标签: 知识库
正在查看 5 个帖子:1-5 (共 5 个帖子)
-
作者帖子
-
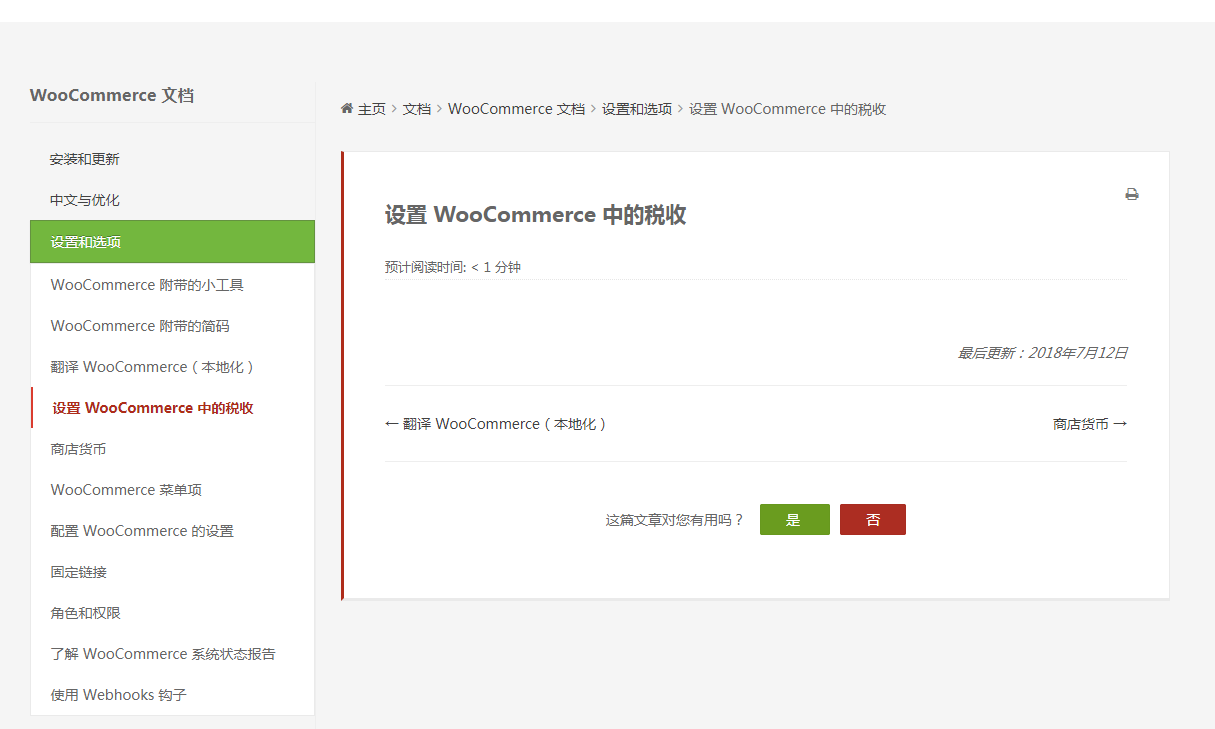
没有找到左边这个样式的样子。请问如何添加

后台搜索安装一个 wedocs 插件,然后安装,具体 CSS 显示样式的话,你先安装插件,看看是否满足需求,测试合用了,我们贴上来。
这个插件安装了。左边的导航差不多可以实现,有几个问题。
1 、文章只能通过插件挨个添加。之前添加的文章与这个插件不通用。
2 、文章的固定连接,不管怎么设置都是 域名+文章目录+文章名称,都是中文名字,没法改。这个希望改成正常的固定连接
3 、短代码插入到主页或者其他地方,使用说明太少,插入以后,效果不知道什么情况。
希望能解决
上面的问题暂时先忽略,凑合也能 用。样式可以给我一下吗
把下面的代码添加到前台 自定义 css 里,或者 avada 设置 css 里也行。
/* 您可以在此处加入您的 CSS 。 点击上方的帮助图标来了解更多。 */ .wedocs-single-wrap { margin-top: -60px; margin-bottom: -30px; } .wedocs-single-wrap .wedocs-single-content article span.rt-reading-time { margin-top: 0px; } .wedocs-feedback-wrap a { padding: 5px 25px 5px 25px; } .wedocs-search-form { display: table; margin: 0 auto; background-color: #ffffff; padding: 5px; -webkit-box-shadow: 0 0 60px 0 rgba(0,0,0,.15); -moz-box-shadow: 0 0 60px 0 rgba(0,0,0,.15); -o-box-shadow: 0 0 60px 0 rgba(0,0,0,.15); box-shadow: 0 0 60px 0 rgba(0,0,0,.15); } input.search-submit { height: 40px; width: 40px; line-height: 40px; } .wedocs-search-form .wedocs-search-input { width: 100%; } input.search-submit { height: 40px; width: 45px; line-height: 40px; background-color: #333; background: #000; border: none; border-radius: 0; color: #fff; font-size: 1em; margin: 0; padding: 0; text-indent: 0; cursor: pointer; font-family: icomoon; font-weight: 400; text-shadow: none; -webkit-font-smoothing: antialiased; transition: all .2s; } .wedocs-search-form>* { display: table-cell; vertical-align: middle; } .wedocs-search-form .wedocs-search-input input { background-color: #FFF; border: 1px solid #eeeeee; font-size: 16px; font-weight: 400; height: 40px; padding: 10px; position: relative; z-index: 2; float: left; width: 100%; margin-bottom: 0; } .wedocs-single-wrap .wedocs-single-content article .entry-content img { padding: 5px; border-radius: 3px; background: #ffffff; } .wedocs-shortcode-wrap ul.wedocs-docs-list li.wedocs-docs-single { background-color: #ffffff; margin-bottom: 3%; } .wedocs-shortcode-wrap ul.wedocs-docs-list li.wedocs-docs-single .wedocs-doc-link:hover { background-color: #ebeaea; } .wedocs-shortcode-wrap ul.wedocs-docs-list li.wedocs-docs-single h3 { font-size: 16px; font-weight: bold; padding: 15px 20px; } .wedocs-shortcode-wrap ul.wedocs-docs-list ul.wedocs-doc-sections { margin-left: 25px; } .wedocs-shortcode-wrap ul.wedocs-docs-list ul.wedocs-doc-sections li { display: -webkit-box; line-height: 2.5em; } .wedocs-shortcode-wrap ul.wedocs-docs-list ul.wedocs-doc-sections li:before { content: "\f15c"; font-family: 'Font Awesome 5 Free'; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; position: absolute; left: 20px; pointer-events: none; } .wedocs-search-form .wedocs-search-in select { -webkit-border-radius: 0; -moz-border-radius: 0; -o-border-radius: 