標籤: WooCommerce, 立即購買
-
作者帖子
-
一直都想給數字商城添加上 【立即購買】 按鈕,其實 WooCommerce 的 【加入購物車】 也就是立即購買按鈕,剛給客户做站點開發,需要加上這個購買,於是就又找了下,就按我們想要純代碼實現。
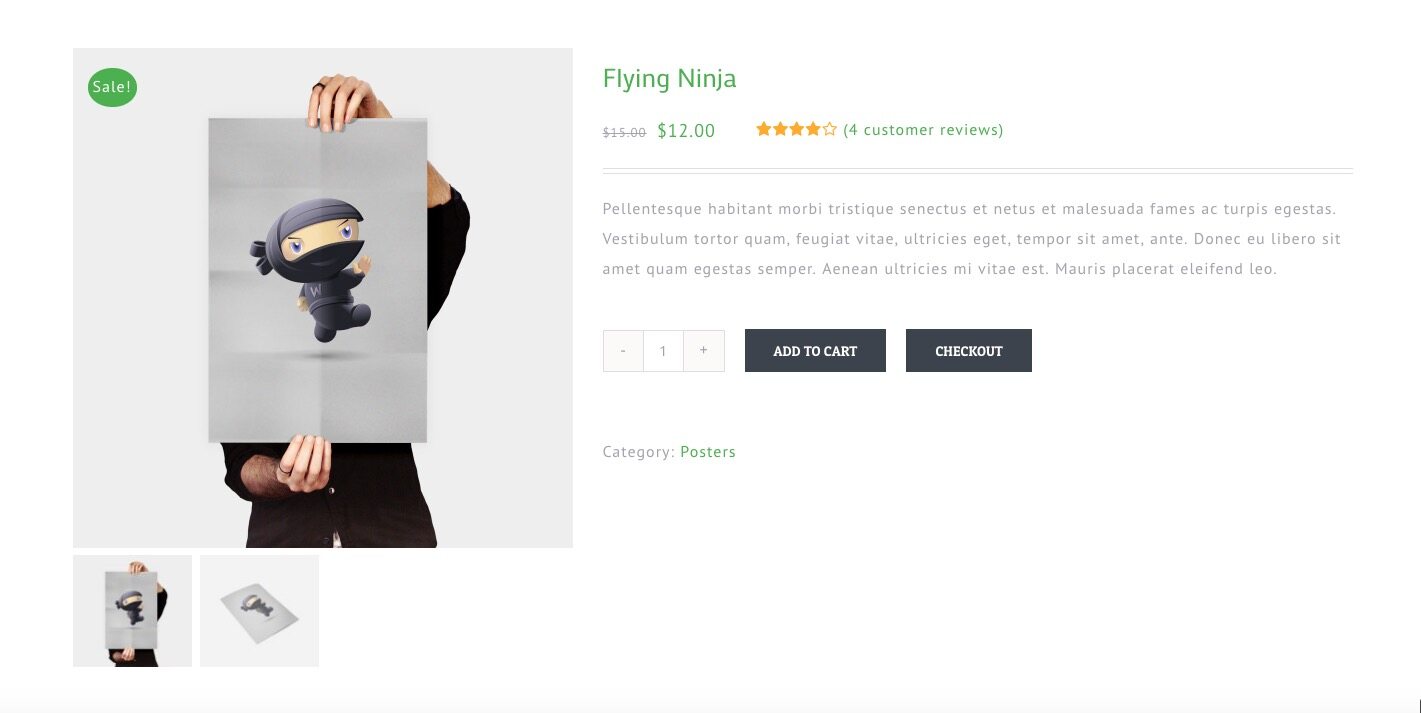
大致實現的效果如下:

後面也花了幾分鐘給我們商城實現了此功能:

