已创建论坛回复
-
作者帖子
-
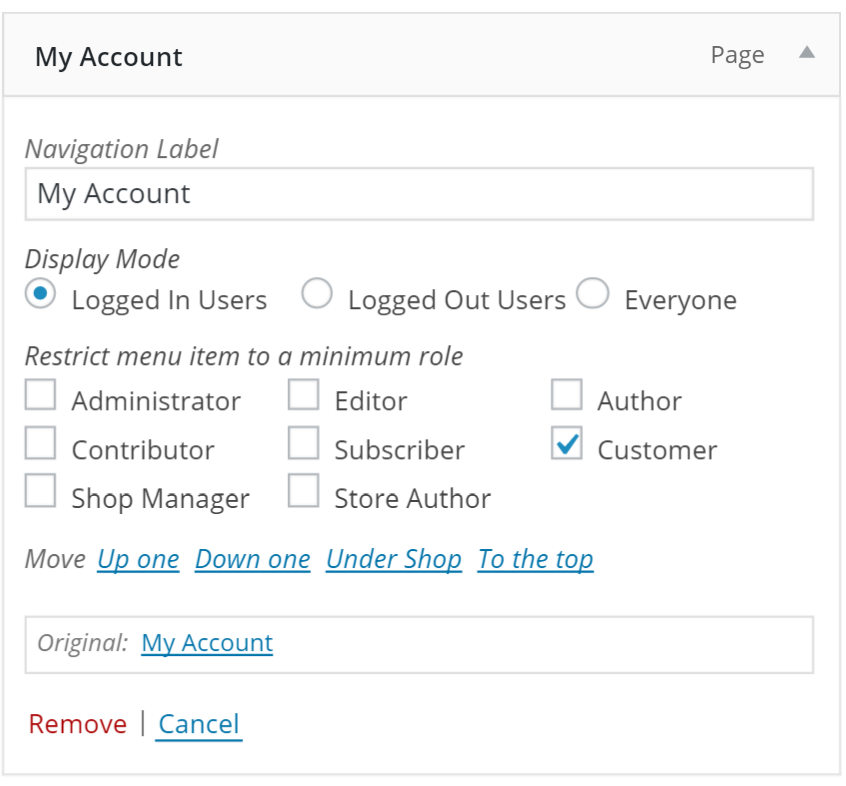
你好,是否安装的有权限控制插件,如果没有的话,推荐你使用一个,可以设置登陆后不显示菜单和想要显示的内容:
https://wenpai.org/plugins/nav-menu-roles/

另外如果是需要控制每个页面是否显示和权限的话可以考虑使用:
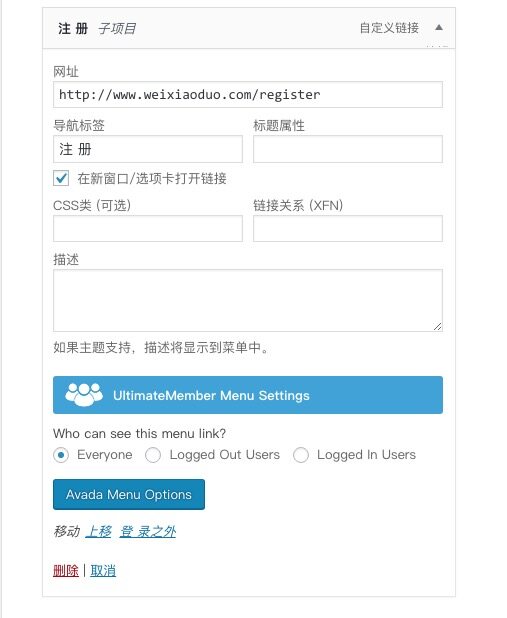
Ultimate Member ,同时也可以实现菜单的管理控制。

