這也是一直想要的功能,畢竟我們是賣的軟體產品,所以還是需要給使用者一些比較直觀的體驗。
數字商城用的是 WooCommerce 為核心系統,也是在一直不斷的調整及最佳化。 新增演示連結算是一個比較小而實用的功能。
此功能新增一個按鈕以連結到您的數字產品的現場演示。使用 WooCommerce 外掛時,該連結將插入單個產品頁面。如果您將演示放在以下位置,則可以開始工作:
如果您在其他地方舉行演示,請修改第 $demourl 行。 (有關其他演示網址的示例,請參閱以下注釋。)
/**
* add live demo button to single product page
*/
function isa_before_add_to_cart_form() {
global $post;
$demoslug = $post->post_name;
$demourl = get_bloginfo('url').'/'.$demoslug.'/';
$demotitle = esc_attr($post->post_title);
echo '<a href="'.$demourl.'" title="'.$demotitle.'" id="livedemo" class="button" target="_blank"> 演示地址</a>';
}
add_action('woocommerce_before_add_to_cart_form','isa_before_add_to_cart_form');
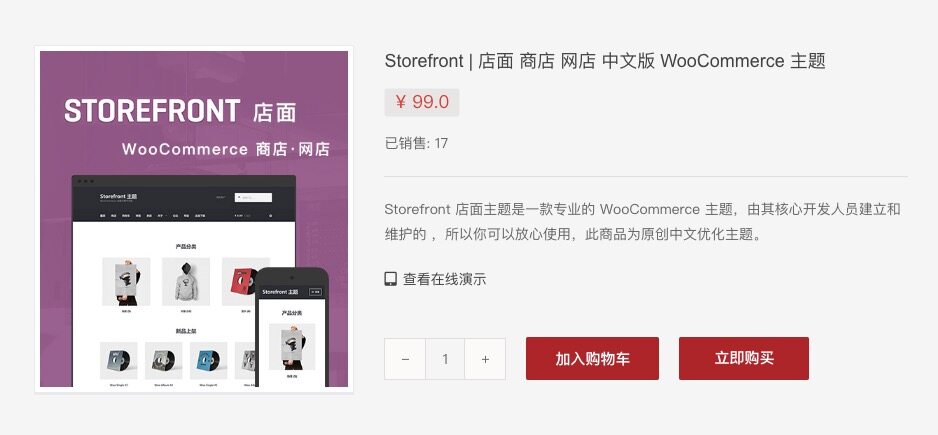
顯示效果如下:

當然小圖示和樣式是需要另外自行調整 css 的,我只是在前面加了個小圖示,比較直觀些。