我們是調用的側邊欄小工具,需要的話可以自己手動創建下,然後可以調用通用內容到其他頁面步驟:
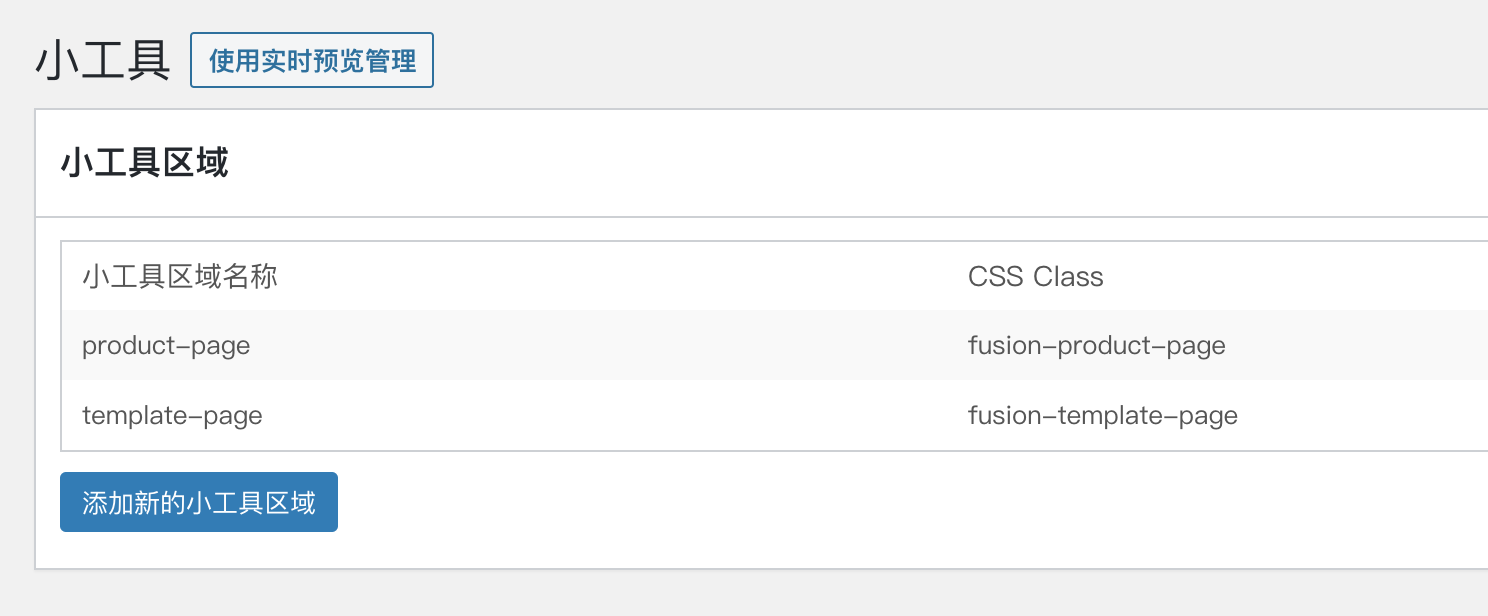
1 、通過後台 = 外觀 = 小工具 = 添加新的小工具區域 = 創建一個新的側邊欄;

