-
作者帖子
-
還是分享一下吧,國內的企業站和政府類網站這種排版樣式的比較多,給客戶定製的一個樣式效果,具體顯示效果如下
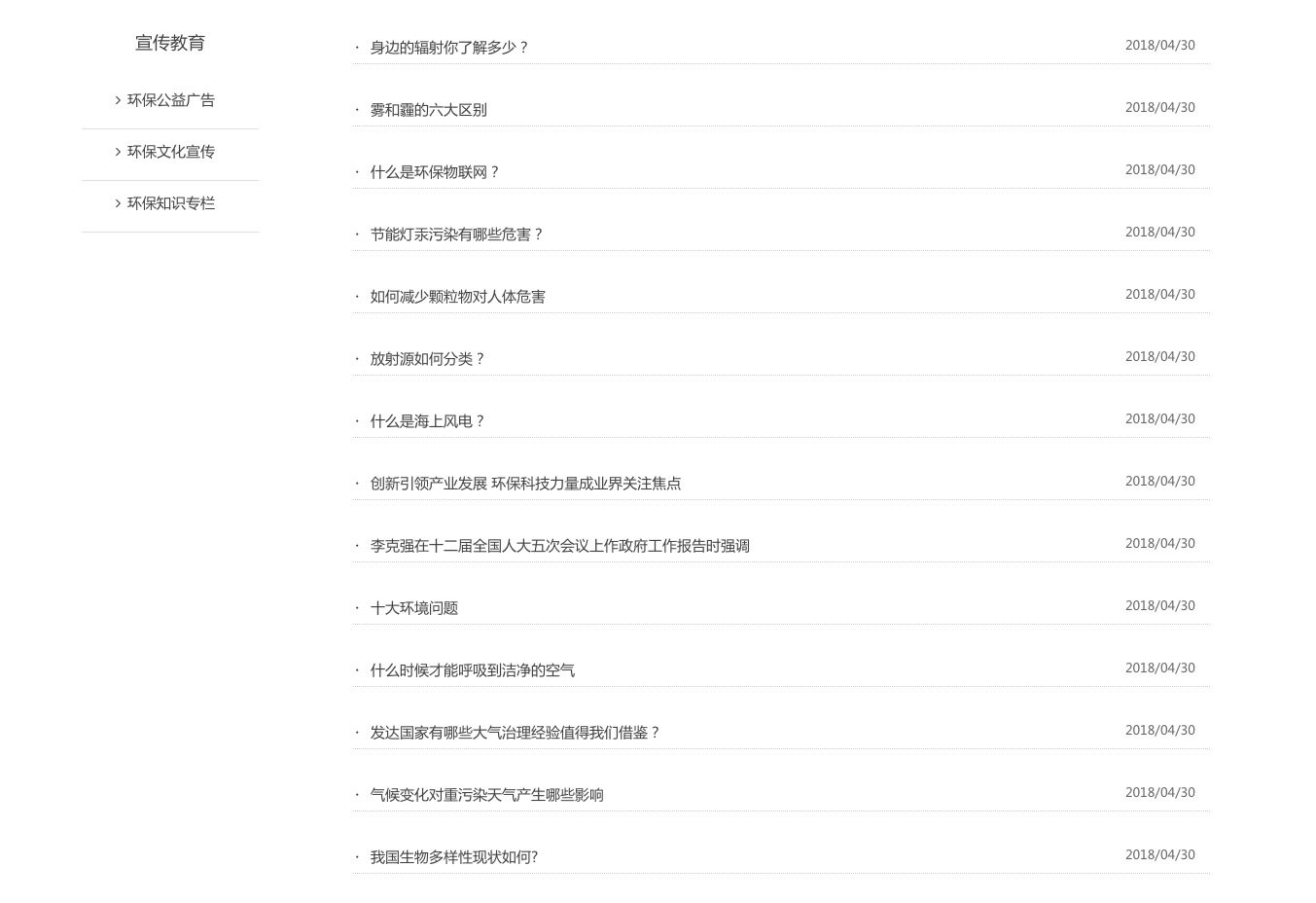
前臺顯示效果:

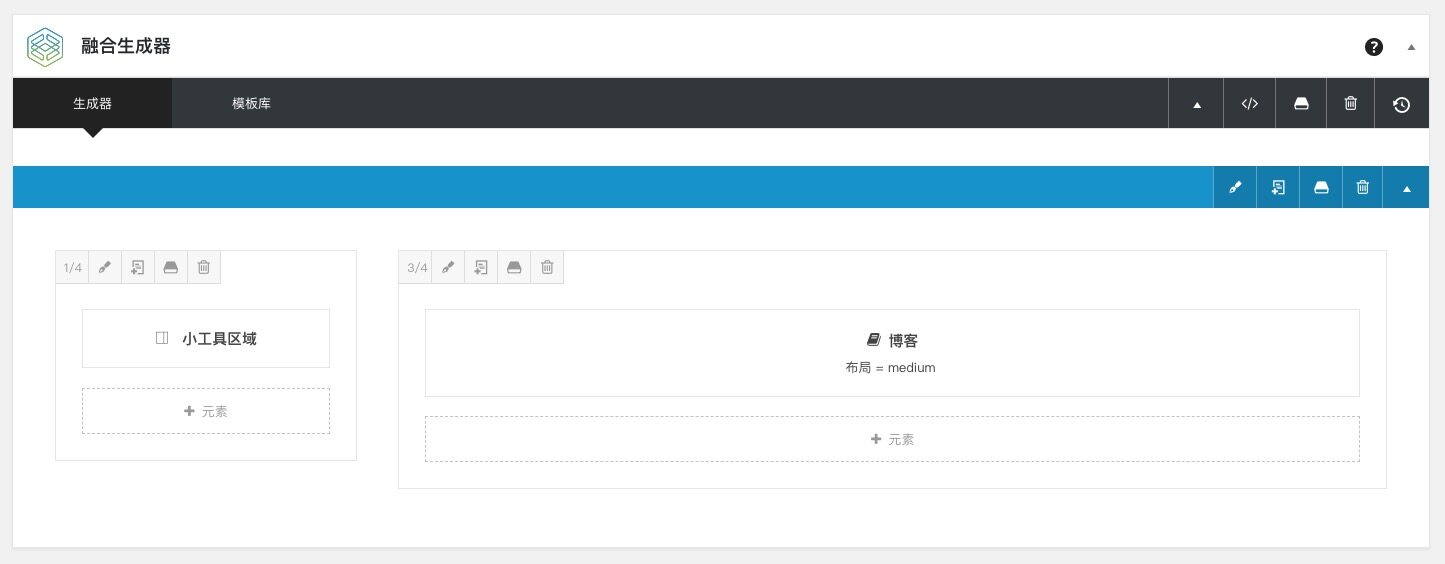
後臺使用模組:

頁面生成器的程式碼:
[fusion_builder_container admin_label="" hide_on_mobile="no" hundred_percent="no" hundred_percent_height="no" hundred_percent_height_scroll="no" hundred_percent_height_center_content="yes" equal_height_columns="no" menu_anchor="" class="" id="" background_color="#ffffff" background_image="" background_position="left top" background_repeat="no-repeat" fade="no" background_parallax="none" enable_mobile="no" parallax_speed="0.3" video_mp4="" video_webm="" video_ogv="" video_url="" video_aspect_ratio="16:9" video_loop="yes" video_mute="yes" video_preview_image="" border_size="0px" border_color="" border_style="solid" margin_top="" margin_bottom="" padding_top="30px" padding_right="60px" padding_bottom="40px" padding_left="30px"][fusion_builder_row][fusion_builder_column type="1_4" layout="1_4" link="" target="_self" hide_on_mobile="medium-visibility,large-visibility" spacing="yes" center_content="no" min_height="" class="" id="" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="20px" padding_bottom="" padding_left="30px" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.1" animation_offset="" last="no"][fusion_widget_area