客戶服務。
好,明白了,非常感謝哈。
-
作者帖子
- 哎呀,回覆話題必需登入。

