-
作者帖子
-
需要加速網站訪問,網站是用國外的 Highend WP 主題建的,最近搬家到國內的服務器了,速度慢。
給 Highend 製作子主題進行加速優化。
子主題已經制作完成:

這裏主要帖一些網站的問題和已修復的問題:
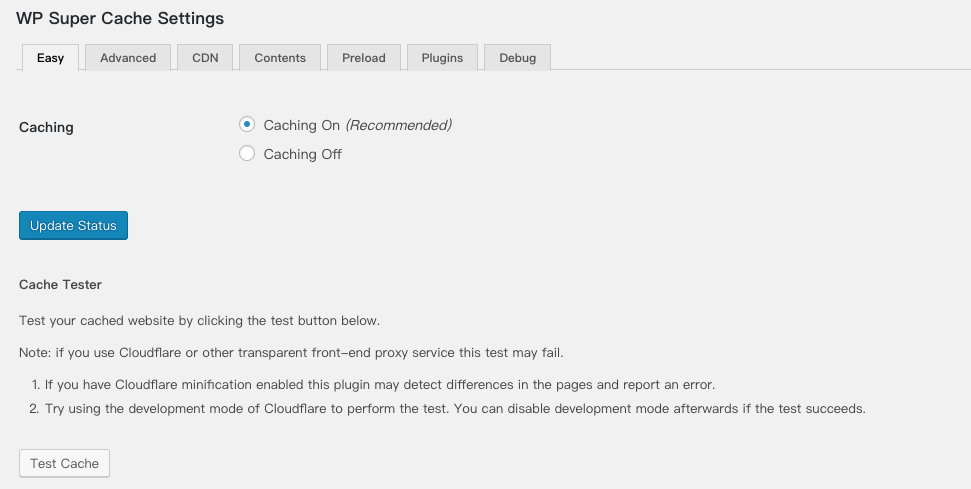
1 、網站緩存 WP Super Cache 插件,搬家後無法使用的情況,已經處理完畢,現在可以正常啓用;

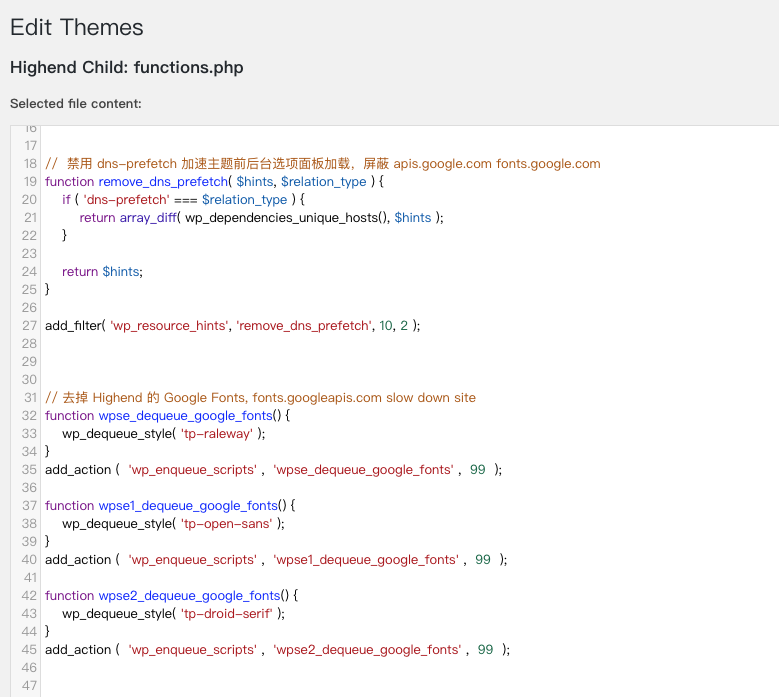
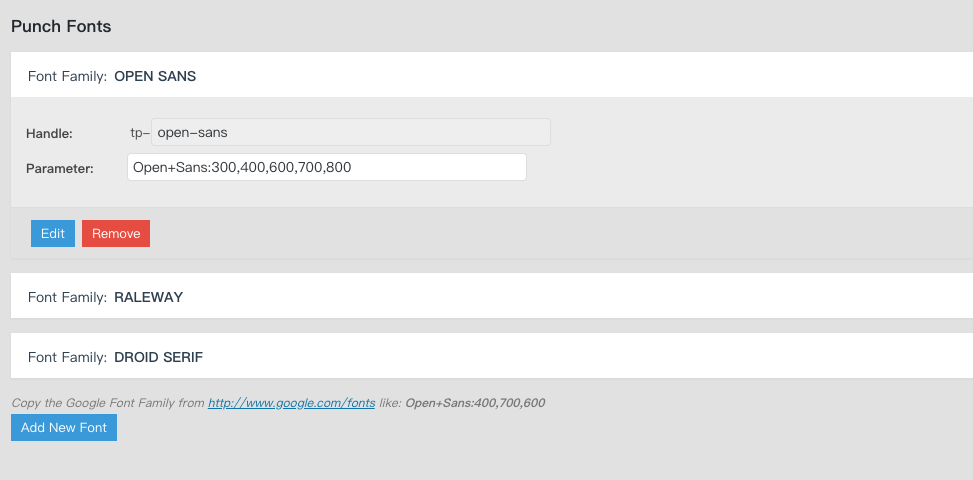
2 、禁用和屏蔽掉了 google 字體,一部分是來自革命滑塊,另一部分是來自主題的 google 字體;

3 、
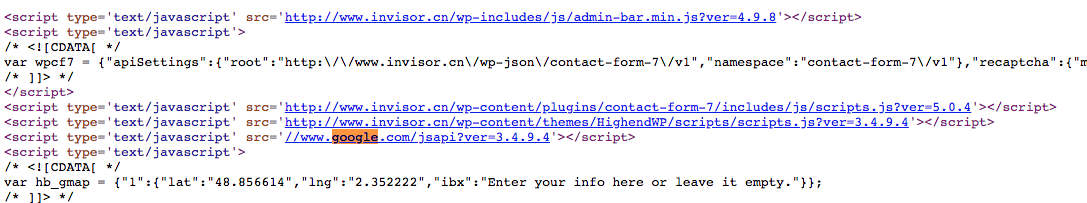
<script type='text/javascript' src='//www.google.com/jsapi?ver=3.4.9.4'></script>主題內置引入的 js 代碼,需要進行手工刪除操作,方法見樓下。
手動修改方式:
找到路徑 /wp-content/themes/HighendWP/functions/theme-scripts.php
修改 theme-scripts.php 的第 17 行,代碼如下:
wp_enqueue_script( 'hb_gmap', '//www.google.com/jsapi', null, HB_THEME_VERSION, true );修改
//www.google.com/jsapi為#調整後代碼:
wp_enqueue_script( 'hb_gmap', '#', null, HB_THEME_VERSION, true );這種方法相對有些笨,但有效,不過每次主題升級都需要修改一次。
@xiaoxin 不用那麼麻煩,直接把下面的代碼加到子主題裏面就可以,免得每次都需要手動改一次。
/* * 去掉 Highend 的 www.google.com/jsapi */ add_action( 'wp_enqueue_scripts', 'my_custom_scripts', 100 ); function my_custom_scripts() { wp_dequeue_script( 'hb_gmap' ); wp_deregister_script( 'hb_gmap' ); // Now the parent script is completely removed /* * Now enqueue you child js file, no need to register if you are not * doing conditional loading */ wp_enqueue_script( 'child-script-handle', get_stylesheet_directory_uri() . '#' ); //Now we have done it correctly }手動刪除 google 字體説明,訪問:
https://網站域名/wp-admin/admin.php?page=themepunch-google-fonts刪除以下字體項目,測試了好幾次會反覆出現,證明是主題自帶的設置,所以貼上方法:

另外這個不用管其實也不影響,我們已經通過子主題進行了屏蔽操作。
測試了下訪問速度,現在還是很不錯的,其他的優化意見就是:
1 、服務器方面配置有些問題,暫時不會有什麼影響,目前速度為正常;
2 、我們未改動原版文件,後續插件、主題可以直接在線升級,不會對現有網站產生什麼狀況。
有其他什麼問題,也可以告知。
客户已確認,此訂單完結。
-
作者帖子
- 哎呀,回覆話題必需登錄。