0; border-radius: 0; -webkit-appearance: none; background-color: #eee; border: none; padding: 10px 0px 10px 10px; color: #616161; } .wedocs-search-form .wedocs-search-in select:focus, .wedocs-search-form .wedocs-search-in select:hover, .wedocs-search-form .wedocs-search-in select:active { outline: none; border: none; border-color: transparent; } .form-control { height: 52px; background-color: #f6f7fb; border: 1px solid #ECEDEF; -webkit-border-radius: 3px; -moz-border-radius: 3px; -o-border-radius: 3px; border-radius: 3px; box-shadow: none; padding: 15px 22px; } .wedocs-single-wrap .wedocs-single-content article a.wedocs-print-article { right: 30px; top: 30px; } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list li ul.children a { color: #666666; } .wedocs-single-wrap .wedocs-single-content article { padding: 6% 5% 5% 5%; border: 1px solid #EAEAEA; border-bottom-width: 3px; background-color: #FFF; } .wedocs-single-wrap .wedocs-single-content article .entry-content .article-child ul>li:before { color: #C6C6C6; font-size: 18px!important; content: "\f15c"; font-family: 'Font Awesome 5 Free'; font-size: inherit; text-rendering: auto; -webkit-font-smoothing: antialiased; position: absolute; left: 5px; pointer-events: none; } .wedocs-single-wrap .wedocs-single-content article .entry-content .article-child ul>li { position: relative; padding-left: 30px; padding-top: 15px; } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list li a:hover { background-color: #ebeaea; } .wedocs-single-wrap .wedocs-single-content article .entry-content .article-child ul { padding-left: 0; list-style: none; margin-top: 15px; } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_parent > a, .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_item > a, .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_ancestor > a { background: #73B73E!important; border-color: #73B73E; margin-bottom: 0px; border: 1px solid rgba(70, 70, 70, 0.32); color: #fff; box-shadow: 0 1px 1px rgba(0,0,0,.1); text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.3); } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list li ul.children { border: 1px solid #EAEAEA; background-color: #FFF; margin: 0px 0 15px; } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list li ul.children a:hover { background-color: #f5f5f5; } .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_parent li.current_page_item > a, .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_item li.current_page_item > a, .wedocs-single-wrap .wedocs-sidebar ul.doc-nav-list > li.current_page_ancestor li.current_page_item > a { border-left: 2px solid #da3c2f; color: #ae2c1a; } .wedocs-single-wrap .wedocs-single-content article{ border-left: 3px solid #ae2c1a; } -
作者帖子
正在查看 5 个帖子:1-5 (共 5 个帖子)
- 哎呀,回复话题必需登录。

