標籤: product, WooCommerce
-
作者帖子
-
這些天,一直百度搜尋不到,請教下,怎麼呼叫 woocommerce 分類列表,包含子分類,該分類下的產品數量?
對於 PHP 不懂,麻煩提供詳細的程式碼,程式碼如需放在特定檔案上,麻煩告知,非常感謝。
不懂程式碼也不建議你折騰程式碼,要呼叫 woocommerce 分類列表,包含子分類,該分類下的產品數量用小工具不就行了。
後臺小工具區域選擇一個就行,然後看你主題支不支援把小工具放到頁面上,如果不支援可以安裝個外掛呼叫簡碼。

你好,請問有詳細程式碼嗎?如果有,麻煩提供下,因為太多外掛,影響載入速度。而且之前我也用短程式碼輸出產品分類列表了,只是很不方便修改樣式及標籤。
能否麻煩提供相應輸出產品分類列表的程式碼?
沒有詳細程式碼,也不是三兩分鐘能寫出來的答案,非常需要的話,你可以找人為你做自定義開發,woocommerce 有開發文件,英文的。
程式碼和外掛無區別,認為拖慢網站速度的只能是你網站配置不夠和心理作用。
請問如果使用短程式碼,那能否修改程式碼中的標籤,CSS 樣式,方便網站製作?
用簡碼或者你說的短程式碼是最簡單的方式,調整 css 這些新增到自定義 css 裡面,非常的靈活。
你現在看到的我們整個站點都使用了大量的簡碼生成。
例如簡碼輸出的很多固定的 html 標籤,
<li class=」product-category product」>,class=」product-category product」或者想改為
<span></span>這很難去調整,只能修改 css 樣式,不能修改 html 標籤,造成製作中如果使用別人前端程式碼,修改起來很麻煩。或者能修改簡碼中的 html 標籤,使用自定義的標籤?
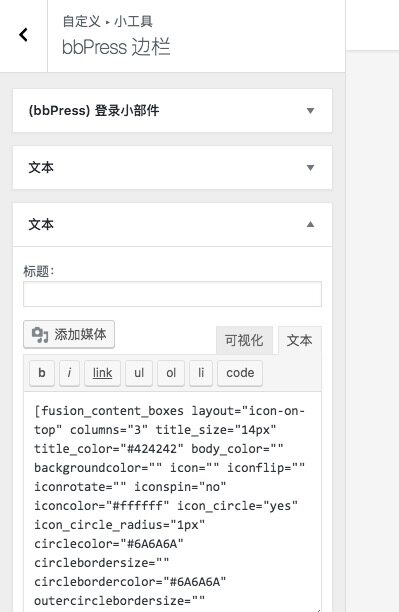
截個圖你大概會明白點,簡碼本身就是呼叫功能的,你站點需要什麼樣式顯示是取決於你的主題樣式:

css 也可以寫到單個頁面裡面,你要做的是在主題樣式的基礎上調成你需要的樣式。
並不是所有的簡碼,都有顯示程式碼的,可以看下這個小工具中的產品類別,就沒有能直接編輯程式碼的。

而且例如我使用簡碼輸出產品分類:<?php echo do_shortcode(“[product_categories number=’12’ parent=’0′]”); ?>
這並不能自定義 html 標籤,所以如果使用別人的前端程式碼,樣式修改起來就很麻煩,不能直接使用別人前端一樣的樣式,需要自己去另外調整。
-
作者帖子
- 哎呀,回覆話題必需登入。

