以下是使用 Beaver Themer 在 Beaver 主題中完成標題菜單後添加搜索圖標的方法。
1 、為 Beaver Builder 搜索功能創建一個簡碼
add_shortcode( 'bb_search','bb_search_shortcode' );
/* Add Search via shortcode */
function bb_search_shortcode() {
ob_start();
FLTheme::nav_search();
return ob_get_clean();
}
2 、在 Beaver Themer 中創建頁頭
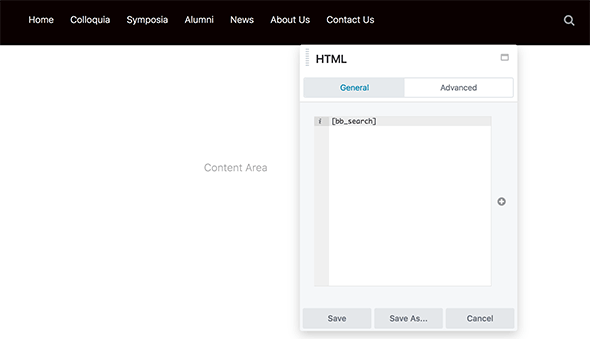
通過將創建在 Beaver Themer 新的頁頭主題佈局菜單和一個 HTML 模塊在一個行 -的 HTML 模塊中添加上述使用由簡碼
[bb_search]

3 、添加 CSS 類
- 找到行 – 主菜單 – main-menu-search-row
- 找到菜單欄 – main-menu-col
- 找到 HTML 列 – main-search-col
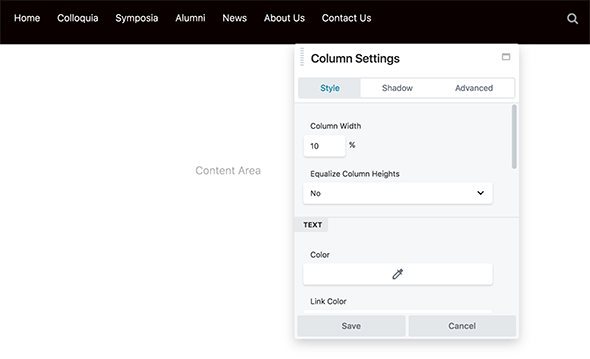
4 、關閉均衡欄高

5 、添加一些 css
.main-menu-search-row .fl-col-group {
display: flex;
flex-flow: row wrap;
justify-content: center;
}
.main-menu-col {
width: auto;
}
.main-search-col {
position: relative;
top: 5px;
width: auto;
}
.main-search-col .fl-page-nav-search {
display: block;
}

現在一切都應該居中,默認情況下搜索圖標隱藏在 992px 下,上面的最後一條 CSS 規則會覆蓋它。