這個是插件自身的 bug 而且查看了下,是由於 css 層給覆蓋了導致的這種情況,最簡單的調試就是 css 樣式,然後將 css 添加到後台面板上。
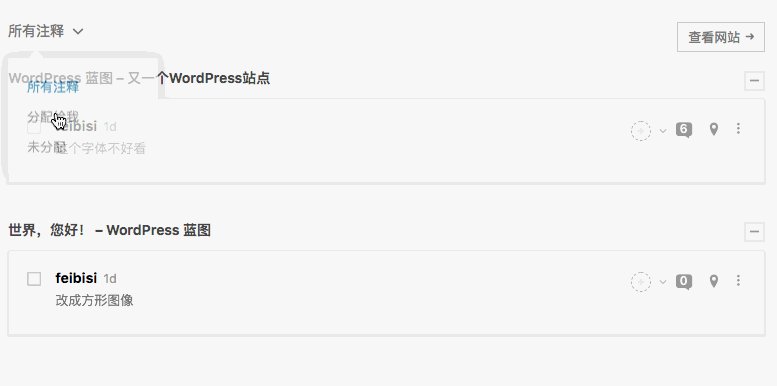
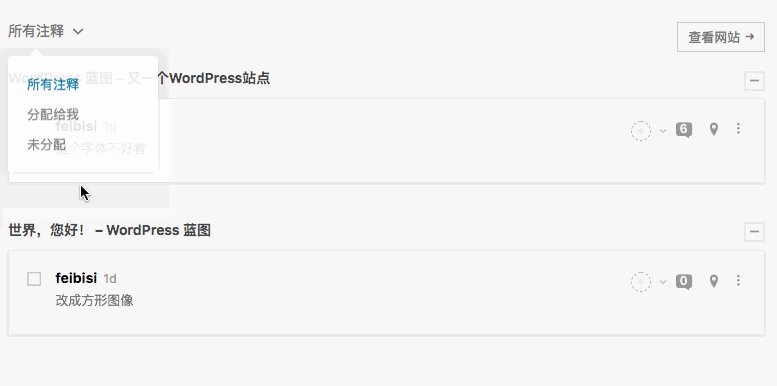
修改前:

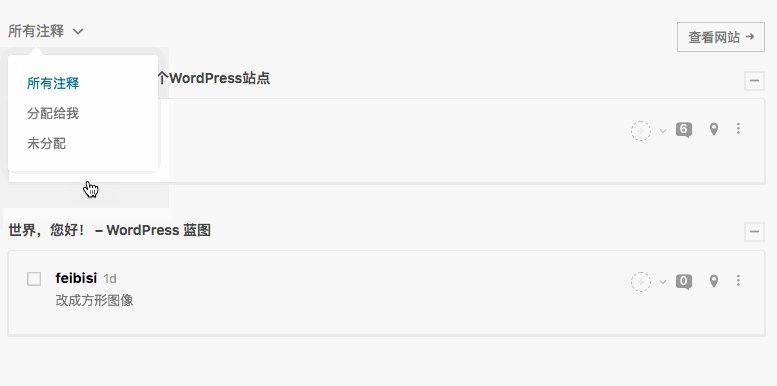
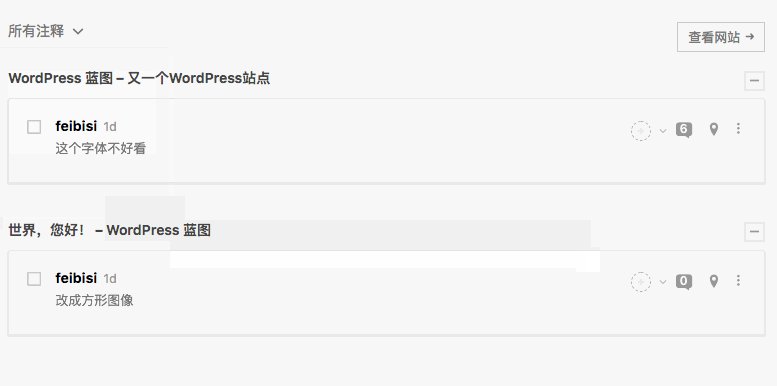
修改後:

下拉框修改後的代碼如下:
#ph-website-website-pages.postbox ul.comment-switcher-menu {
padding: 10px 15px!important;
display: -webkit-box!important;
}
#ph-website-website-pages.postbox .comment-switcher-menu-wrap {
top: 0!important;
padding-top: 0px!important;
left: 80px!important;
min-width: 200px!important;
}