- 該話題包含 6 個回覆,2 人蔘與,最後由
蘇明歌 更新於 7 年、 11 月前 。
-
作者帖子
-
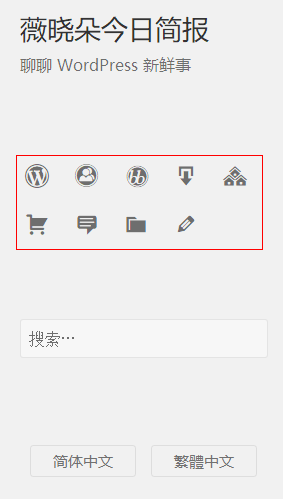
1. 關於側邊欄菜單圖標,如何才能達到演示站點的效果呢?(https://one.weixiaoduo.com/)


2. 頁面模板相關
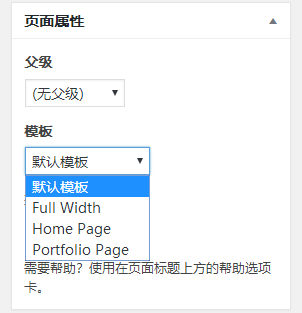
我在其他頁面如果想啓用不同的頁面模板 (如下圖舉例),默認的模板是 Portfolio Page,如果我想讓默認模板變成 Home Page,如何才能做到呢?

以上兩個問題,萬分感謝
先回答第一個問題,這個因為我們是把 WordPress 原生的後台圖標給提到了前台來用,所以才會有這些資源,主題也是已經加載了的,只是需要自己設置下鏈接,因為直接包含到子主題裏面不太好,所以上架數字商城之前就去掉了。
下面是具體的代碼,可以直接加入到前台的 【自定義】-【自定義 css 】裏面。
/* iCecream 主題側邊欄菜單圖標重寫 styles -------------------------------------------------------------- */ .social-navigation a[href*="buddy.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f448"; font-size: 23px; } .posted-on:before { content: "\f303"; } .social-navigation a[href*="www.weixiaoduo.com/"]:before { font-family: "dashicons"; content: "\f120"; } .social-navigation a[href*="bbp.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f477"; font-size: 27px; } .social-navigation a[href*="mu.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f541"; } .social-navigation a[href*="edd.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f316"; } .social-navigation a[href*="mall.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f174"; } .social-navigation a[href*="bbs.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f473"; } .social-navigation a[href*="doc.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f318"; } .social-navigation a[href*="blog.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f464"; } .social-navigation a { color: #707070; color: rgba(51, 51, 51, 0.7); } .social-navigation a:hover, a:focus { color: #333333; color: rgba(51, 51, 51, 1); }如何使用和修改,其實也簡單,就是需要自己手動的調整下鏈接和圖標字體比如:
.social-navigation a[href*="blog.weixiaoduo.com"]:before { font-family: "dashicons"; content: "\f464"; }把
blog.weixiaoduo.com改成你的鏈接,把\f464改成你想要的圖標 ID 。
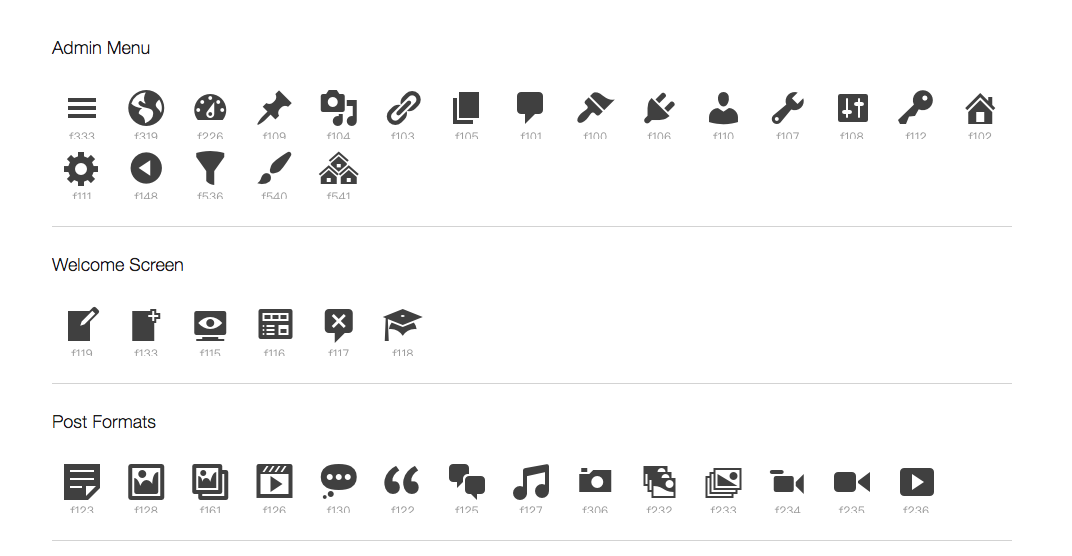
Dashicons 圖標的 ID 如何獲取呢?

