將 /wp-content/themes/everbox/style.css 檔案中的

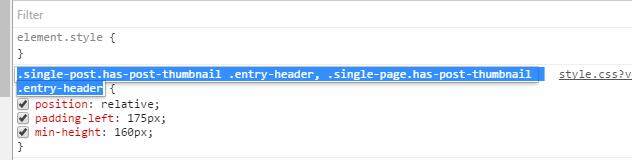
.single-post.has-post-thumbnail .entry-header, .single-page.has-post-thumbnail .entry-header {
position: relative;
padding-left: 175px;
min-height: 160px;
}
替換為
.single-post.has-post-thumbnail .entry-header {
position: relative;
padding-left: 175px;
min-height: 160px;
}
.single-page.has-post-thumbnail .entry-header {
position: relative;
padding-left: 0px;
min-height: 0px;
}
手機版顯示即可正常。