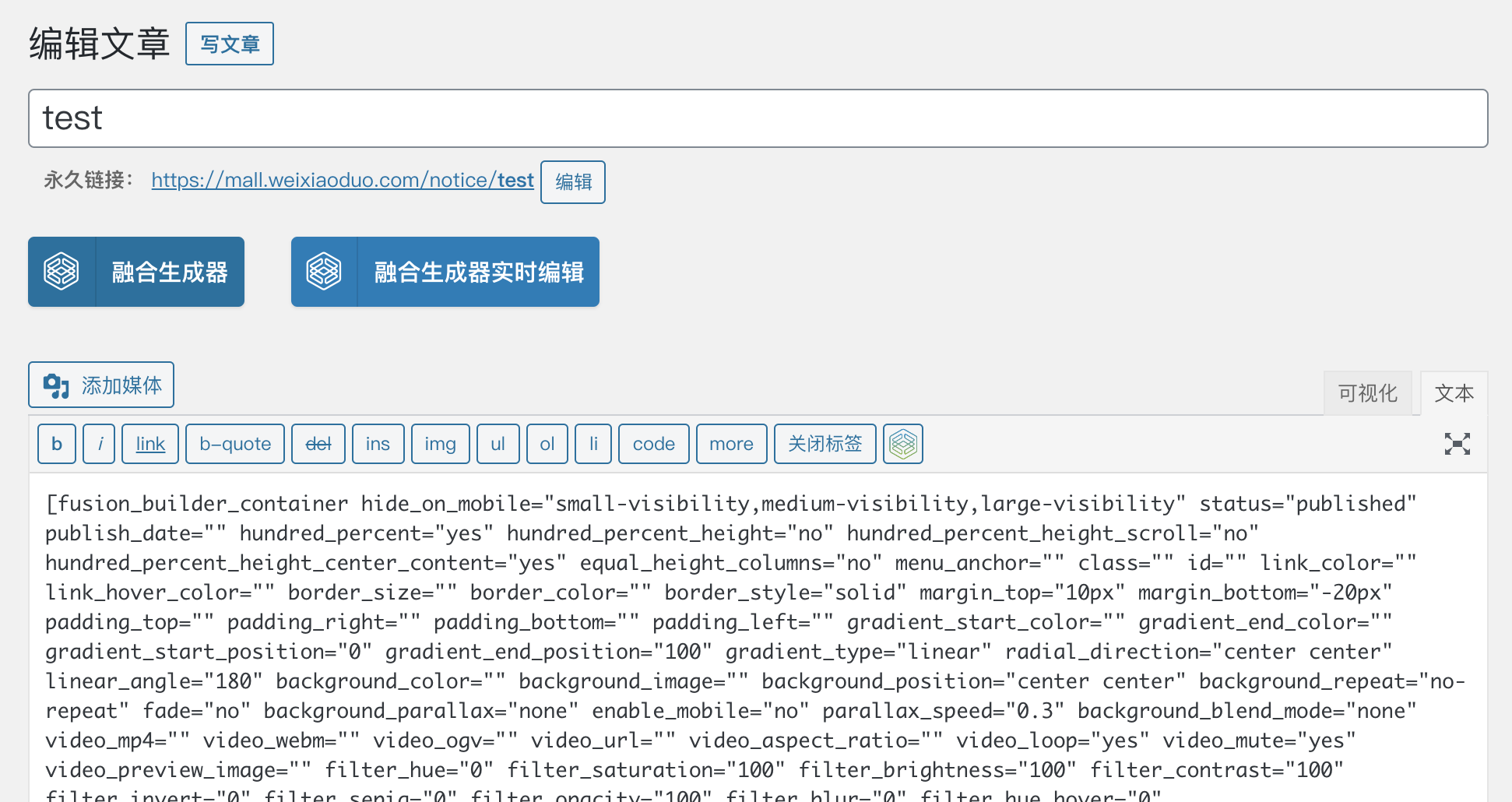
2 、去網站的文章新建一篇文章,然後使用融合生成器進行編輯內容,創建好你需要的內容後切換為 默認編輯器 = 純文本;

3 、複製這些代碼然後到小工具區域,在新建的裏面拖入一個 HTML 小工具模塊,把內容複製進去;

4 、之後去網站的產品頁面,新建一個產品,然後加入下面的簡碼
[fusion_widget_area name="avada-custom-sidebar-product-page" title_size="" title_color="" background_color="" padding="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" /]
avada-custom-sidebar-product-page 改成你對應的側邊欄 ID 然後內容就會自動顯示。