標籤: newspaper 主題
-
作者帖子
-
我想購買 https://mall.weixiaoduo.com/item/newspaper 這個主題,但介紹裡是 6 版本,請問有沒有 newspaper x 版本或 newspaper 9 版本?不同版本能夠進行升級嗎?
newspaper 主題的語言包已經更新,但是下面的需要說明下,後臺面板無法透過語言包進行漢化,為了減少使用障礙所以提供另一種翻譯方式方便使用者使用。
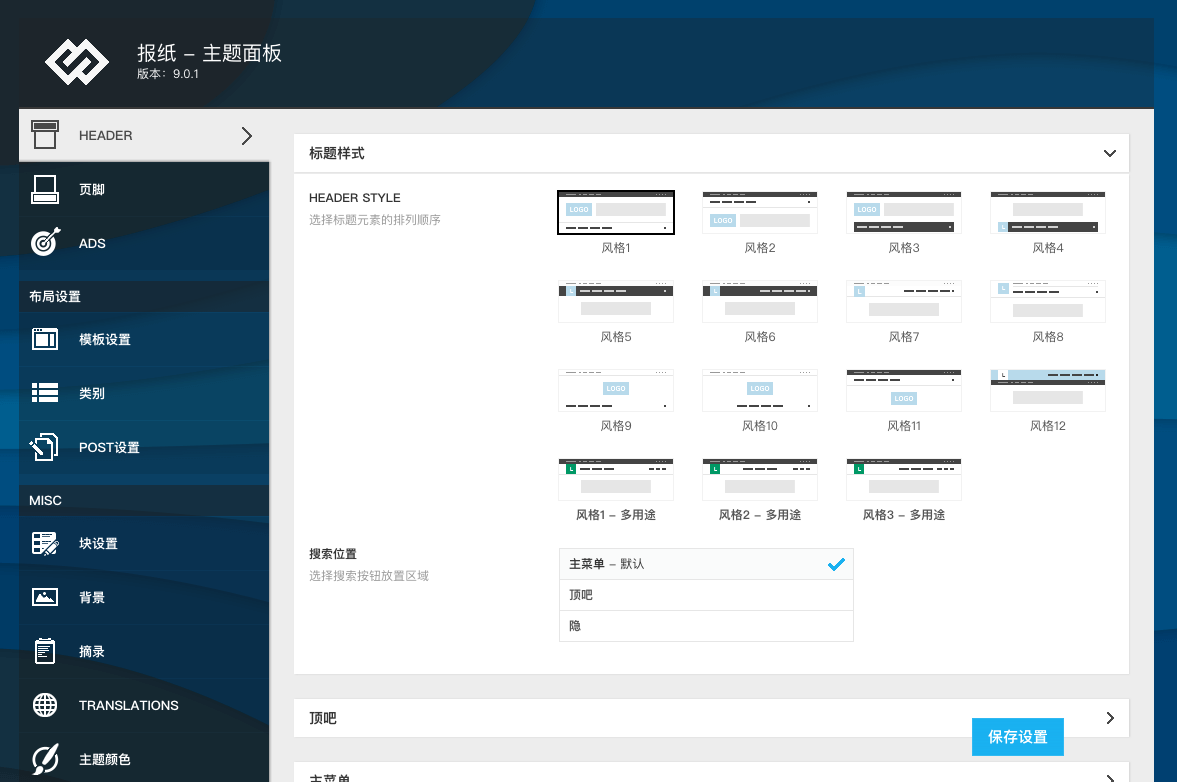
1 、下載 newspaper-zh_CN.zip 然後解壓到主題的 translation 目錄中,即可完成前臺相關字元顯示的漢化工作,這些也可以在後臺的主題面板設定中調整。

2 、 newspaper 主題的安裝 我們提供的有兩個主題包一個是原版的、一個是中文版的子主題兩個主題包都需要上傳安裝,然後再後臺啟用
Newspaper Child - Wei如下:
3 、去掉後臺的主題安裝啟用提示,先從我們的商城重新下載原版主題包 (已處理過),按下圖步驟,輸入任意字元即可完成顯示已啟用提示。

