正在查看 9 個帖子:1-9 (共 9 個帖子)
-
作者帖子
-
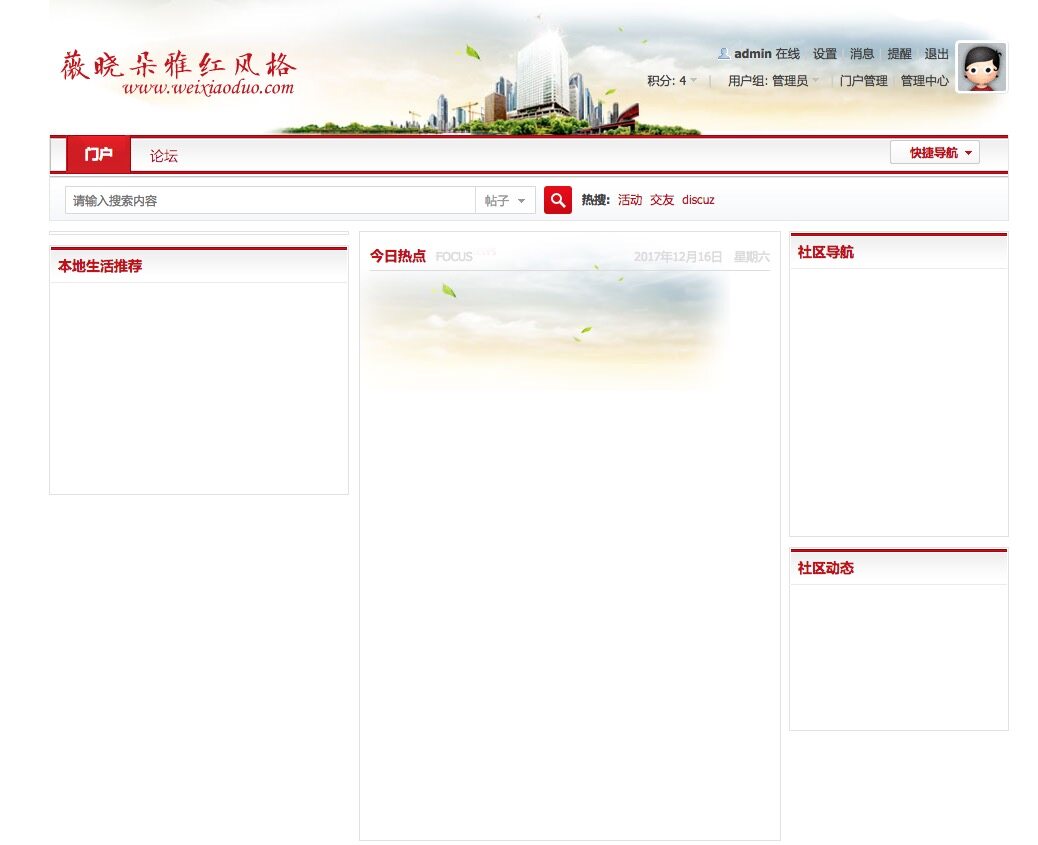
重新提取集成了新的門户頁面,現在已經可以導入使用,並且將樣式調整成了雅紅的統一風格。

