已创建论坛回复
-
作者帖子
-
已修复原本错误的样式效果


让导航菜单横排效果:
nav.woocommerce-MyAccount-navigation { width: 20%; float: left; display: inline-block; } .woocommerce-MyAccount-navigation ul { margin-top: 0; } .woocommerce-MyAccount-navigation ul { margin-top: 0; } .woocommerce-MyAccount-navigation-link { display: initial; } .woocommerce-MyAccount-navigation-link a { margin: 0; padding: 15px 6px; text-align: left; } .woocommerce-MyAccount-navigation-link a:before { border-top: 1px solid #cccccc; border-radius: 0; background-color: transparent; opacity: .875; border-bottom-width: 0; border-left-width: 0; border-right-width: 0; } .woocommerce-MyAccount-navigation-link:last-child a:before { border-top: 1px solid #cccccc; border-radius: 0; background-color: transparent; opacity: .875; border-bottom-width: 0; border-left-width: 0; border-right-width: 0; } nav.woocommerce-MyAccount-navigation ul li:last-child a:before { border-bottom: 1px solid #ccc; }悬停效果:
.woocommerce-MyAccount-navigation-link a:hover { background-color:#edf1f7; }更新版的:
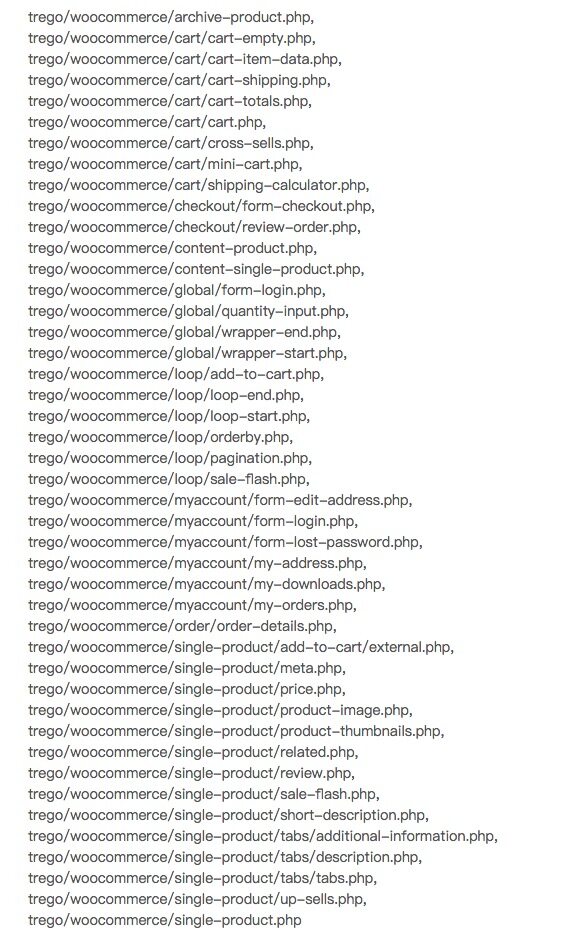
.woocommerce-MyAccount-navigation-link.is-active a, .woocommerce-MyAccount-navigation-link a:hover { background-color:#edf1f7; }WooCommerce 模板全部更新至最新版,主题升级完成。 后续如遇到页面错位等问题,这是由于原 WordPress 主题过旧的原因导致,需要进行其他的修复工作,目前客户要求的内容已完成。