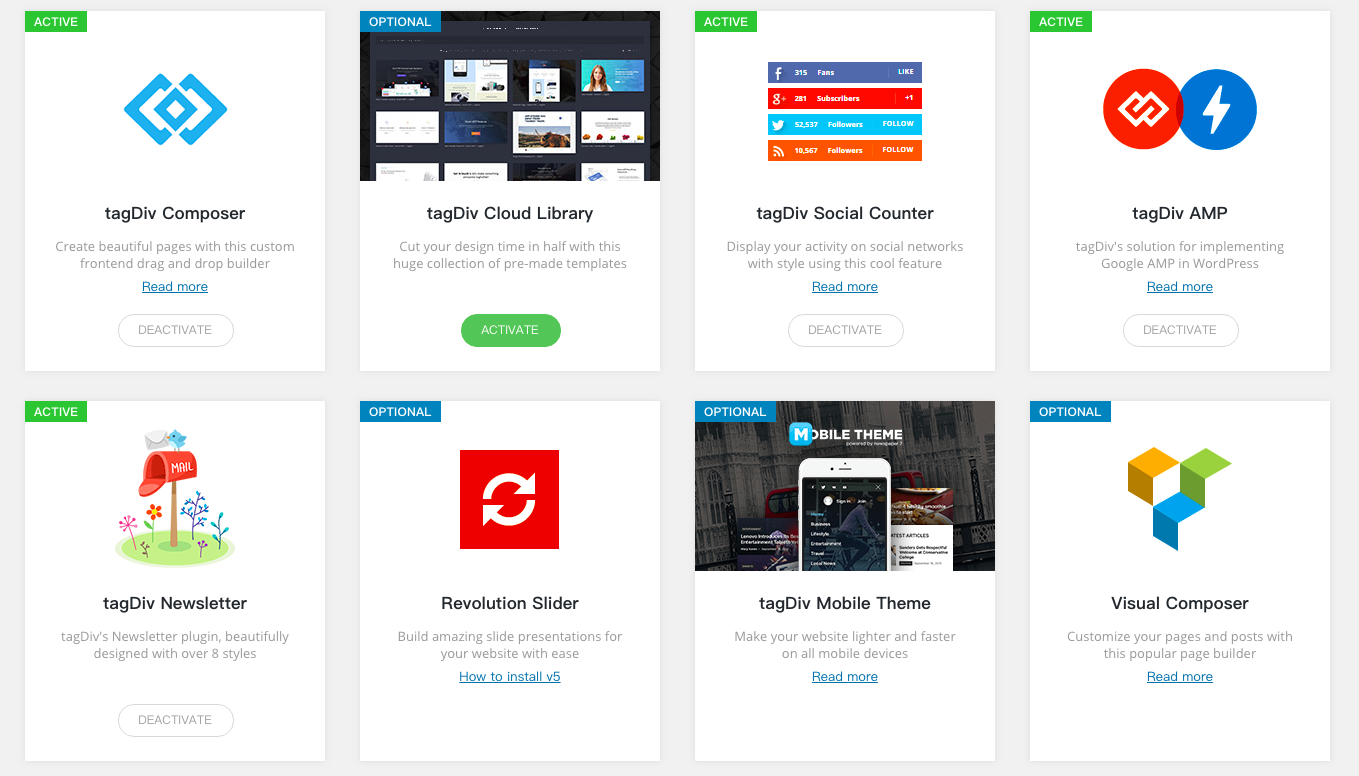
4 、主題的相關外掛說明,這些外掛不一定都用得上,可根據實際情況進行選擇啟用:

tagDiv Composer 作曲家
使用此自定義前端拖放構建器建立漂亮的頁面tagDiv 雲庫 (暫時無法使用)
使用這些大量預製模板縮短設計時間tagDiv 社交計數器
使用這個很酷的功能在風格的社交網路上顯示您的活動tagDiv AMP(國內使用者用不到)
tagDiv 在 WordPress 中實現 Google AMP 的解決方案tagDiv 時事通訊
tagDiv 的 Newsletter 外掛,設計精美,超過 8 種風格革命滑塊
輕鬆為您的網站構建精彩的幻燈片簡報tagDiv 手機主題
在所有移動裝置上使您的網站更輕,更快Visual Composer(如果使用了 tagDiv Composer 這個就不用了,兩個視覺化編輯任選一個即可。)
使用此熱門頁面構建器自定義您的頁面和帖子
5 、解決後臺的面板翻譯問題,使用 Google 瀏覽器;
之前嘗試著直接修改主題的 PHP 檔案,但後面發現這樣做太笨且測試使用後發現容易導致主題出錯,所以主題這塊暫時無法進行漢化,我們推薦使用 Google Chrome 瀏覽器,或者是可使用瀏覽器翻譯擴充套件進行檢視,效果如下:

基本上翻譯準確率可以到達 90% 以上。使用時直接右鍵選擇
翻譯為簡體中文即可。
若後續主題更新語言包原始檔新增相關字串後,我們也將進行更新漢化工作。
6 、相關文件資料:
newspaper 的主題文件可看這裡 https://forum.tagdiv.com/newspaper-theme-documentation/
也可透過 Google 瀏覽器進行翻譯檢視。
-
作者帖子
- 哎呀,回覆話題必需登入。

