Storefront 主題是數字商城上線時間最長的主題之一,前兩年從開發到測試,然後到現在的上架銷售,也都是做定期的更新,因為是 wordpress.org 上的主題所以原版的可以在後台直接下載安裝。
這裏説下薇曉朵 Storefront 中文子主題的升級修改方式:
一、簡易操作指南,適合沒有對子主題做過修改的用户——
主題升級的方式比較簡單,直接替換 /themes/storefront-wei 這個主題包即可。可以通過 FTP 重命名,或者安裝一個插件 Easy Theme and Plugin Upgrades 就可以直接在後台上傳更新。
Easy Theme and Plugin Upgrades

二、適合喜歡折騰和已經摺騰過的用户——
1 、修改過文件,備份更新
如果您的站點在 /themes/storefront-wei/functions.php 文件中有添加的自定義和優化代碼的,需要先備份好此文件,
如果您的站點在 /themes/storefront-wei/style.css 文件中有添加的自定義 CSS 代碼的話,需要先備份好此文件,
如果您在 storefront-wei 子主題中添加了其他任何文件也請先備份。
備份完畢,從數字商城您的賬户中重新下載,然後上傳安裝,安裝完畢再通過 FTP 等工具覆蓋或者修改添加之前的自定義代碼即可。
2 、只更新語言包
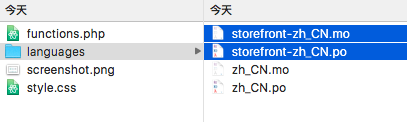
如果不需要更新子主題,只需要下載數字商城的新版後,解壓打開找到 language 文件夾,您將看到:

新版中我們添加了兩個更新語言文件的話,要對在線網站更新,那麼就找到 /themes/storefront-wei/languages
替換 zh_CN.po 及 zh_CN.mo 文件即可,注意子主題內的 storefront-zh_CN 文件不會被識別,您也可以選擇刪掉 。
3 、另一種語言包更新的方式
這裏再補充一種新的語言包替換方式,下載產品後將 storefront-zh_CN.po 和 storefront-zh_CN.mo 文件上傳至主題的語言包通用路徑:
/wp-content/languages/themes
然後刪掉 /themes/storefront-wei/languages 裏面的 zh_CN.po 及 zh_CN.mo 文件即可。
這樣的話下次更新的時候就只需要更新 /wp-content/languages/themes 裏面的 storefront-zh_CN 文件。