已創建論壇回覆
-
作者帖子
-
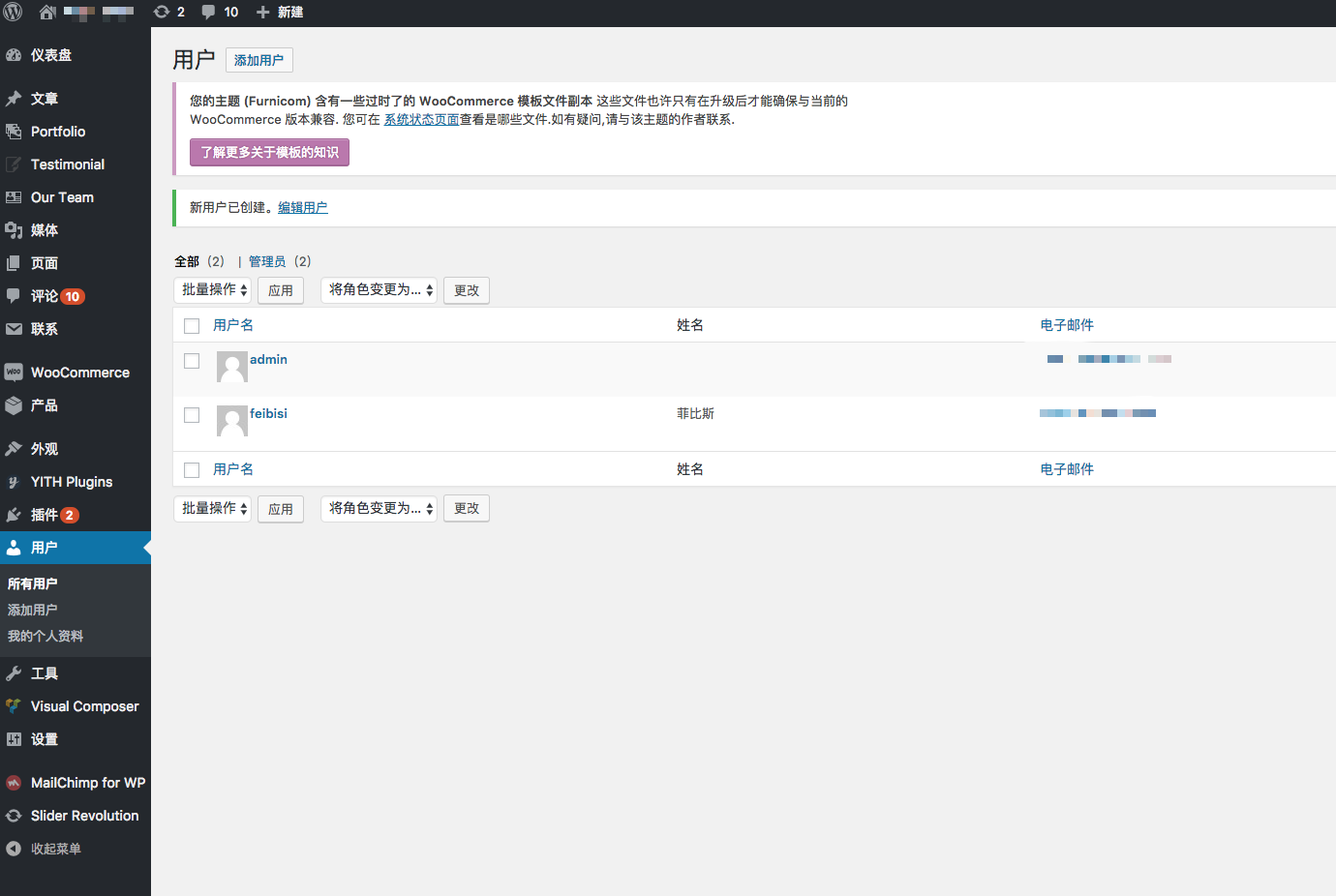
客户網站處理前後台界面,非常凌亂。

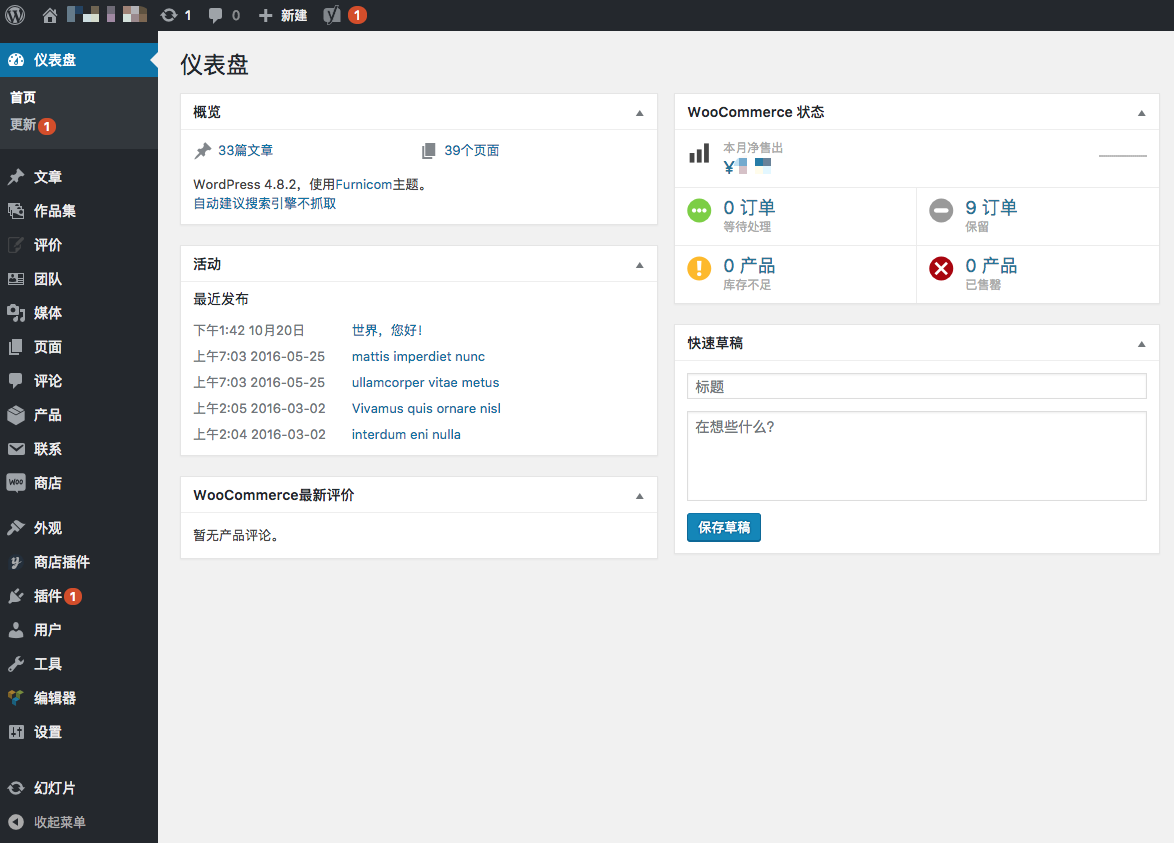
處理後的 WordPress 後台,同時我們進行了些優化加速和 SEO 設置工作:

做完上面的操作,基本上就可以在瀏覽器中打開網站訪問了,再來就是不知道 WordPress 網站的管理員用户名。