补充下工单系统,我们推荐一下几款:
1 、如果是要比较方便使用的可以选这款,但是需要注意如果要功能比较多的话,这款插件不划算,因为扩展非常昂贵。
2 、以下几款工单插件比较合适独立站点使用,而且都是我们已经测试过,功能较完整的。
https://wenpai.org/plugins/catchers-helpdesk/
https://wenpai.org/plugins/kanzu-support-desk/
KB Support – Customer Support Ticket & Helpdesk Plugin, Knowledge Base Plugin
你好,这个功能是需要给 WordPress 添加访问权限,两种方式可以实现:
1 、通过会员插件,我们推荐这个:
Ultimate Member 可以了解下 https://bbs.weixiaoduo.com/forum/21543
2 、完全通过限制访问插件实现,这个毕竟简单。
Restrict User Access – Ultimate Membership & Content Protection
restricted-site-access 这个可以实现提示信息自定义
功能比较强大的限制访问还有这个:
另外就是 WordPress 注册的话,请在后台设置中取消掉允许用户注册功能即可。
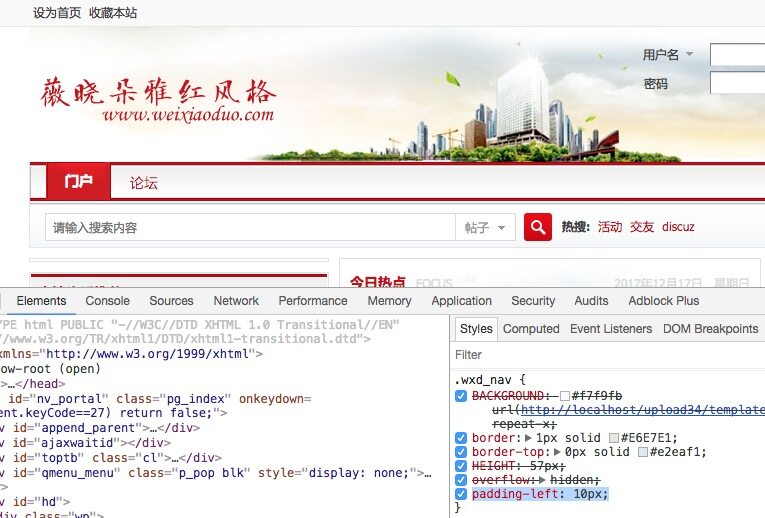
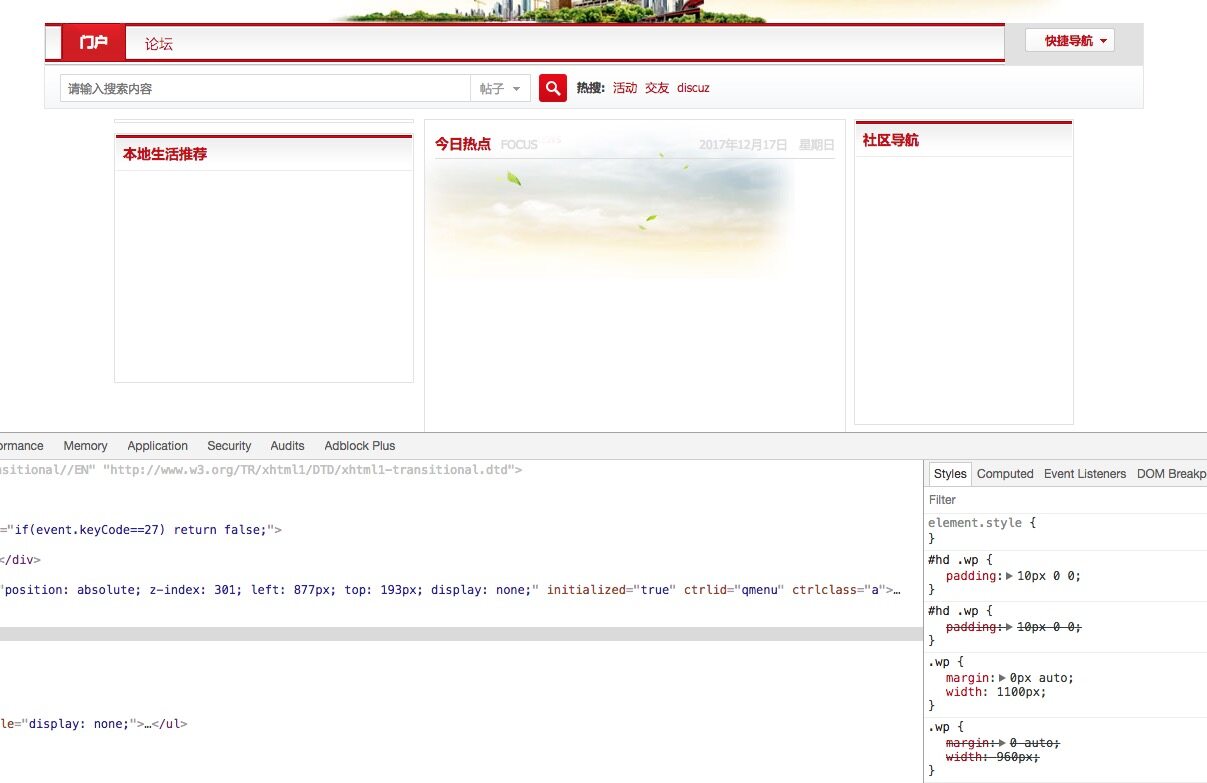
你好请找到这段代码,或者试试搜索
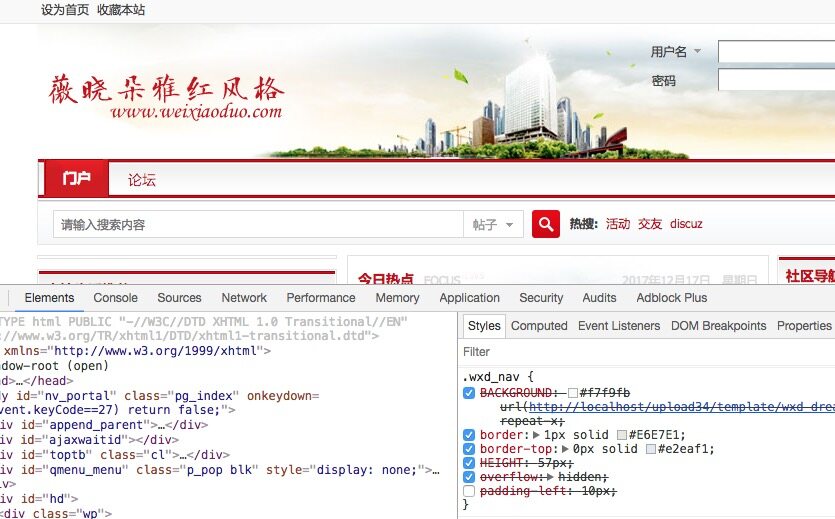
.wxd_nav然后去掉padding-left: 10px;.wxd_nav { BACKGROUND: #f7f9fb url(/template/wxd_dreamv1/wxd_img/wxd_navbg.jpg) repeat-x; border: 1px solid #E6E7E1; border-top: 0px solid #e2eaf1; HEIGHT: 57px; overflow: hidden; padding-left: 10px; }效果如下:

去掉后就恢复正常了。

找到 【common 】文件夹 – 含模板 CSS 和页头、页脚等

extend_common.css 包含模板样式等内容;
extend_module.css 包含论坛等样式内容;
footer.php(或 footer.htm) 模板页脚、图片链接等
header.php(或 header.htm) 模板页头、图片链接…修改
width: 960px;为width: 1100px;.wp { margin: 0px auto; width: 1100px; }
模板修改帮助文档:
你好,可以改动的,这个需要调整下页面的 css 宽度,稍后给你贴上修改代码。问题的话大概就是门户的页面需要都调整下。
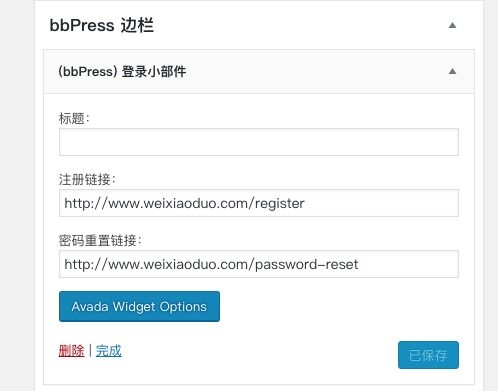
回复至: 如何创建侧边栏个性化按钮? #23997注册地址是被 buddypress 给接管了,可以在后台调整下链接名称:
https://bbs.btcd.io/%E6%B3%A8%E5%86%8C-2/这个是你网站现在的注册地址:
小工具的话,在后台修改下:

你好,已经处理了,可以去看下前台界面:

-
作者帖子