現在可以直接導入 DIY,但是注意 DIY 門户頁面的是需要導入橙藍的,同時建議在網站安裝兩套模板,因為部分圖片內容是啓用的和調用的橙藍門户,可以後續自己修改。

客户已確認,此訂單完結。
怎麼我安裝好模板就多出一個今日熱門了,後我找到圖片替換了,應該沒什麼問題

但導航我還是想改改,改成雅紅模板導航一樣間隙吧,這個空隙有點長不自然。。。。可以告訴我在哪改,修改哪些參數,自己敲下

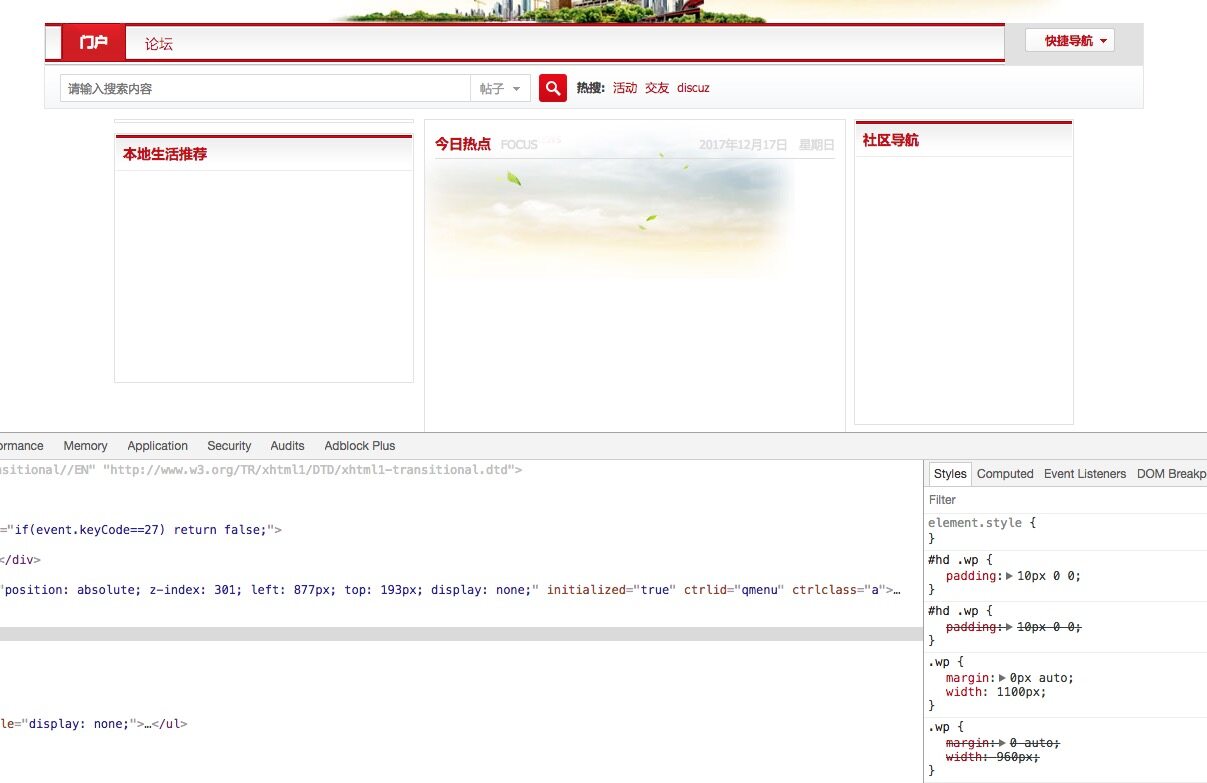
最後問下,這模板的寬度可以自己加寬點嗎,比如修改 1100px,模板排版會出問題嗎
你好,可以改動的,這個需要調整下頁面的 css 寬度,稍後給你貼上修改代碼。問題的話大概就是門户的頁面需要都調整下。
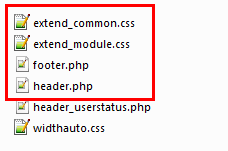
找到 【common 】文件夾 – 含模板 CSS 和頁頭、頁腳等

extend_common.css 包含模板樣式等內容;
extend_module.css 包含論壇等樣式內容;
footer.php(或 footer.htm) 模板頁腳、圖片鏈接等
header.php(或 header.htm) 模板頁頭、圖片鏈接…修改
width: 960px;為width: 1100px;.wp { margin: 0px auto; width: 1100px; }
模板修改幫助文檔:
您好,那個寬度問題只是問問可不可以這麼做嘛 (怕排版出問題) 。
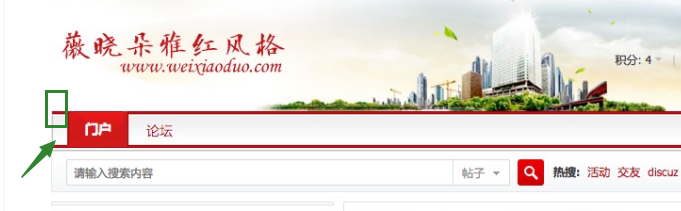
我現在主要想改下導航那第一個距離的,與原版的比這個空隙有點長,幫我調回來。。。