需要你自己到這來選,這是 WordPress 官方的,也是每個 WordPress 程序都自帶的一套圖標。
因為是專門做的一款純博客主題,好像沒有內置這些頁面模板,如果要修改的話,得調整頁面模板的優先級別才行,稍微會麻煩點。
如果是為了讓文章發佈可以直接在首頁顯示,而且可以實現 SEO 優化的話,可以看下我們下面的設置。
1 、新建一個頁面,然後對此頁面進行 SEO 設置:

2 、在閲讀設置裏面設置文章頁為上面新建的 【首頁】,這樣就可以了。

非常感謝您的快速回復
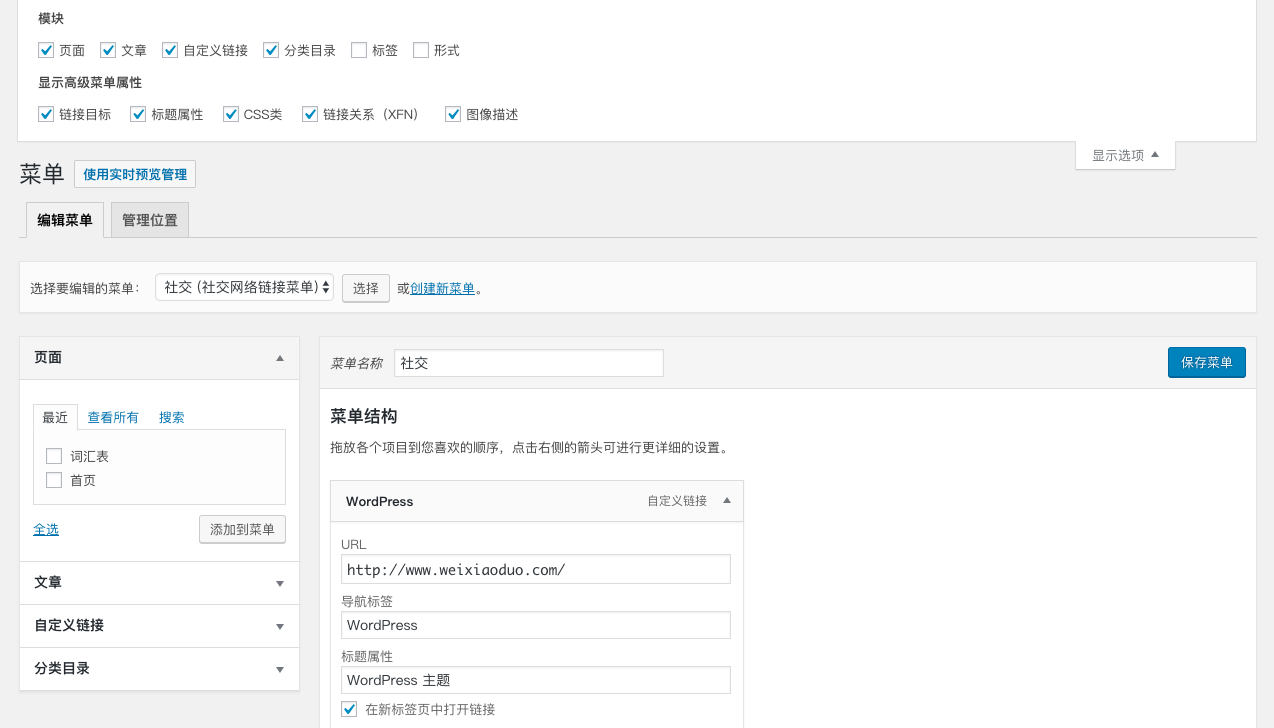
第一個問題按照您提供的方案已經解決。如果我想在新標籤頁打開鏈接而非在本頁面打開鏈接該如何進行操作呢?(在菜單設置裏面暫時並沒有找到在新標籤頁打開鏈接的選項)
關於第二個問題是這樣的原因:有些插件是能直接生成頁面的而非先創建頁面再插入短代碼發佈頁面 (比如 bbpress),為了讓這樣的插件更好的適應主題,可能需要增加一個頁面模板並將該頁面模板設為默認的頁面模板。
如果在存在多個頁面模板的情況下 (如之前的截圖所示),想諮詢下是否能設置某個特定的頁面模板為默認模板呢?
在新標籤頁打開鏈接的問題解決了~剛才腦子有點不清醒 O(∩_∩)O
菜單的新窗口鏈接設置在這裏:

另外你的第二個問題實現是能實現,但要根據具體的情況來判斷,下面的資料就説的是,可以參考下:
兩個問題都成功解決了,再次感謝您的詳細解答 (*^_^*)
-
作者帖子
- 哎呀,回覆話題必需登錄。

