已建立論壇回覆
-
作者帖子
-
您好,這個外掛我已經安裝啟用了的。
管理員您好,文章中的這句:
主要就是替換模板中的函式:
<?php if(function_exists(‘the_views’)) { the_views(); } ?>
怎麼處理?是那個模板啊?
loop-single-topic.php 檔案 88 行,找到 loop-topic.php 檔案 20 行,我都處理了,沒效果。這個模板函式這個怎麼處理,望賜教!
十分感謝! 可幫我大忙了,表示誠摯的感謝!謝謝!
好的,謝謝!
感謝管理員耐心幫助,我是來感謝的!
雖然你們給出的程式碼對我現在用的 Betheme 主題不管用,但是給了我思路,我直接審查元素定位到外掛的 CSS 檔案,然後提取程式碼放在主題自定義 CSS 區修改,一切 OK!謝謝!
發揚雷鋒精神,現在我把我提取到的程式碼貼出到這裡,有要改論壇字號的,直接複製放入自定義 CSS 即可:
/** * bbPress specific CSS * * @package bbPress * @subpackage Theme */ /* =bbPress Style -------------------------------------------------------------- */ #bbpress-forums hr { margin: 0 0 24px 0; } #bbpress-forums { background: transparent; clear: both; margin-bottom: 20px; overflow: hidden; font-size: 14px; } #bbpress-forums ul.bbp-lead-topic, #bbpress-forums ul.bbp-topics, #bbpress-forums ul.bbp-forums, #bbpress-forums ul.bbp-replies, #bbpress-forums ul.bbp-search-results { font-size: 14px; overflow: hidden; border: 1px solid #eee; margin-bottom: 20px; clear: both; } #bbpress-forums div.bbp-forum-author .bbp-author-role, #bbpress-forums div.bbp-topic-author .bbp-author-role, #bbpress-forums div.bbp-reply-author .bbp-author-role { font-size: 12px; font-style: italic; } #bbpress-forums .bbp-forum-info .bbp-forum-content, #bbpress-forums p.bbp-topic-meta { font-size: 12px; margin: 5px 0 5px; padding: 0; word-wrap: break-word; } div.bbp-template-notice p { margin: 0.5em 0 6px 0 !important; padding: 2px; font-size: 14px; line-height: 140%; }上述程式碼原檔案位置及功能:
1 、第 15 行 為分版塊次首尾字號
2 、第 83 行 為總版塊及分版塊主題帖子字號
3 、第 212 行 為單帖使用者角色字號
4 、第 538 行 為分版塊帖子列表帖子下方使用者名稱稱及角色字號
5 、第 886 行 為分版塊首尾字號
CSS 檔案位置:
/wp-content/plugins/bbpress/templates/default/css/bbpress.css
有需要的,自己去修改吧!
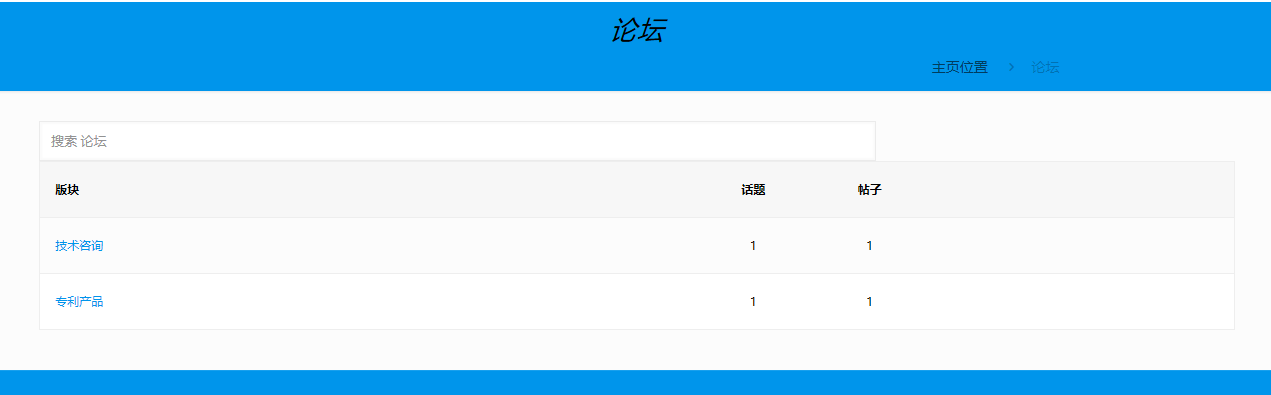
首先表示感謝!安裝您的程式碼後,發生變化了,但是隻是區域性字號變大了,大部分還是 12 號字。
如圖:


好的,我看看怎麼 CSS 吧
我用得主題是 Betheme,改主題是改不了。
管理員,我安裝了論壇後,版面字號太小怎麼破?

-
作者帖子