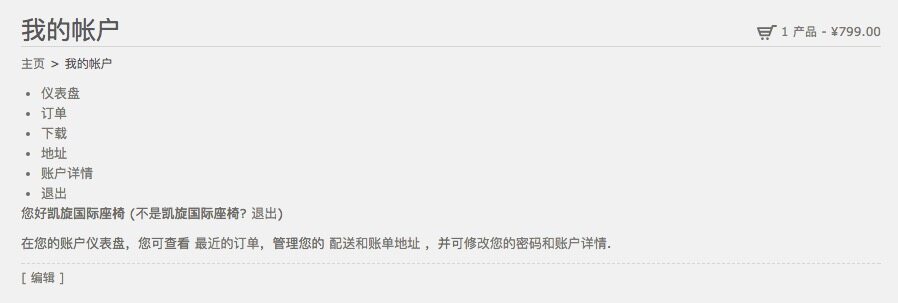
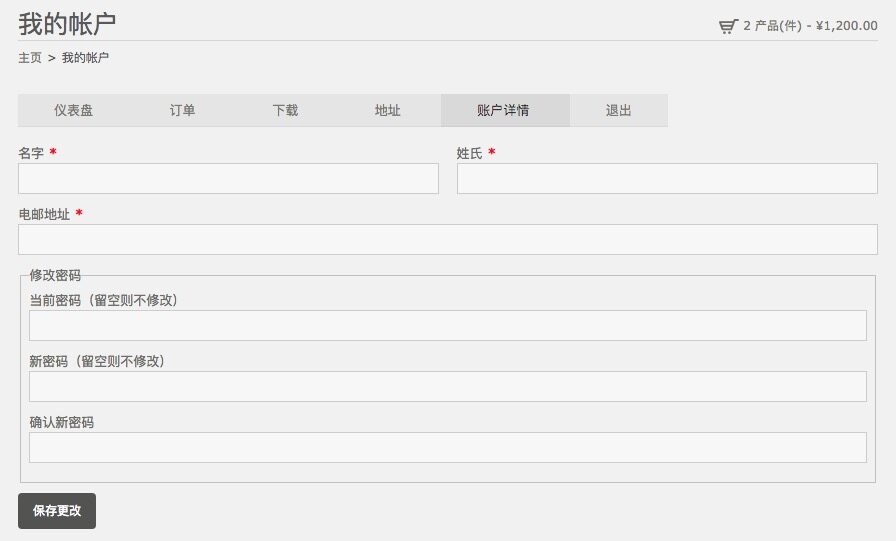
我的账户页面已修复:
原版的一直是处于错位状态,其实这是因为升级到 woocommerce 2.6 后有大版本的更新,所以没有 css 的缘故:

已修复效果,我们做的 css 美化和模板样式:




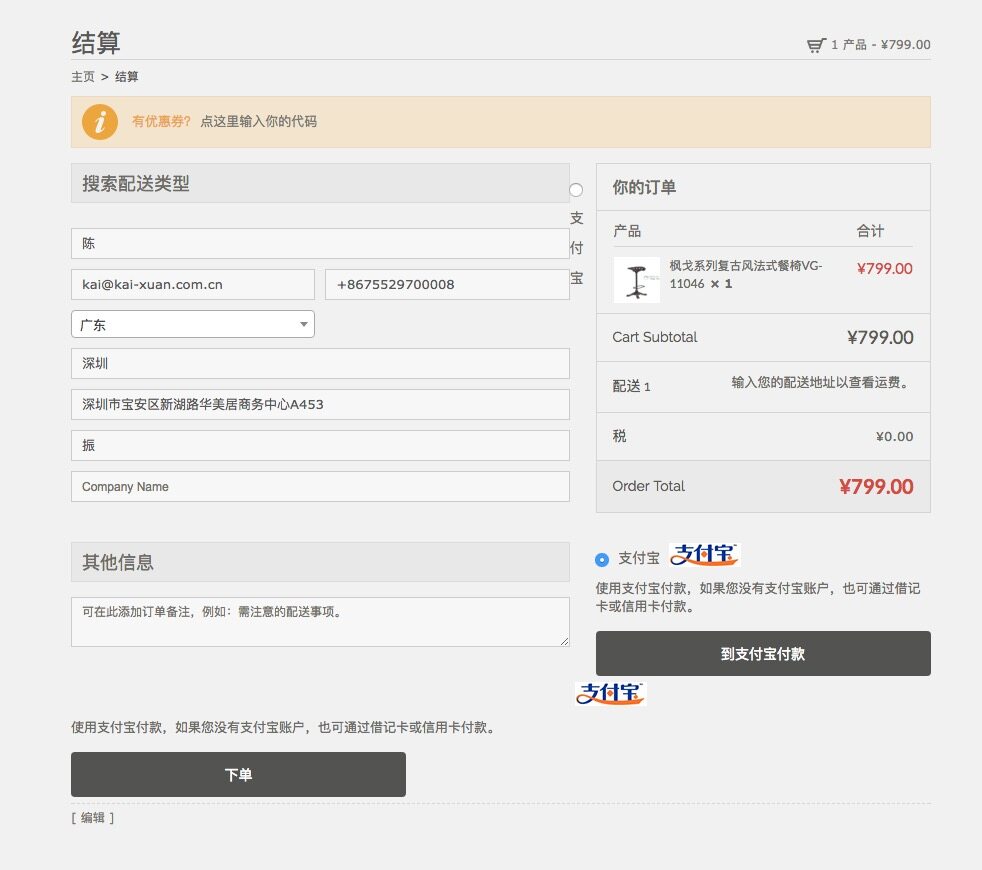
订单结算页面重写完成:
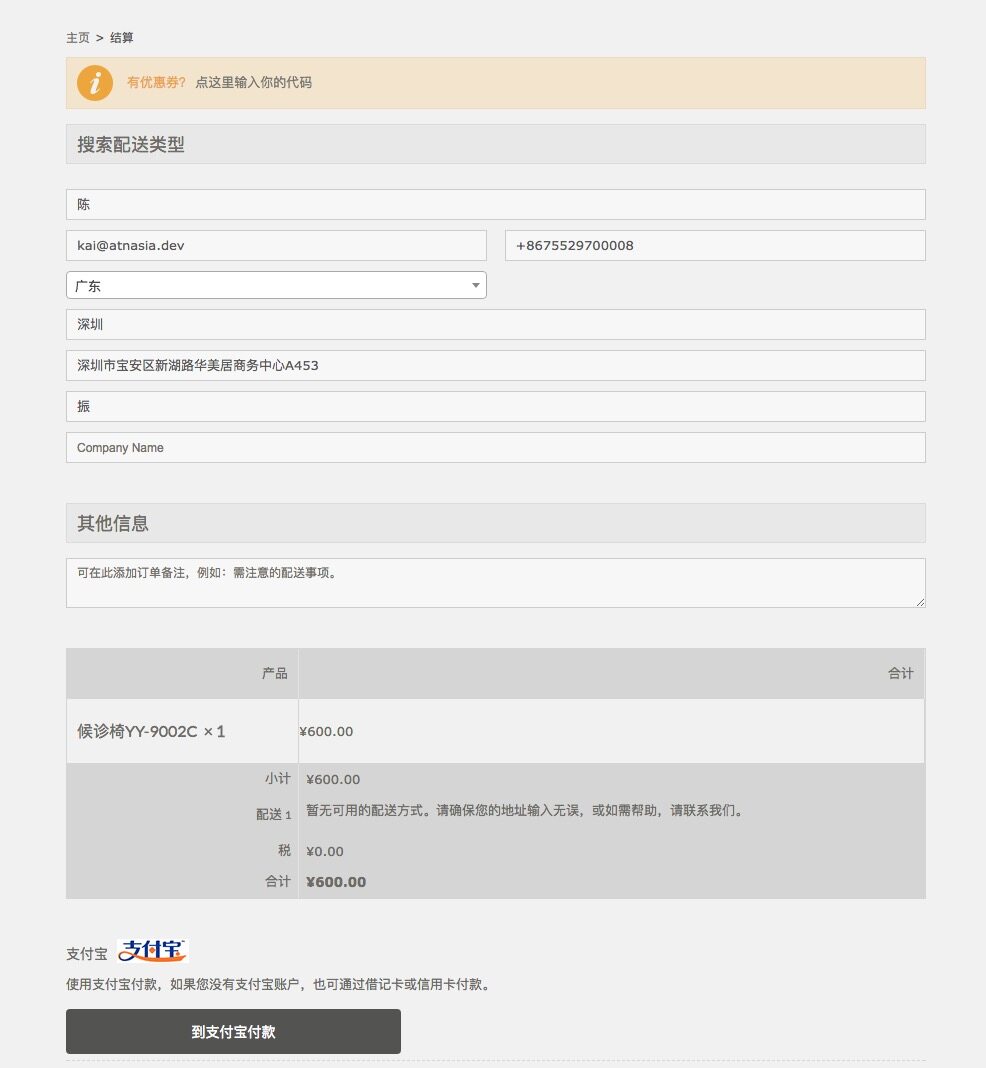
修改前会出现支付窗口重复的问题:

重写后无错位和重复情况。

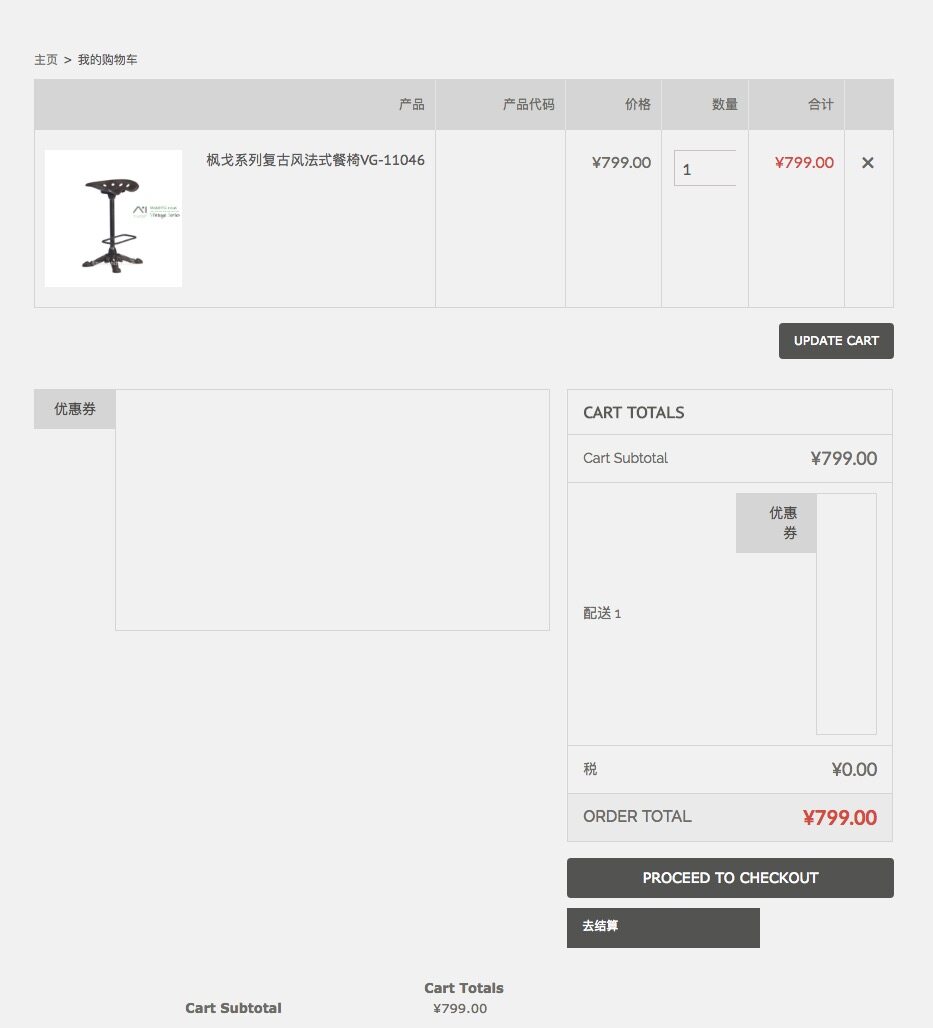
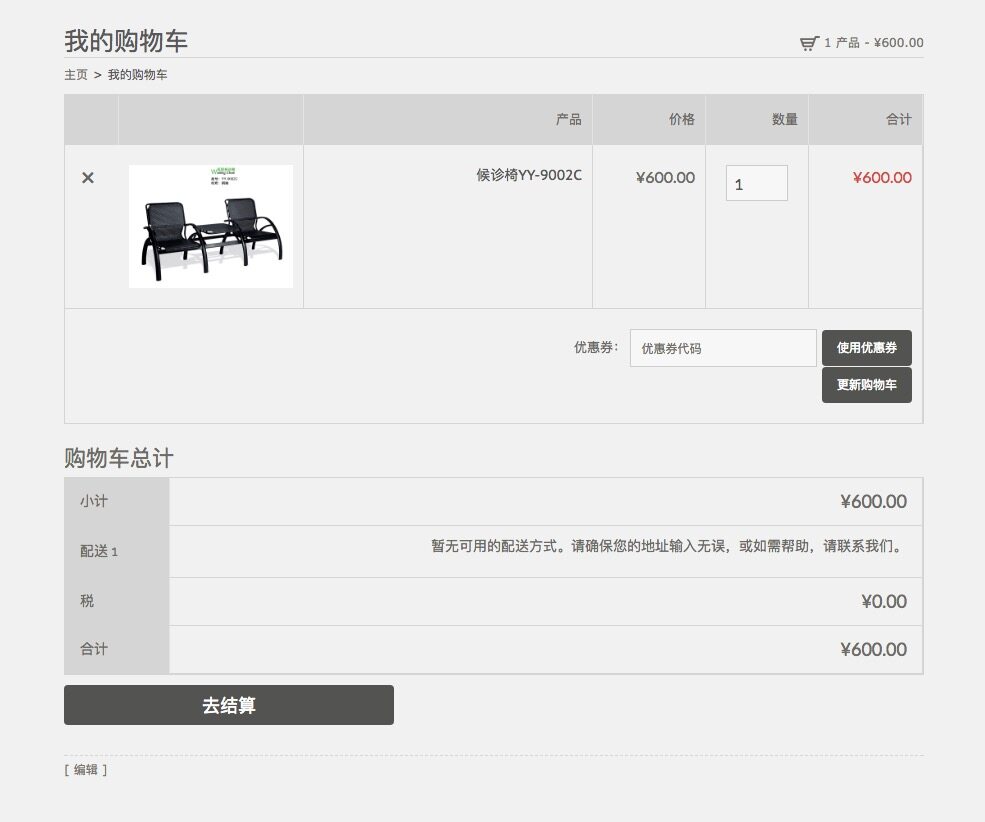
我的购物车模板重写完成:
升级前错位情况:

