标签: WooCommerce 外链, 产品按钮
正在查看 3 个帖子:1-3 (共 3 个帖子)
-
作者帖子
-
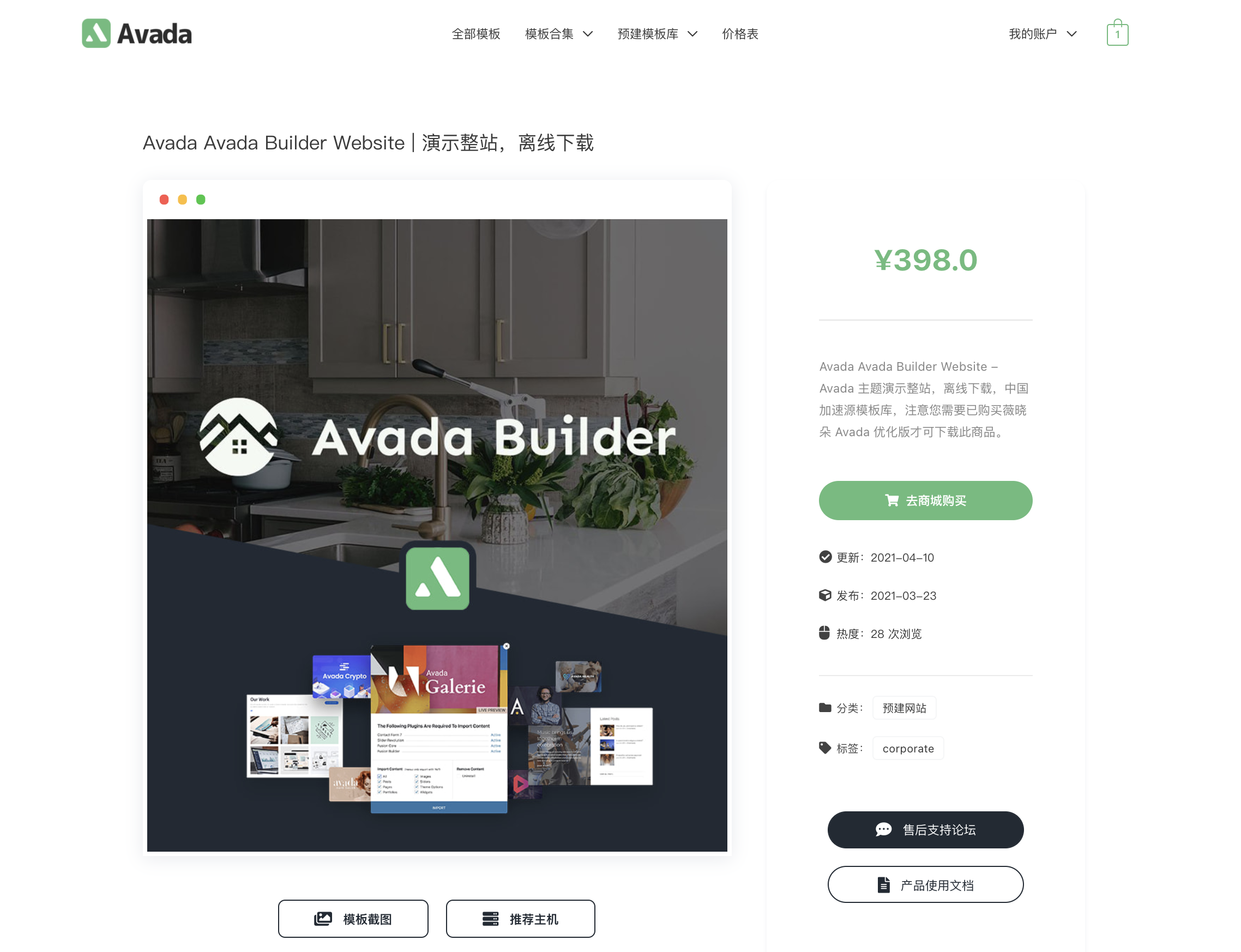
先说下为啥要弄这么复杂,因为模板商店需要上架一批模板内容,就拿 divi 和 avada 来说,如果是程序本身内置的,那么我们需要提供这些演示模板的下载地址。

也是上图中的 【去商城购买】 按钮,还是由于想要借鉴过去的经验,所以这几天都有种处处碰壁的感觉。目的是想着如何才能让用户订阅了我们的模板商店后直接下载到全部的产品不用再去一个一个的购买了。
尝试了几种方式都不太合适,还是想着换其他的插件功能来吧。结果是找了一大圈都没个合适的。
睡了一觉想了下,如果此路不通,那么干脆换条新路线,直接将 WooCommerce 这些免费提供的模板给打包提供下载算了,然后想办法给用户下载权限加个验证。
然后把全站的资源再添加到一个新的品类里,当用户订阅了套餐之后,就可以直接去下载相关的产品。
对于产品外链的话,WooCommerce 外链产品按钮默认是在当前页面打开,不是很适合中国人的习惯,所以我们调整成了新标签页打开,如下,是直接修改的模板,加了个
target="_blank"标签。<?php /** * External product add to cart * * This template can be overridden by copying it to yourtheme/woocommerce/single-product/add-to-cart/external.php. * * HOWEVER, on occasion WooCommerce will need to update template files and you * (the theme developer) will need to copy the new files to your theme to * maintain compatibility. We try to do this as little as possible, but it does * happen. When this occurs the version of the template file will be bumped and * the readme will list any important changes. * * @see https://docs.woocommerce.com/document/template-structure/ * @package WooCommerce\Templates * @version 3.4.0 */ defined( 'ABSPATH' ) || exit; do_action( 'woocommerce_before_add_to_cart_form' ); ?> <form class="cart" action="<?php echo esc_url( $product_url ); ?>" target="_blank" method="get"> <?php do_action( 'woocommerce_before_add_to_cart_button' ); ?> <button type="submit" target="_blank"class="single_add_to_cart_button button alt"><?php echo esc_html( $button_text ); ?></button> <?php wc_query_string_form_fields( $product_url ); ?> <?php do_action( 'woocommerce_after_add_to_cart_button' ); ?> </form> <?php do_action( 'woocommerce_after_add_to_cart_form' ); ?>本身是有插件可以用的,主要是找了几个插件和其他的代码段用了之后会覆盖掉原有的设计样式,这样就有些讨厌了,那么反正都是自己做的主题产品,就干脆写到模板文件里吧。
其他插件下楼列出。
需要插件实现 WooCommerce 外链产品按钮新标签页打开的可以搜索
WooCommerce External Product New Tab
或者这里下载
除了修改模板和插件外,再贴一段代码
remove_action('woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open'); add_action('woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_link_open', 15); add_action('woocommerce_before_shop_loop_item', 'woocommerce_add_aff_link_open', 10); add_action('woocommerce_before_shop_loop_item_title', 'woocommerce_add_aff_link_close', 10); function woocommerce_add_aff_link_open(){ $product = wc_get_product(get_the_ID()); if( $product->is_type( 'external' ) ) { echo '<a class="" href="' . $product->get_product_url() . '" target="_blank" rel="noopener">'; } }</a> function woocommerce_add_aff_link_close(){ $product = wc_get_product(get_the_ID()); if( $product->is_type( 'external' ) ) { echo ''; } }实现效果相同,就是这个代码段会过滤掉按钮样式。
-
作者帖子
正在查看 3 个帖子:1-3 (共 3 个帖子)
- 哎呀,回复话题必需登录。

