- 該話題包含 5 個回覆,2 人蔘與,最後由
bunse 更新於 7 年、 11 月前 。
-
作者帖子
-

通過更改模板文件中的幾行代碼,添加到您的子主題的 functions.php 文件中,可以很容易地將 divi 主題的的側邊欄刪除:
1. 從頁面模板中刪除邊欄
我們需要做的第一件事是從 bbPress 和/或 BuddyPress 頁面模板中刪除 get_sidebar() 代碼。雙方的 bbPress 和 BuddyPress 的對如何在子主題覆蓋模板有深度的文章。但為了我們的目的,這很簡單:
確保您使用 Divi 的子主題
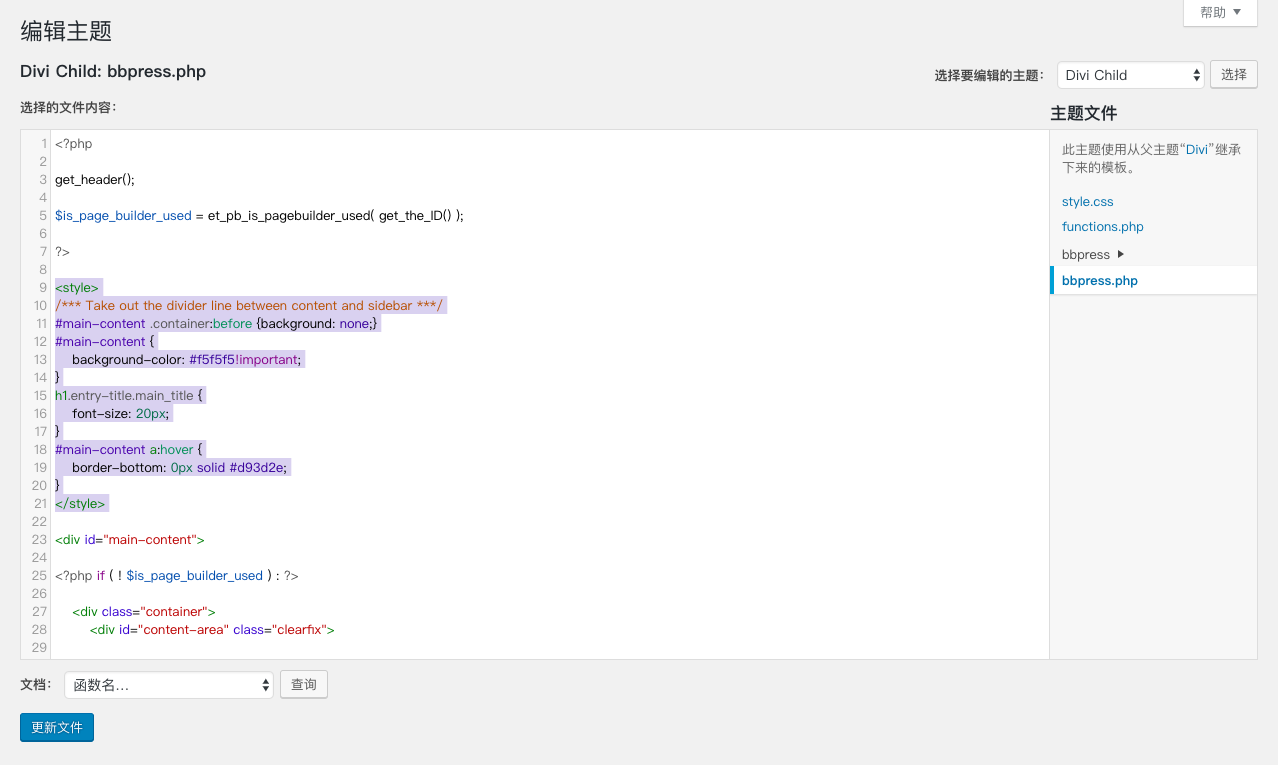
如果你想從 bbPress 刪除邊欄,從 Divi 主題文件夾複製 page.php 到你的子主題文件夾,並將其重命名為 bbpress.php
如果你想從 BuddyPress 中刪除邊欄,從 Divi 主題文件夾複製 page.php 到你的子主題文件夾,並將其重命名為 buddypress.php
編輯現在駐留在 Divi 子主題文件夾中的 bbpress.php 和/或 buddypress.php 文件,並 在文件末尾附近刪除
「get_sidebar();」行。2. 整體佈局調整 Divi 佈局
現在我們需要調整<body> 標記的類,以便 Divi 正確地將 bbPress 和 BuddyPress 頁面設置為無側邊欄。
這可以通過將下面的代碼添加到你的子主題的 functions.php 文件來完成:
add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }add_filter(‘body_class’, ‘modify_body_classes’, 20); function modify_body_classes( $classes ) { if( is_buddypress() || is_bbpress() ) { $remove_classes = array(‘et_right_sidebar’, ‘et_left_sidebar’, ‘et_includes_sidebar’); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = ‘et_full_width_page’; } return $classes; }
上面的代碼添加了以後,頁面就顯示不了,呈現空白的狀態。
沒有啓用 buddypress ,把
is_buddypress() || is_bbpress()改成is_bbpress()add_filter('body_class', 'modify_body_classes', 20); function modify_body_classes( $classes ) { if( is_bbpress() ) { $remove_classes = array('et_right_sidebar', 'et_left_sidebar', 'et_includes_sidebar'); foreach( $classes as $key => $value ) { if ( in_array( $value, $remove_classes ) ) unset( $classes[$key] ); } $classes[] = 'et_full_width_page'; } return $classes; }好的,謝謝,修改的是可以正常了。但是這個代碼右邊空白後,sidebar 區域變成了空白佔位區,佔了大概 20% 的寬度,應該如何才能讓左側的論壇列表佔據 100% 的視圖呢?
這個要做頁面模板才行,就是下面的了。或者的話你就通過全局 css 來改。

明白了,謝謝。
-
作者帖子
- 哎呀,回覆話題必需登錄。