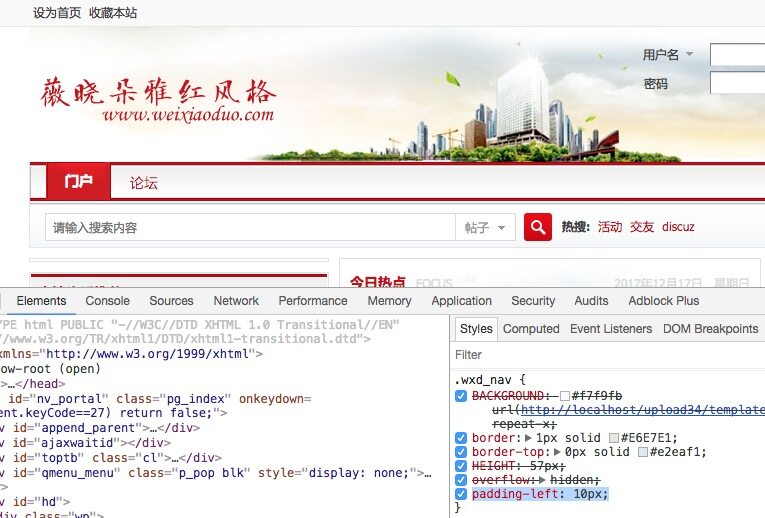
你好請找到這段代碼,或者試試搜索
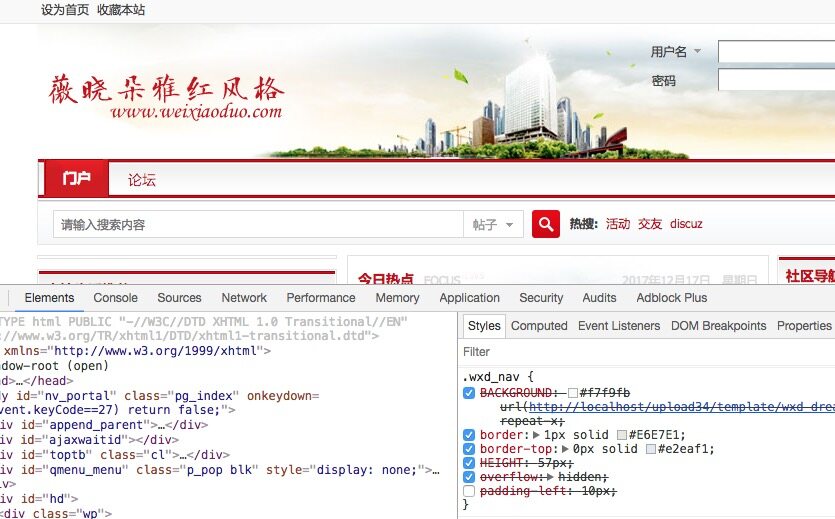
.wxd_nav然後去掉padding-left: 10px;.wxd_nav { BACKGROUND: #f7f9fb url(/template/wxd_dreamv1/wxd_img/wxd_navbg.jpg) repeat-x; border: 1px solid #E6E7E1; border-top: 0px solid #e2eaf1; HEIGHT: 57px; overflow: hidden; padding-left: 10px; }效果如下:

去掉後就恢復正常了。

可以正常了,你們組織好厲害,謝謝呢
-
作者帖子
正在查看 9 個帖子:1-9 (共 9 個帖子)
- 哎呀,回覆話題必需登錄。

