- 該話題包含 5 個回覆,2 人參與,最後由
bunse 更新於 7 年、 11 月前 。
-
作者帖子
-

透過更改模板檔案中的幾行程式碼,新增到您的子主題的 functions.php 檔案中,可以很容易地將 divi 主題的的側邊欄刪除:
1. 從頁面模板中刪除邊欄
我們需要做的第一件事是從 bbPress 和/或 BuddyPress 頁面模板中刪除 get_sidebar() 程式碼。雙方的 bbPress 和 BuddyPress 的對如何在子主題覆蓋模板有深度的文章。但為了我們的目的,這很簡單:
確保您使用 Divi 的子主題
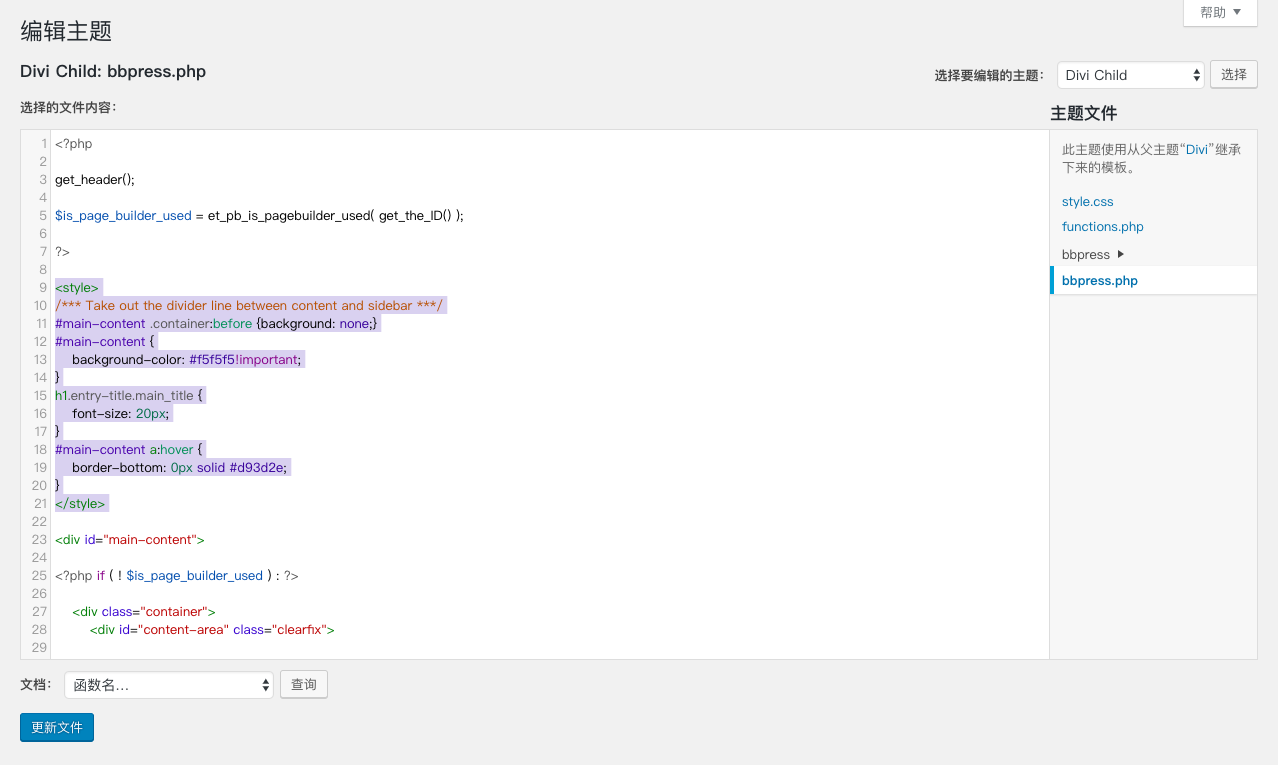
如果你想從 bbPress 刪除邊欄,從 Divi 主題資料夾複製 page.php 到你的子主題資料夾,並將其重新命名為 bbpress.php
如果你想從 BuddyPress 中刪除邊欄,從 Divi 主題資料夾複製 page.php 到你的子主題資料夾,並將其重新命名為 buddypress.php
編輯現在駐留在 Divi 子主題資料夾中的 bbpress.php 和/或 buddypress.php 檔案,並 在檔案末尾附近刪除
「get_sidebar();」行。2. 整體佈局調整 Divi 佈局
現在我們需要調整<body> 標記的類,以便 Divi 正確地將 bbPress 和 BuddyPress 頁面設定為無側邊欄。
這可以透過將下面的程式碼新增到你的子主題的 functions.php 檔案來完成:
add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }add_filter(‘body_class’, ‘modify_body_classes’, 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array(‘et_right_sidebar’, ‘et_left_sidebar’, ‘et_includes_sidebar’); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = ‘et_full_width_page’; } return $classes; }
上面的程式碼新增了以後,頁面就顯示不了,呈現空白的狀態。
沒有啟用 buddypress ,把
is_buddypress() || is_bbpress()改成is_bbpress()add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }好的,謝謝,修改的是可以正常了。但是這個程式碼右邊空白後,sidebar 區域變成了空白佔位區,佔了大概 20% 的寬度,應該如何才能讓左側的論壇列表佔據 100% 的檢視呢?
這個要做頁面模板才行,就是下面的了。或者的話你就透過全域性 css 來改。

明白了,謝謝。
-
作者帖子
- 哎呀,回覆話題必需登入。