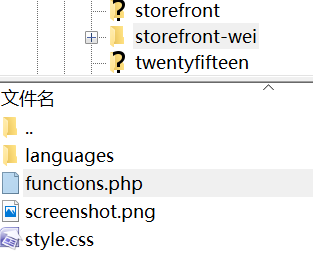
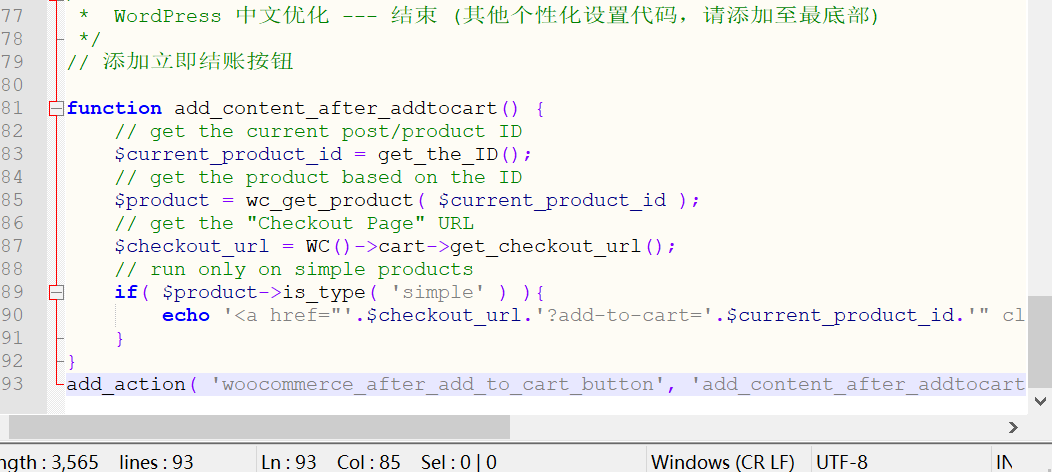
直接貼上代碼,添加到你主題的 functions.php 文件裏。
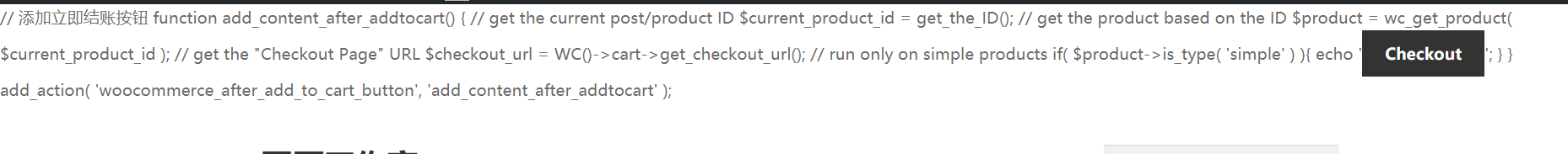
// 添加立即結賬按鈕 function add_content_after_addtocart() { // get the current post/product ID $current_product_id = get_the_ID(); // get the product based on the ID $product = wc_get_product( $current_product_id ); // get the "Checkout Page" URL $checkout_url = WC()->cart->get_checkout_url(); // run only on simple products if( $product->is_type( 'simple' ) ){ echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt">Checkout</a>'; } } add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );添加上去之後發現樣式有些不好看,兩個按鈕都挨着的,不好看,添加段 css:
button.single_add_to_cart_button.button.alt { float: left; margin: 20px 20px 20px 0; }然後就 OK 了,按鈕就有了。
厲害,可是我加了代碼之後,網站就錯誤了,能麻煩風間老大詳細的説下加在哪,怎麼加嗎?
我是修改的薇曉朵中文子主題下的 functions.php 文件

上面的代碼分兩段,PHP 代碼是添加到 你主題的 functions.php 文件裏,
CSS 代碼是添加到前台=自定義 CSS 或者,styl.css 文件裏面。
老大,操作姿勢不對?


代碼我們商城用的也是這個,應該沒問題,仔細檢查下。
// 添加立即結賬按鈕 function add_content_after_addtocart() { // get the current post/product ID $current_product_id = get_the_ID(); // get the product based on the ID $product = wc_get_product( $current_product_id ); // get the "Checkout Page" URL $checkout_url = WC()->cart->get_checkout_url(); // run only on simple products if( $product->is_type( 'simple' ) ){ echo '<div class="cart-button"><a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt"> 立即購買</a></div>'; } } add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
我是完全複製過來的,現在不會出現亂碼,但完全沒有反應。:(
已經調試成功了,謝謝各位老大的耐心解答,不過我的按鈕位置參數和你們的略有一點點差異。


-
作者帖子
- 哎呀,回覆話題必需登錄。