升级后的显示效果:

忘了说
cd 到 sh-1.5.5 文件夹下是 Linux 的命令也就是指令去sh-1.5.5这个文件夹里面,你的找不到,是因为名称不对,你要找的应该是cd XXX到你对应的文件夹里。你好,纯新手的话不建议这么折腾啊,服务器是阿里云的话,建议你直接换个新的镜像就好。
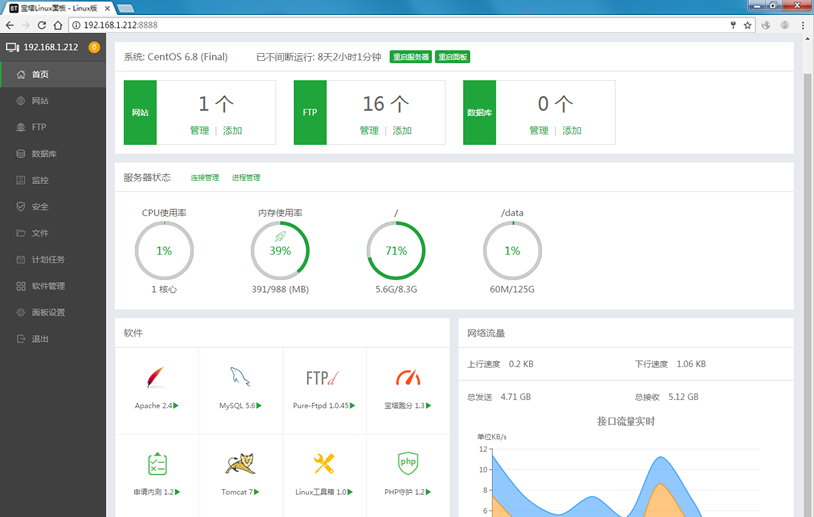
对于 Linux 维护后续的配置也比较麻烦。推荐个可视化的后台面板:https://www.bt.cn/

镜像的话可以直接后台找集成了这个面板的,然后重装就好了。
是兼容 X3.4 的

-
作者帖子