這個不麻煩,直接替換數據庫裏面的數據表用户名和密碼就行。
這篇文章,我們用第三種方法最合適:
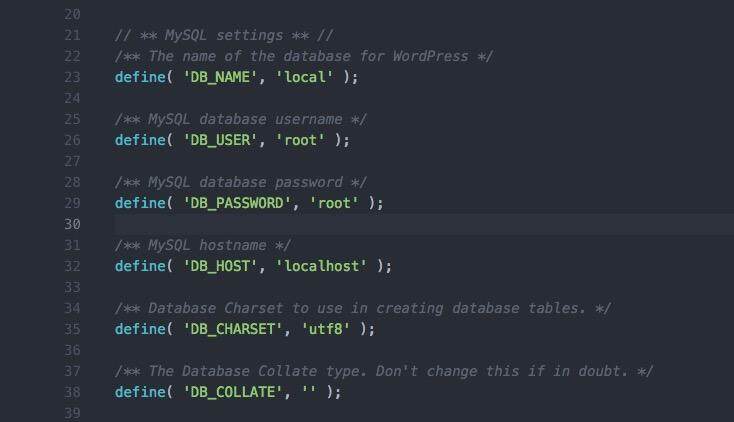
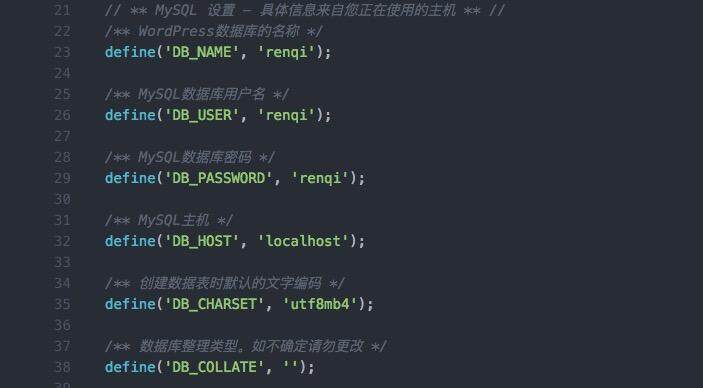
數據已經到位,現在需要調整的問題是進行數據庫鏈接:
原來新裝的 WordPress 數據庫配置信息

