這是在開發我們新專案的時候遇到的問題,如何才能讓不同尺寸的圖片顯示可以相同高度?找了老半天,最後發現了 matchHeight.js 完全可以滿足要求,而且對於 WordPress 相容性也比較好,但手工引入和配置的話想對會比較麻煩。
WordPress 的解決方法就很多了,我們為了簡單也找到了一款外掛。可以在後臺直接搜尋 matchHeight 安裝。
Adds the matchHeight jQuery plugin which makes the height of all selected elements exactly equal
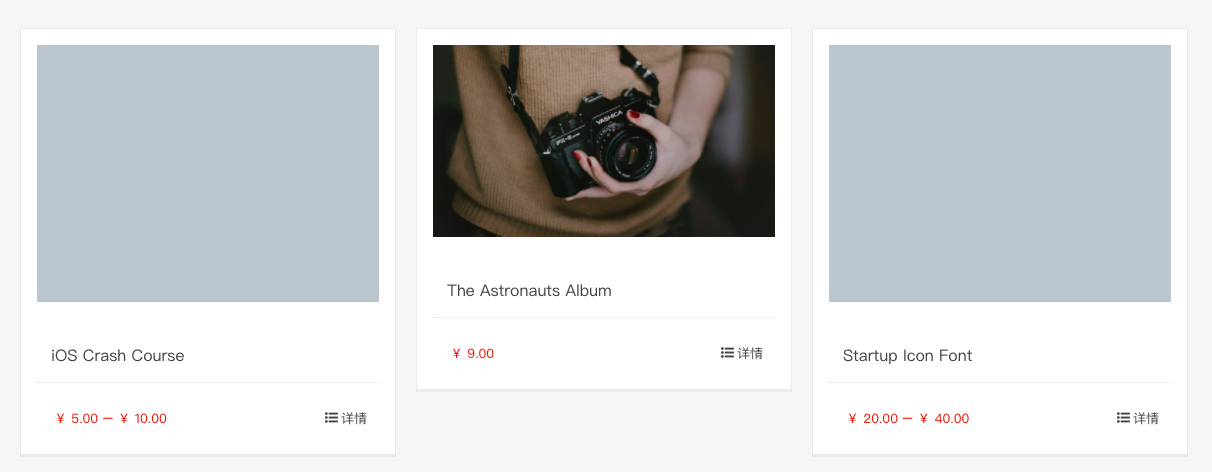
啟用後只需要填入 css 的 ID 或者 class 即可。效果如下:
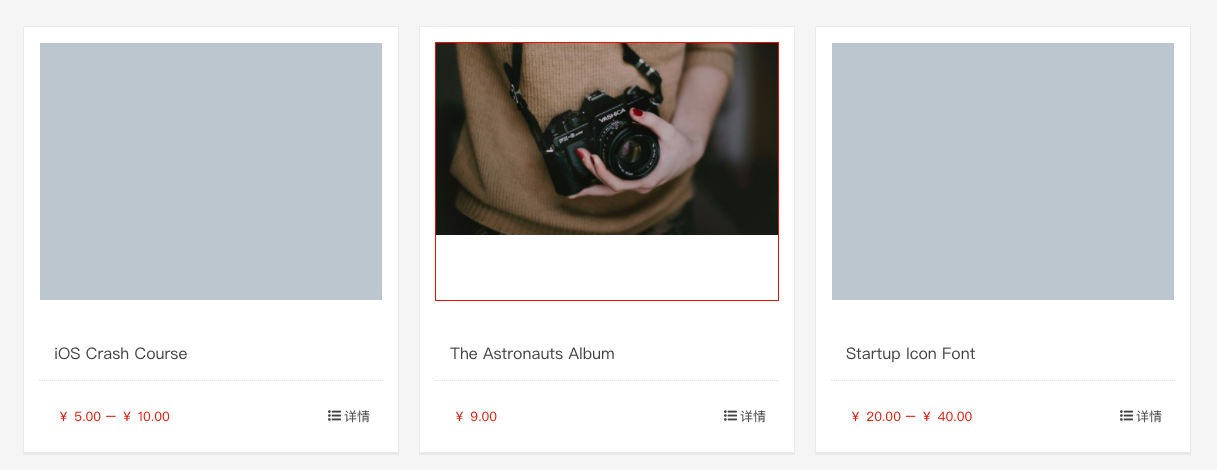
未啟用前:

啟用後,填入對應的 ID: