考慮到我們是採用多站點系統,所以如果是通過修改主題代碼來實現的話,好幾十款主題都要添加代碼,這樣得話太麻煩了,還不如直接改插件吧,這也是沒辦法的辦法:
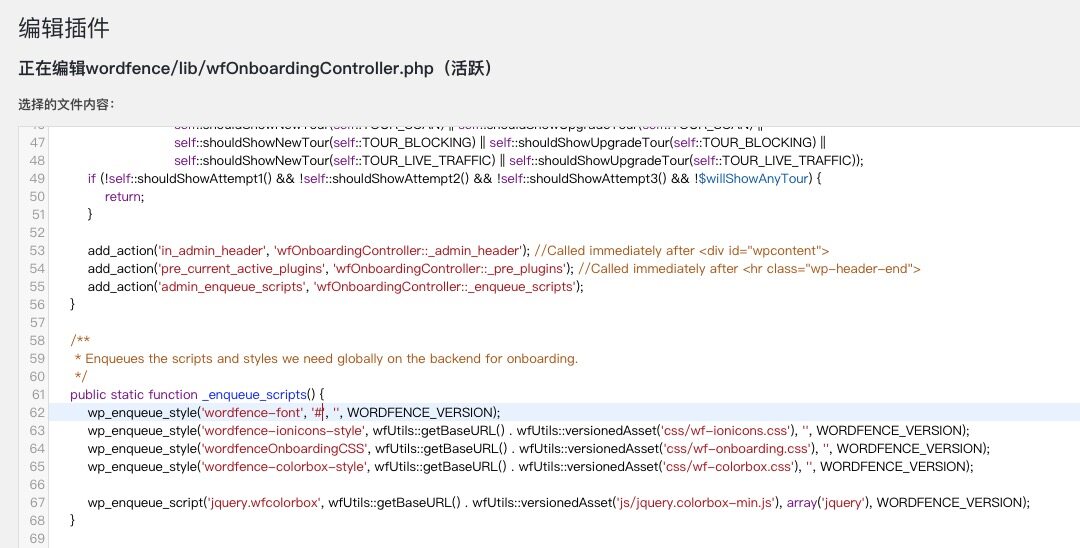
找到文件,插件目錄 /wordfence/lib/wfOnboardingController.php 定位到大概 62 行
public static function _enqueue_scripts() {
wp_enqueue_style('wordfence-font', 'https://googlefonts.admincdn.com/css?family=Roboto:300,300i,400,400i,500,500i,700,700i,900,900i', '', WORDFENCE_VERSION);
刪除掉
https://googlefonts.admincdn.com/css?family=Roboto:300,300i,400,400i,500,500i,700,700i,900,900i
或者用 # 替換
如下:
public static function _enqueue_scripts() {
wp_enqueue_style('wordfence-font', '#', '', WORDFENCE_VERSION);