正在查看 5 個帖子:1-5 (共 5 個帖子)
-
作者帖子
-
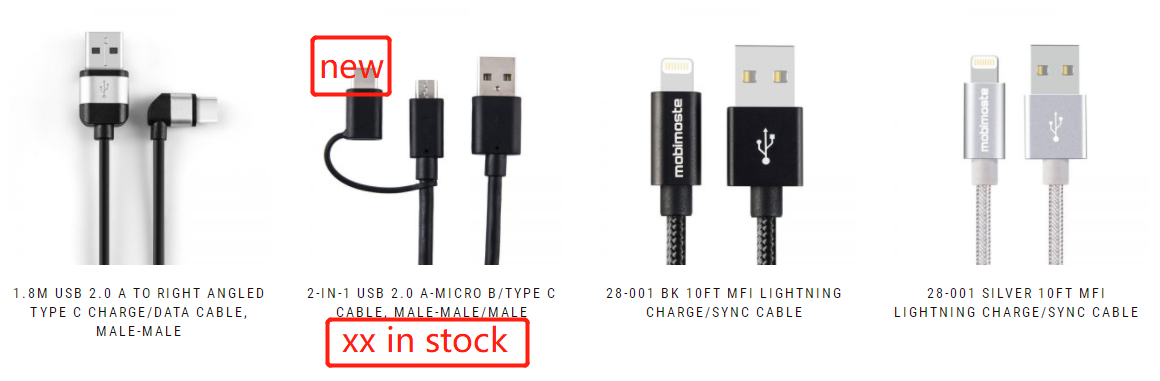
我使用了 wordpress+woocommerce,現在希望在商店頁的產品列表中加入庫存的顯示,還有對於最新的產品想淘寶類產品一樣在產品列表圖片左上角加入 「new」 的圖標。如下圖:

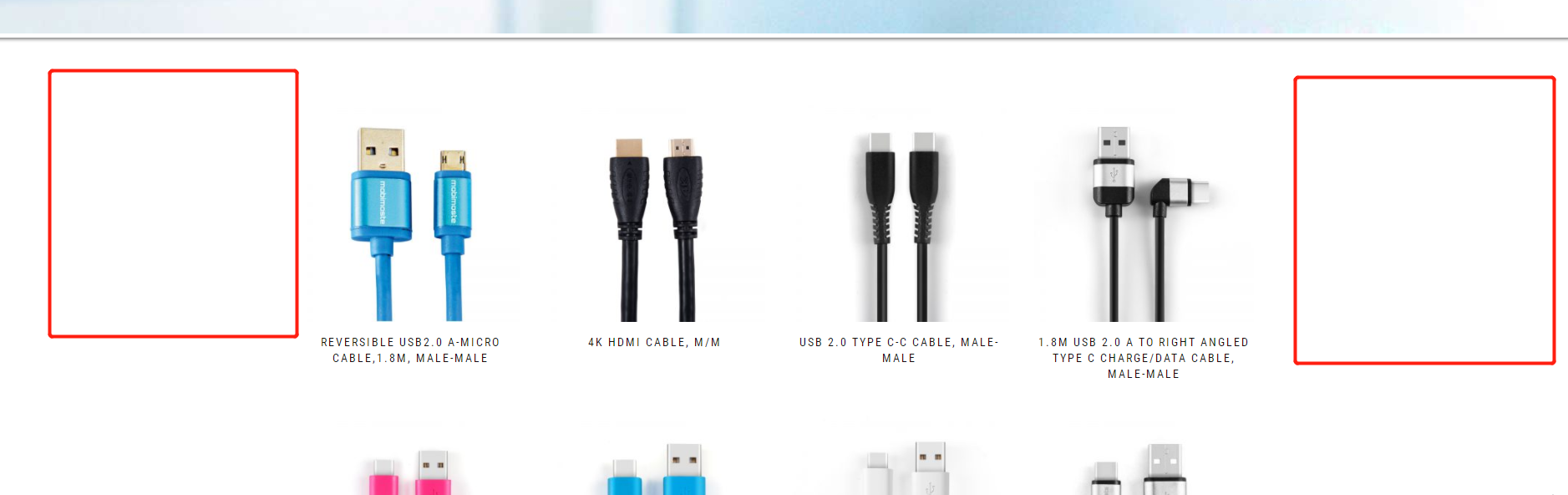
另外我希望改變一下 Home 頁 (使用全響應式主題 shopisle,首頁為全寬的) 調取的最新產品列表顯示每行 5 個產品而不是默認的 4 個,這個應該怎麼加代碼,修改一共顯示幾個產品的我知道是怎麼改的,但是我希望每行顯示多少就不知道怎麼改了。如下圖:

麻煩那位大神知道怎麼做的話,教教小弟,萬分感謝!添加新品提醒,把下面的代碼添加到主題的 functions.php 文件的底部,修改之前建議先備份原始文件,若出現錯誤請先刪除此代碼。
add_action( 'woocommerce_before_shop_loop_item_title', 'wxd_new_badge_shop_page', 3 ); function wxd_new_badge_shop_page() { global $product; $newness_days = 30; $created = strtotime( $product->get_date_created() ); if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) { echo '<span class="itsnew onsale">' . esc_html__( ' 新品!', 'woocommerce' ) . '</span>'; } }自己修改上面新品字樣成 NEW 。
下面模板的問題是你主題樣式,後台安裝個 elementor 然後頁面編輯,選擇個全寬頁面就行。
謝謝大神,那怎麼加上顯示有多少庫存呢?
謝謝大神,那怎麼加上顯示有多少庫存呢?
用下面的插件,或者下面的代碼
顯示 WooCommerce 庫存在產品頁和存檔頁面
/** * @snippet Stock Quantity @ WooCommerce Shop / Cat / Archive Pages */ add_action( 'woocommerce_after_shop_loop_item', 'wxd_show_stock_shop', 10 ); function wxd_show_stock_shop() { global $product; echo wc_get_stock_html( $product ); } -
作者帖子
正在查看 5 個帖子:1-5 (共 5 個帖子)
- 哎呀,回覆話題必需登錄。

