標籤: Google 字型, LayerSlider, 圖層幻燈片
正在檢視 5 個帖子:1-5 (共 5 個帖子)
-
作者帖子
-

LayerSlider 圖層幻燈片,去掉 Google 字型避免後臺載入速度過慢;
檔案:/LayerSlider/templates/tmpl-share-sheet.php
位置:大致在 33~35 行
<div class="ls-overlay" data-manualclose="true"></div> <link href='https://googlefonts.admincdn.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'> <div id="ls-share-template" class="ls-modal ls-box">修改為:
<div class="ls-overlay" data-manualclose="true"></div> <link href='#' rel='stylesheet' type='text/css'> <div id="ls-share-template" class="ls-modal ls-box">或者
<div class="ls-overlay" data-manualclose="true"></div> <link href='https://fonts.useso.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'> <div id="ls-share-template" class="ls-modal ls-box">推薦直接用 # 替換,360 的 CND 還是感覺慢。
檔案:/LayerSlider/views/slider_list.php
位置:大致在 552~554 行
<div><iframe src="https://news.kreaturamedia.com/layerslider/"></iframe></div>修改為
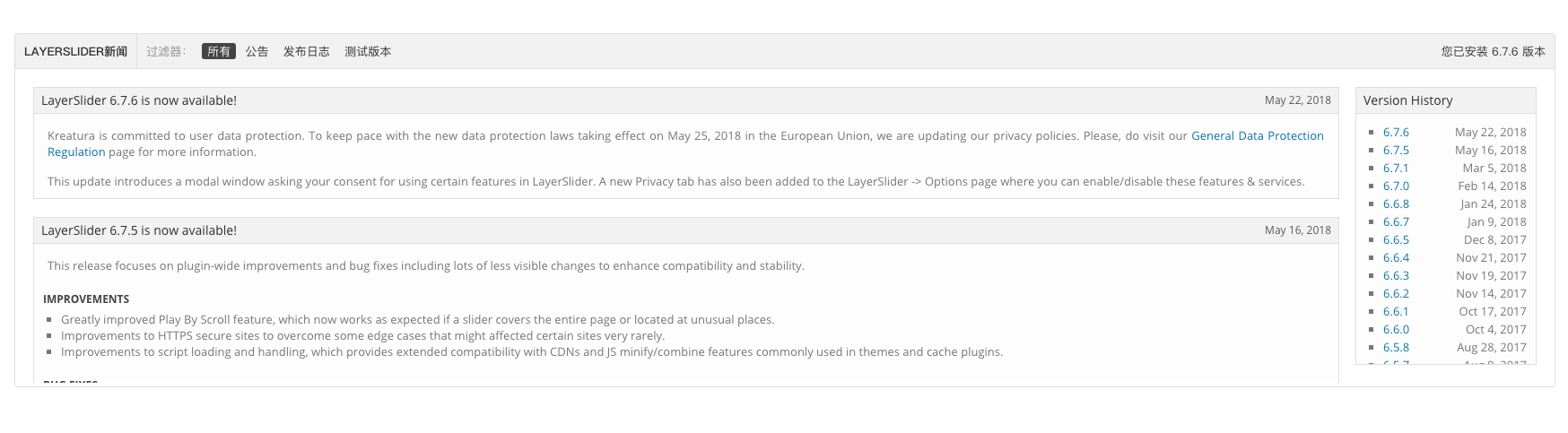
<div>#</div>或者直接刪掉,這個是 LayerSlider 的新聞框架,基本上就是推送更新通知的,無用。

另外需要注意的是,初次安裝啟用時就會自動預設載入 Google 字型,這個可以在後臺設定取消儲存就行,如上圖即可。
樓上的修改方法是為了治標治本,直接去掉了原始碼中的連結。
我們購買的是正版的商業許可證,會自動更新,其實不太好,因為更新了又得再改一次;
另外做了中文漢化,工程量比較大,先一個一個來。
LayerSlider V6.3.0 及以上版本,位置有所變化:
檔案:/LayerSlider/views/slider_list.php
位置:大致在 960 行
<div> <iframe src="https://news.kreaturamedia.com/layerslider/"></iframe> </div>修改為
<div> # </div>或者直接刪掉,這個是 LayerSlider 的新聞框架,基本上就是推送更新通知的,無用。
去掉後臺的面板框架資訊,但好像暫時無效,先貼上來。
//remove layerslider news.kreaturamedia.com/layerslider/ add_filter('ls_parse_defaults', 'my_layerslider_override_settings', 99, 2); function my_layerslider_override_settings($slider, $properties) { $slider['attrs']['hideWelcomeMessage'] = true; return $slider; }
-
作者帖子
正在檢視 5 個帖子:1-5 (共 5 個帖子)
- 哎呀,回覆話題必需登入。

