-
作者帖子
-
首先需要將 Avada 主題的需要引用的 Google 字型儲存到本地伺服器;
連同 CSS 一併儲存下來,然後需要進行替換;(以下方法僅適用於薇曉朵及其他附屬站點,照搬可沒用。)
找到檔案 class-avada-scripts.php 大致在 407 行
路徑:/Avada/includes/class-avada-scripts.php
wp_enqueue_style( 'avada-google-fonts', 'http' . ( ( is_ssl() ) ? 's' : '' ) . '://googlefonts.admincdn.com/fonts/google-fonts.css?family=' . $font_families, array(), '' );替換為
wp_enqueue_style( 'avada-google-fonts', 'http' . ( ( is_ssl() ) ? 's' : '' ) . '://img.feibisi.com/fonts/google-fonts.css?family=' . $font_families, array(), '' );CSS 檔案我已經儲存好了,使用下次主題更新升級時,直接替換上面這段程式碼就行,其他的不用操作。只引入我們需要的字型即可。
實現的效果如下:

還有另一個檔案,暫時不知道用途,但同樣還是給替換掉:
路徑:/Avada/framework/admin/assets/js/smof.js
大致在 645 行:
$('head').append('<link href="//googlefonts.admincdn.com/css?family='+ the_font +'" rel="stylesheet" type="text/css" class="'+ _linkclass +'">');替換為
$('head').append('<link href="//img.feibisi.com/css?family='+ the_font +'" rel="stylesheet" type="text/css" class="'+ _linkclass +'">');儲存後上傳。
第二個 js 檔案是修改後是呼叫 js 的檔案都顯示 Google 字型,現在編輯器還有輸入框都是。

2016 年 04 月 19 日 04:03:54 升級至 4.0 功能和結構變更,修改方法如下:
1 、找到檔案 /Avada/includes/redux/redux-framework/ReduxCore/core/enqueue.php
大致在 291 行
wp_enqueue_script( 'webfontloader', 'https://googleajax.admincdn.com/ajax/libs/webfont/1.5.0/webfont.js',替換為
wp_enqueue_script( 'webfontloader', 'https://img.feibisi.com/ajax/libs/webfont/1.5.0/webfont.js',2 、找到檔案 /Avada/includes/redux/redux-framework/ReduxCore/framework.php
var wf = document.createElement( 'script' ); wf.src = 'https://googleajax.admincdn.com/ajax/libs/webfont/1.5.3/webfont.js';替換為
var wf = document.createElement( 'script' ); wf.src = 'https://img.feibisi.com/ajax/libs/webfont/1.5.3/webfont.js';補充下:webfont.js 裡面有 googleapis.com 替換方式還是和上面的一樣,顯示效果就有了。
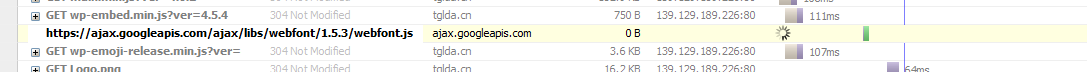
正在找這個,尤其是國內的 360 前端庫 useso 不能用了後,謝謝。順便問個問題,怎樣知道是哪個 php 檔案呼叫瞭如 webfont.js 的呢? 如圖:

我的首頁一直連不上 webfont.js, 但我卻並不知道那個 php 檔案呼叫了它。 謝謝,不勝感激!
還有一個問題,我註冊了薇曉朵的賬戶,也上傳了頭標,但是它卻並沒有在這裡展示出來。。。嗚呼呼!
兩個問題啊:
第一:其實已經沒用這個方法了,製作的中文版子主題,現在用著很順暢。檔案的路徑名字就是這個
找到檔案 class-avada-scripts.php 大致在 407 行 路徑:/Avada/includes/class-avada-scripts.php可以採用批次搜尋程式碼的方式來找到。
第二:頭像的話應該是互通程式碼有問題,是上傳成功了的,抽空解決吧,暫時不顯示也沒關係。
除錯了下發現是使用者角色不同步導致的這問題。可以了。
-
作者帖子
- 哎呀,回覆話題必需登入。