要搬家的數據庫

直接把圖一的複製替換到圖二即可完成。
搬家指南看這裏:
具體看這一篇的第一部分解説:
再一個錯誤就是導入數據的時候提示表已經存在,這是因為我們是導入的一個已經安裝了 WordPress 數據庫。
Error in query (1050): Table 'wp_commentmeta' already exists解決方法很簡單粗暴,就是直接刪除表即可。
當然這裏説刪除表就是把原有的空白表都刪掉。
在數據導入的時候出現了一個錯誤:
Error in query (1273): Unknown collation: 'utf8mb4_unicode_520_ci'原因是因為導出的數據庫編碼不對,需要替換下編碼字符。
方法一:替換編碼:使用代碼編輯器打開導出的 sql 數據文件,先查找:utf8mb4_unicode_ci,替換為:utf8_general_ci,再查找,utf8mb4,替換為,utf8 。
方法二:把網站要用的 mysql 數據庫升級到 5.5.3 以上版本。”
我們採用的是直接替換數據庫的編碼最簡單。

替換後保存,然後再次導入又出現了另一個問題。
1 、清空瀏覽器緩存;
2 、後台主題設置,更新緩存,
3 、檢查 css 代碼是否已經加載;
具體問題請截圖告知。上面問的不是很明白。
請添加 css 代碼如下,到你的主題自定義 css 裏面:
@media (max-width: 600px) { .menu-toggle, .menu-1.toggled #site-menu { display: block; background-color: #253e80; display: none; } }
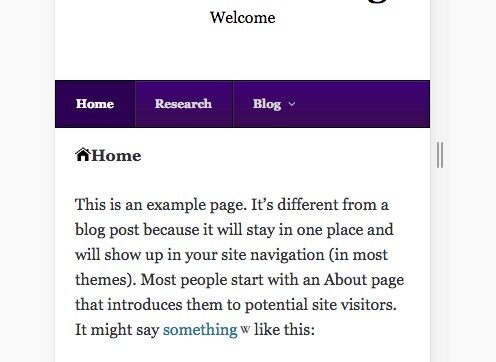
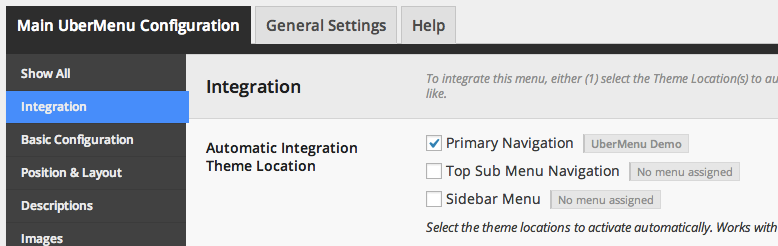
另外就是檢查下集成選項裏面有沒有勾選移動版菜單,如果你主題有的話:

這篇,看看是不是你的主題隱藏了 ubermenu 的菜單:
https://sevenspark.com/docs/ubermenu-3/responsive/theme-conflicts
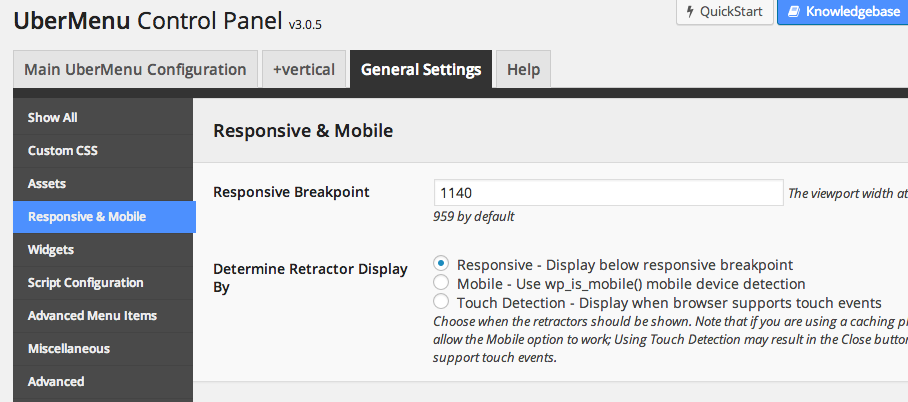
設置位置查看下響應式和移動設備支持:
General Settings > Responsive & Mobile >

-
作者帖子