name="avada-custom-sidebar-jiaoyu-01" title_size="18px" title_color="" background_color="" padding_top="" padding_right="30px" padding_bottom="" padding_left="0px" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /][/fusion_builder_column][fusion_builder_column type="3_4" layout="1_1" link="" target="_self" hide_on_mobile="no" spacing="yes" center_content="no" min_height="" class="" id="" background_color="" background_image="" background_position="left top" undefined="" background_repeat="no-repeat" hover_type="none" border_size="0" border_color="" border_style="solid" border_position="all" padding_top="" padding_right="" padding_bottom="" padding_left="" margin_top="" margin_bottom="" animation_type="" animation_direction="left" animation_speed="0.1" animation_offset="" last="no"][fusion_blog layout="medium" blog_grid_columns="" blog_grid_column_spacing="" blog_masonry_grid_ratio="" blog_masonry_width_double="" equal_heights="no" number_posts="15" offset="0" pull_by="category" cat_slug="xcjy" exclude_cats="" tag_slug="" exclude_tags="" orderby="date" order="DESC" thumbnail="no" title="yes" title_link="yes" excerpt="hide" excerpt_length="10" strip_html="yes" meta_all="yes" meta_author="no" meta_categories="no" meta_comments="no" meta_date="yes" meta_link="no" meta_tags="no" scrolling="pagination" grid_box_color="" grid_element_color="" grid_separator_style_type="" grid_separator_color="" padding_top="" padding_right="" padding_bottom="" padding_left="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]另外寫的 css 樣式表:
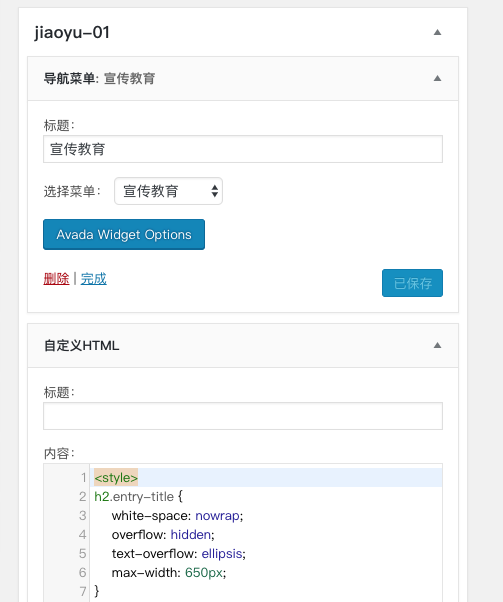
<style> h2.entry-title { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; max-width: 650px; } .fusion-blog-shortcode .post { background-color: #ffffff; margin-bottom: 5px; border-bottom: 1px dotted #c9c9c9; } #main .post h2 a { font-weight: 400; font-size: 15px; } #main .post h2 a:before { content: "·"; margin-right: 10px; color: #333333; font-family: "Font Awesome 5 Free"; font-weight: 400; } .fusion-blog-layout-medium .fusion-meta-info, .fusion-blog-layout-medium-alternate .fusion-meta-info { width: unset; } .fusion-blog-layout-large .entry-title, .fusion-blog-layout-medium .entry-title { margin-top: 25px; margin-bottom: 0px; } .fusion-meta-info { font-size: 13px; border-color: #ffffff!important; } .fusion-blog-pagination .pagination .current, .fusion-blog-pagination .pagination a.inactive, .fusion-hide-pagination-text .fusion-blog-pagination .pagination .pagination-next, .fusion-hide-pagination-text .fusion-blog-pagination .pagination .pagination-prev { padding: 3px 8px; } .fusion-blog-pagination .pagination { float: left!important; } .fusion-content-widget-area .widget li { text-align: center; } .fusion-widget-area-1 .widget .heading h4 { text-align: center; } </style>小工具設定:

另外上面的選單還是需要自己新建一個才行,不然不會顯示側邊欄出來。
-
作者帖子
- 哎呀,回覆話題必需登入。

